code-inspector-plugin
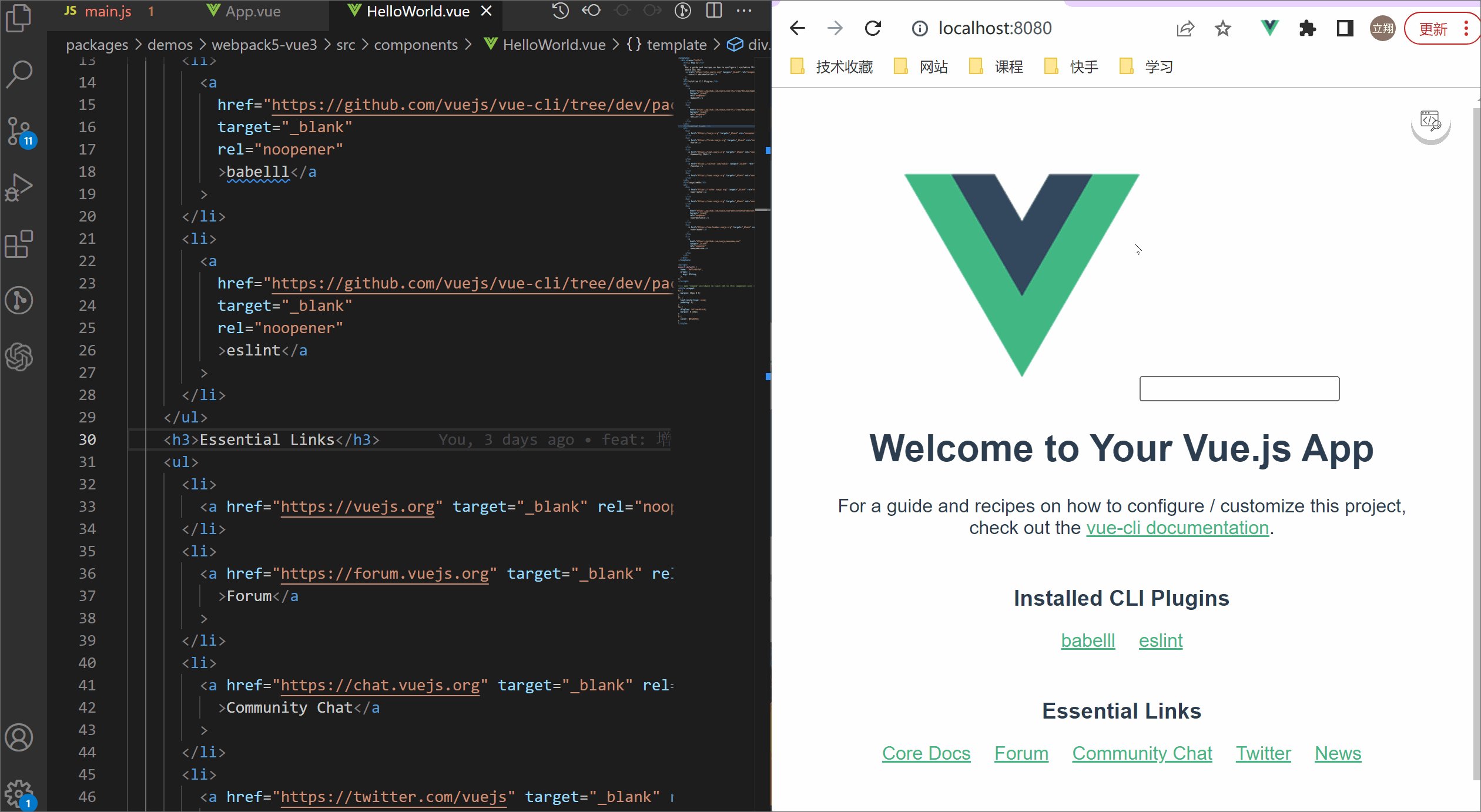
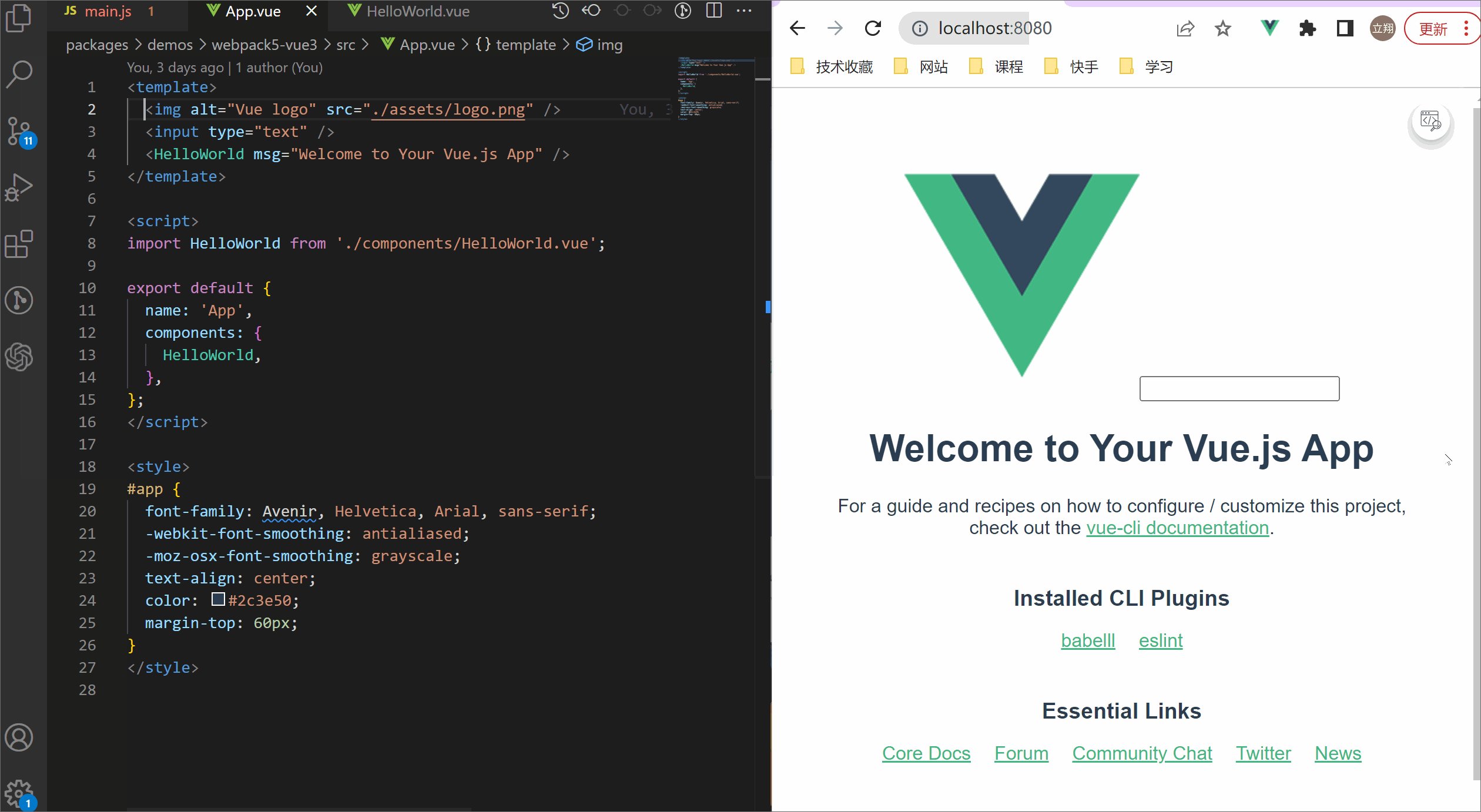
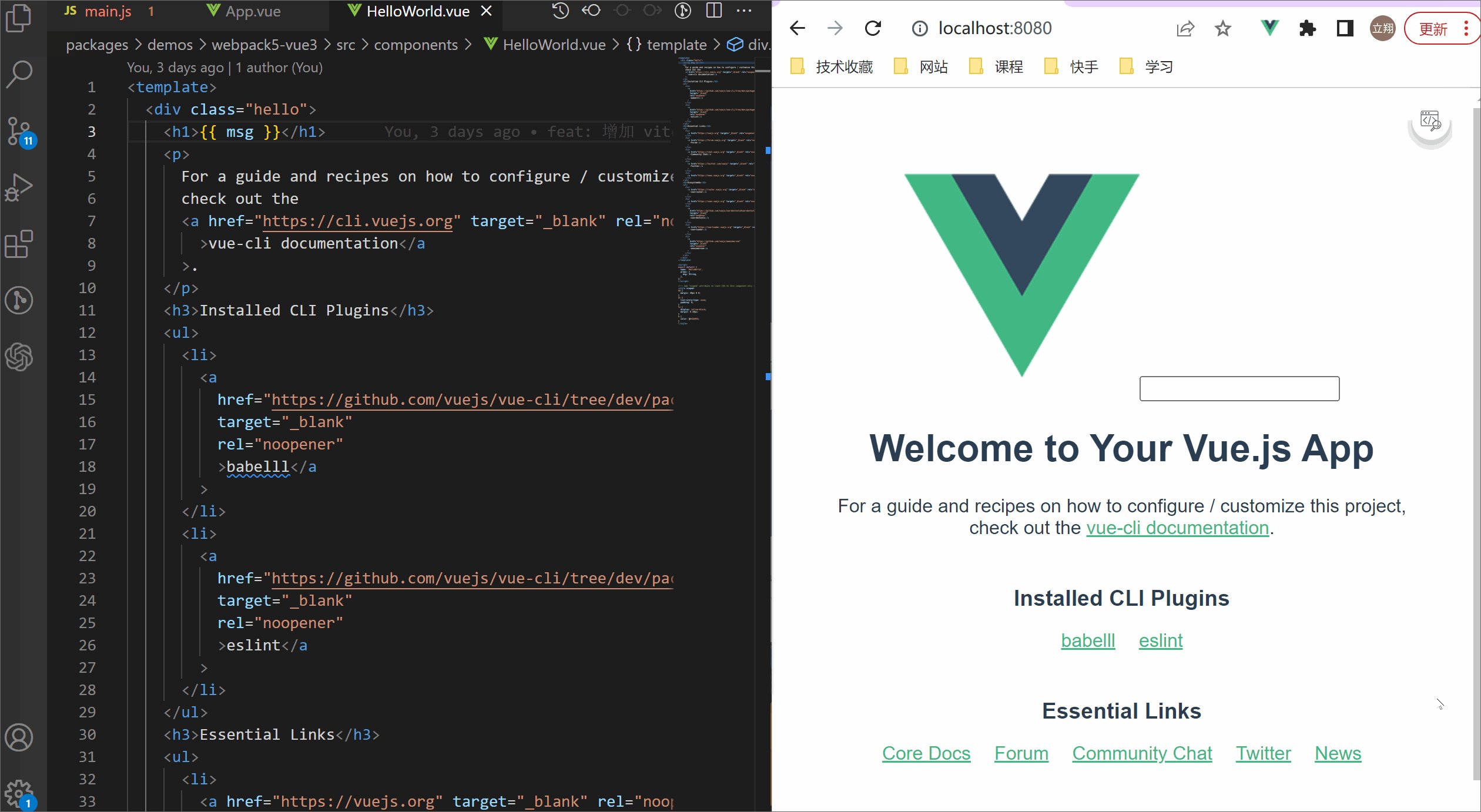
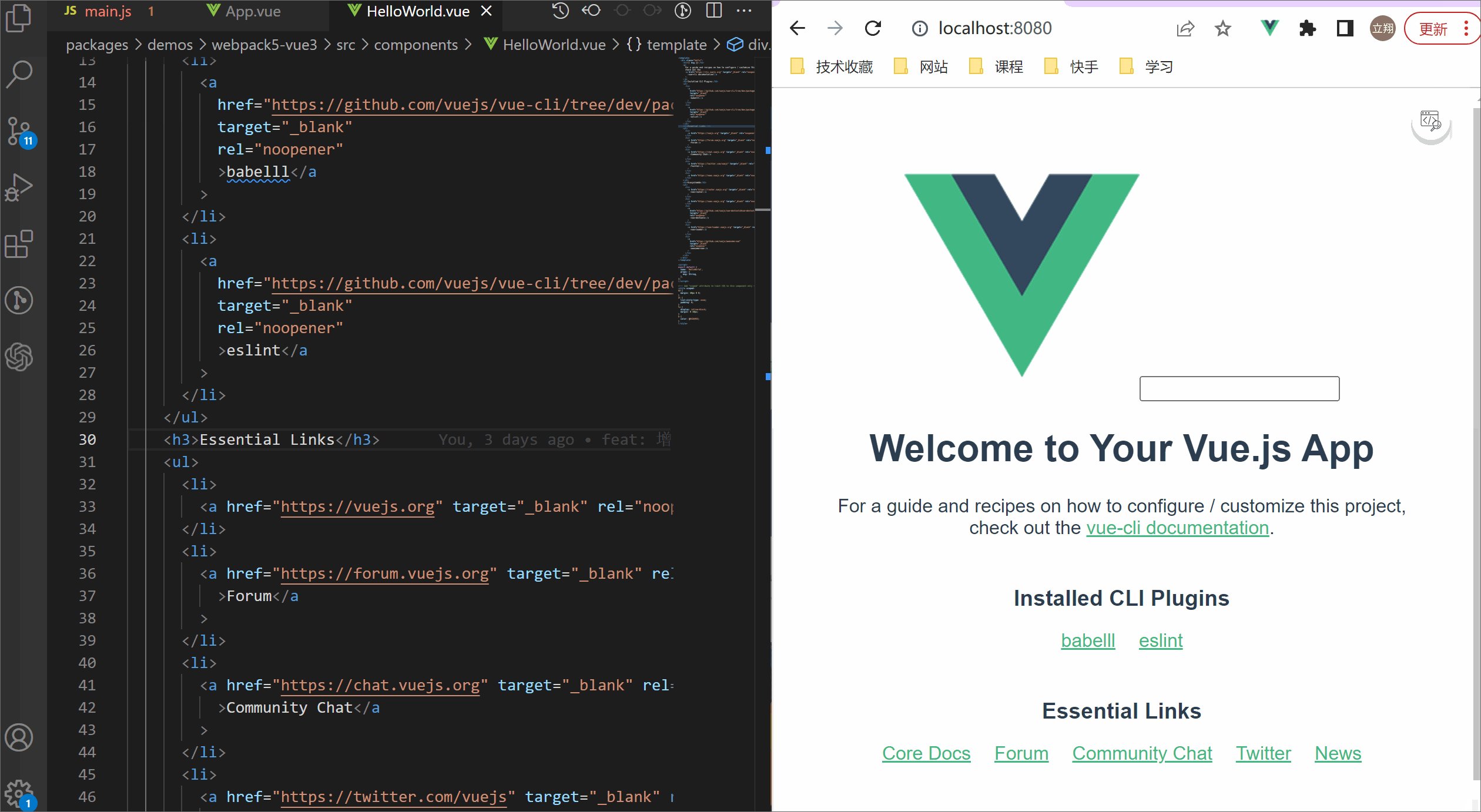
Click the dom on the page, it can locate the dom's source code in the IDE.
README
code-inspector-plugin
📖 介绍
点击页面上的元素,能够自动打开你的代码编辑器并将光标定位到元素对应的代码位置。

🚀 安装
- ```perl
- npm i code-inspector-plugin -D
- # or
- yarn add code-inspector-plugin -D
- # or
- pnpm add code-inspector-plugin -D
- ```
🌈 使用
完整的接入及使用方式请查看:code-inspector-plugin 配置
🎨 支持列表
当前支持的编译器、web 框架以及 IDE 如下:
✅ webpack(4.x/5.x)
✅ vite
- 当前支持以下 Web 框架✅ vue2
✅ vue3
✅ react
- 当前支持以下代码编辑器 VSCode | Visual Studio Code - Insiders | WebStorm | Atom | HBuilderX | PhpStorm | PyCharm | IntelliJ IDEA
📧 交流与反馈
任何使用问题可以加入 QQ 群 769748484 或者添加作者微信 zhoulx1688888 进行咨询与反馈:

 探客时代
探客时代

