# 测试
测试你的 Angular 应用可以帮助你检查此应用是否正常运行。
# 前提条件
在为 Angular 应用编写测试之前,你应该对这些概念有一个基本的了解:
Angular 的基本原理JavaScript
HTML
CSS
Angular CLI
本测试文档通过使用 Angular CLI 创建的范例应用,为对 Angular 应用进行单元测试和集成测试提供了技巧和方法。这个范例应用很像“英雄之旅”教程中的应用。
如果你要试用本指南中所讲的应用,请在浏览器中运行它在浏览器中运行它或下载并在本地运行它下载并在本地运行它。
# 建立环境
# Angular CLI 会下载并安装试用 Jasmine 测试框架 测试 Angular 应用时所需的一切。
你使用 CLI 创建的项目是可以立即用于测试的。运行 CLI 命令 ng test 即可:
ng test
ng test命令在监视模式下构建应用,并启动 karma 测试运行器 。
它的控制台输出一般是这样的:
02 11 2022 09:08:28.605:INFO [karma-server]: Karma v6.4.1 server started at http://localhost:9876/
02 11 2022 09:08:28.607:INFO [launcher]: Launching browsers Chrome with concurrency unlimited
02 11 2022 09:08:28.620:INFO [launcher]: Starting browser Chrome
02 11 2022 09:08:31.312:INFO [Chrome]: Connected on socket -LaEYvD2R7MdcS0-AAAB with id 31534482
Chrome: Executed 3 of 3 SUCCESS (0.193 secs / 0.172 secs)
TOTAL: 3 SUCCESS
日志的最后一行显示 Karma 运行了三个测试,这些测试都通过了。
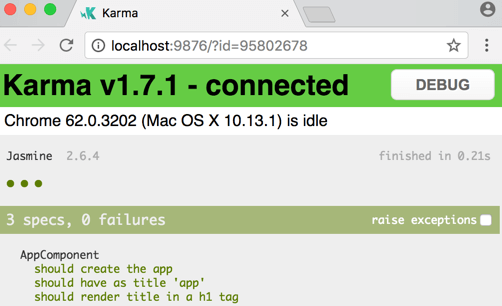
测试输出使用 Karma Jasmine HTML Reporter 显示在浏览器中。
 可以点击某一行测试,来单独重跑这个测试,或者点击一行描述信息来重跑所选测试组(“测试套件”)中的那些测试。
可以点击某一行测试,来单独重跑这个测试,或者点击一行描述信息来重跑所选测试组(“测试套件”)中的那些测试。
同时,ng test命令还会监听这些变化。
要查看它的实际效果,就对 app.component.ts做一个小修改,并保存它。这些测试就会重新运行,浏览器也会刷新,然后新的测试结果就出现了。
# 配置
# Angular CLI 会为你处理 Jasmine 和 Karma 配置。它根据 angular.json文件中指定的选项在内存中构建完整配置。
如果你需要微调 Karma,请按照以下步骤操作:
- 在项目的根文件夹中创建一个
karma.conf.js。
karma.conf.js
module.exports = function (config) {
config.set({
basePath: '',
frameworks: ['jasmine', '@angular-devkit/build-angular'],
plugins: [
require('karma-jasmine'),
require('karma-chrome-launcher'),
require('karma-jasmine-html-reporter'),
require('karma-coverage'),
require('@angular-devkit/build-angular/plugins/karma')
],
client: {
jasmine: {
// you can add configuration options for Jasmine here
// the possible options are listed at https://jasmine.github.io/api/edge/Configuration.html
// for example, you can disable the random execution with `random: false`
// or set a specific seed with `seed: 4321`
},
clearContext: false // leave Jasmine Spec Runner output visible in browser
},
jasmineHtmlReporter: {
suppressAll: true // removes the duplicated traces
},
coverageReporter: {
dir: require('path').join(__dirname, './coverage/'),
subdir: '.',
reporters: [
{ type: 'html' },
{ type: 'text-summary' }
]
},
reporters: ['progress', 'kjhtml'],
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
autoWatch: true,
browsers: ['Chrome'],
singleRun: false,
restartOnFileChange: true
});
};
- 在
angular.json中,使用karmaConfig选项将 Karma 构建器配置为使用创建的配置文件。
"test": {
"builder": "@angular-devkit/build-angular:karma",
"options": {
"karmaConfig": "karma.conf.js",
"polyfills": ["zone.js", "zone.js/testing"],
"tsConfig": "src/tsconfig.spec.json",
"styles": ["src/styles.css"]
}
}
要了解更多关于 Karma 配置的信息,参见 Karma 配置指南 。
# 其他测试框架
# 你还可以使用其它的测试库和测试运行器来对 Angular 应用进行单元测试。每个库和运行器都有自己特有的安装过程、配置项和语法。
# 测试文件名及其位置
# 在 src/app目录中,CLI 为 AppComponent生成了一个名叫 app.component.spec.ts的测试文件。
测试文件的扩展名必须是 .spec.ts,这样工具才能识别出它是一个测试文件,也叫规约(spec)文件。
app.component.ts和 app.component.spec.ts文件位于同一个文件夹中,而且相邻。其根文件名部分(app.component)都是一样的。
请在你的项目中对任意类型的测试文件都坚持这两条约定。
# 把测试规约(spec)文件放在它要测试的文件旁边
# 最好把单元测试规约文件放到与它们测试的应用源码文件相同的文件夹中:
这些测试很容易找到。
你一眼就能看到应用中是否缺少一些测试。
临近的测试可以揭示一个部件会如何在上下文中工作。
当移动源代码时(在所难免),你不会忘了同时移动测试。
当重命名源文件时(在所难免),你不会忘了重命名测试文件。
# 把 spec 文件放到 test 目录下
# 应用的集成测试规范可以测试跨文件夹和模块的多个部分之间的交互。它们并不属于任何一个特定的部分,所以把它们放在任何一个文件旁都很不自然。
最好在 tests目录下为它们创建一个合适的文件夹。
当然,用来测试那些测试助手的规约也位于 test目录下,紧挨着相应的测试助手文件。
# 建立持续集成环境
# 保持项目无错误的最佳方法之一是通过测试套件,但你可能会忘记一直运行测试。
避免项目出 BUG 的最佳方式之一,就是使用测试套件。但是很容易忘了一直运行它。持续集成(CI)服务器让你可以配置项目的代码仓库,以便每次提交和收到 Pull Request 时就会运行你的测试。
要在持续集成 (CI) 中测试你的 Angular CLI 应用程序,请运行以下命令:
ng test --no-watch --no-progress
# 关于测试的更多信息
# 当你设置准备好测试环境之后,可能会发现以下测试指南很有用。
| 详情 | Details |
|---|---|
| 代码覆盖Code coverage | 找出你的测试覆盖了多少应用,以及如何指定所需的数量。How much of your app your tests are covering and how to specify required amounts. |
| 测试服务Testing services | 如何测试应用中所用的服务。How to test the services your application uses. |
| 测试组件的基础知识Basics of testing components | 测试 Angular 组件的基础知识。Basics of testing Angular components. |
| 组件测试场景Component testing scenarios | 了解各种组件测试场景和用例。Various kinds of component testing scenarios and use cases. |
| 测试属性型指令Testing attribute directives | 如何测试你的属性型指令。How to test your attribute directives. |
| 测试管道Testing pipes | 如何测试管道。How to test pipes. |
| 调试测试代码Debugging tests | 发现测试代码的常见 BUG。Common testing bugs. |
| 测试实用工具 APITesting utility APIs | Angular 的测试特性。Angular testing features. |
