You Don't Need JavaScript
CSS is powerful, you can do a lot of things without JS.
README
English | 简体中文
Please note these demos should be considered as CSS "Proofs of Concepts". They may have serious issues from accessibility point of view (keyboard navigation, speech synthesis, etc.), or progressive enhancement/degradation/etc.
Style Guide:
- ```markdown
- ## Subject
- [<img src="images/image1.png" height="230" title="Demo 1">](http://url-to-page)
- [<img src="images/image2.png" height="230" title="Demo 2">](http://url-to-page)
- [<img src="images/image3.png" height="230" title="Demo 3">](http://url-to-page)
- ***
-
- ```
Quick links
1. Carousel
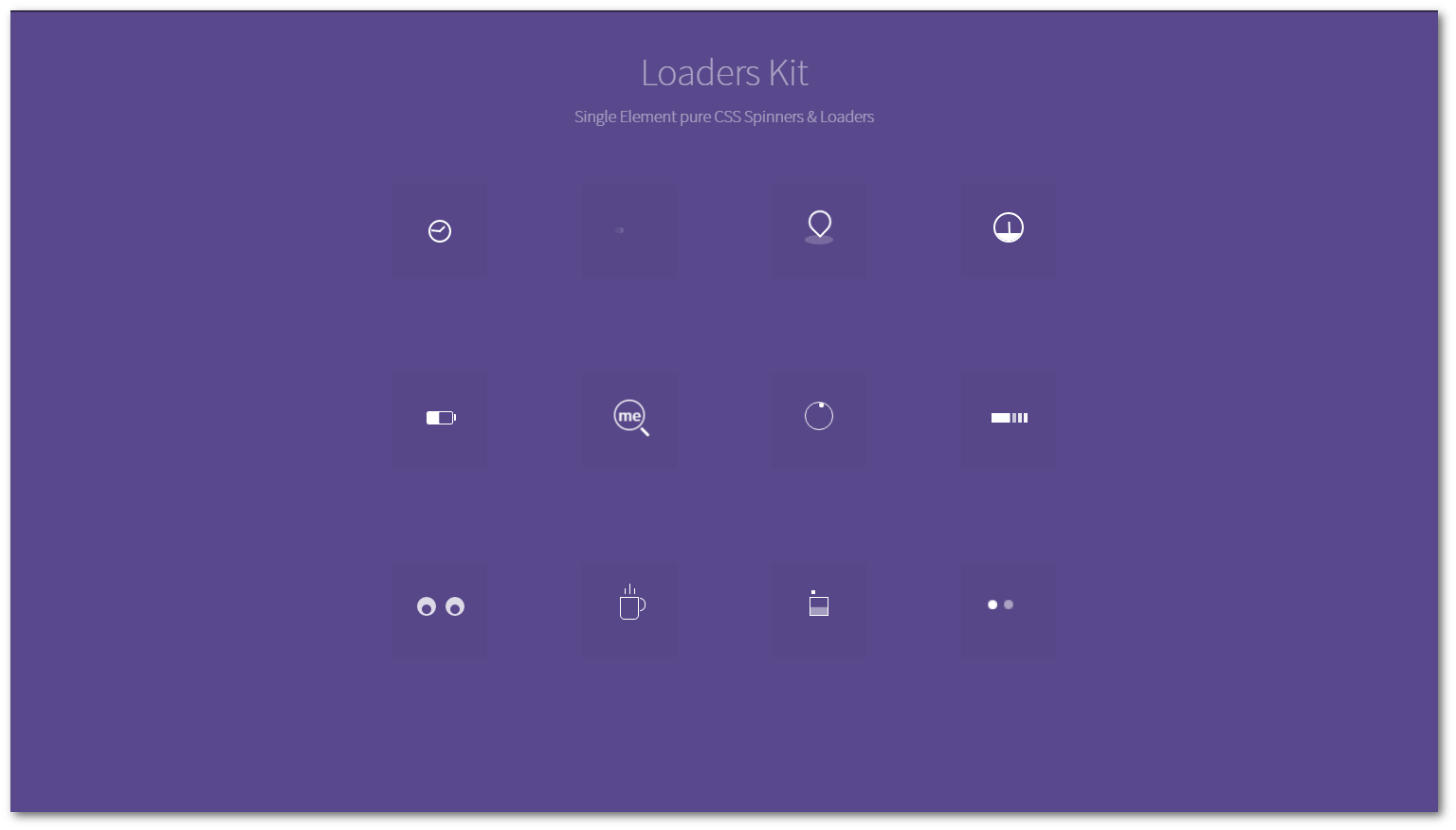
1. Loaders
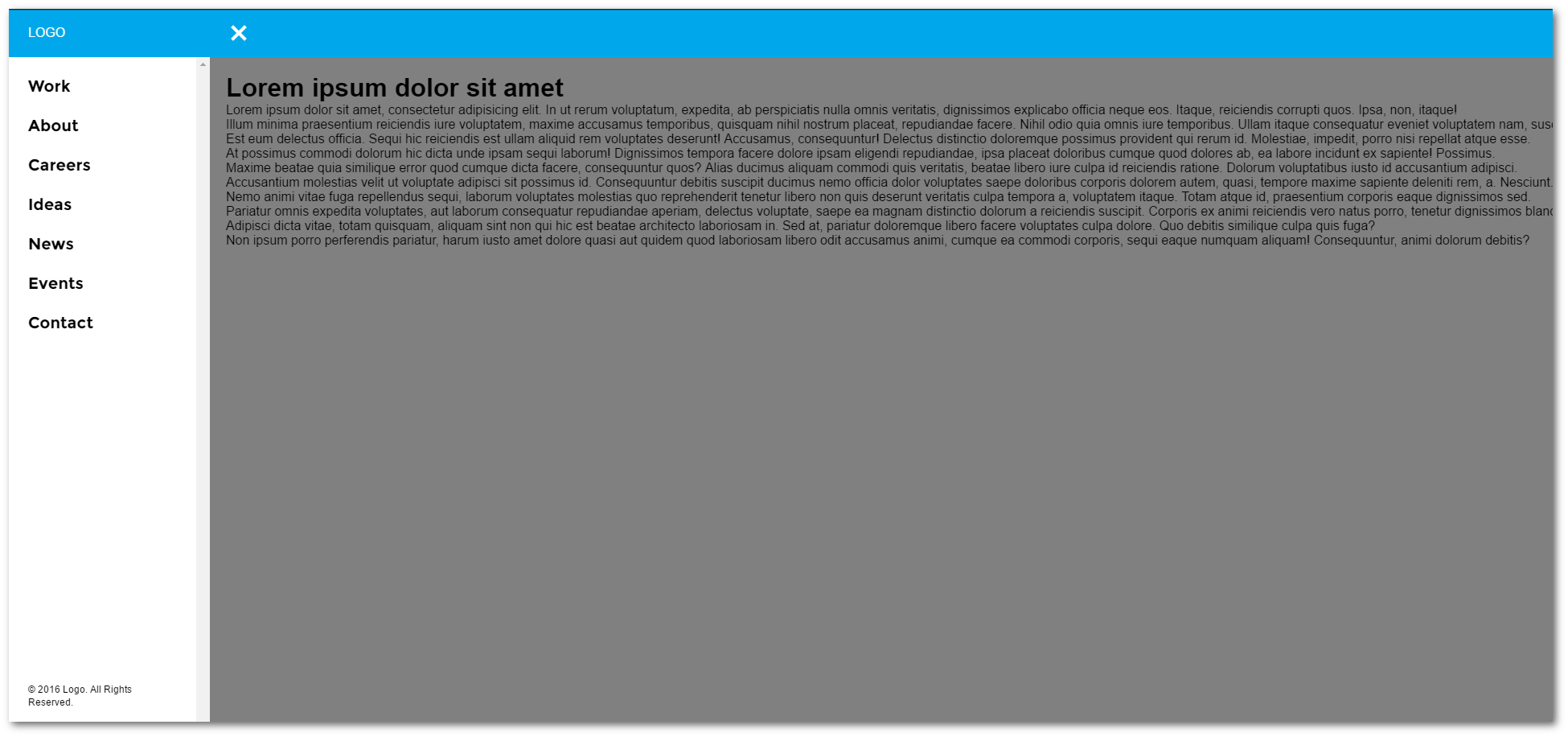
1. Burger menu
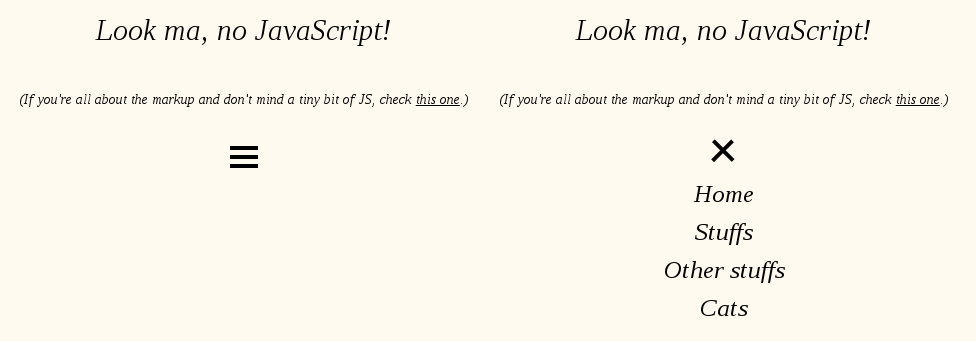
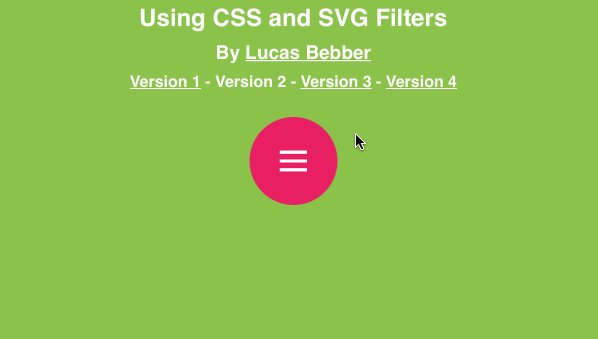
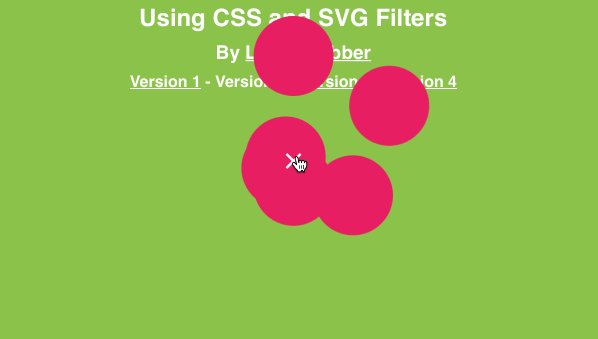
1. Fancy menu
1. Modal/Popup
1. Tabs
1. Todo List
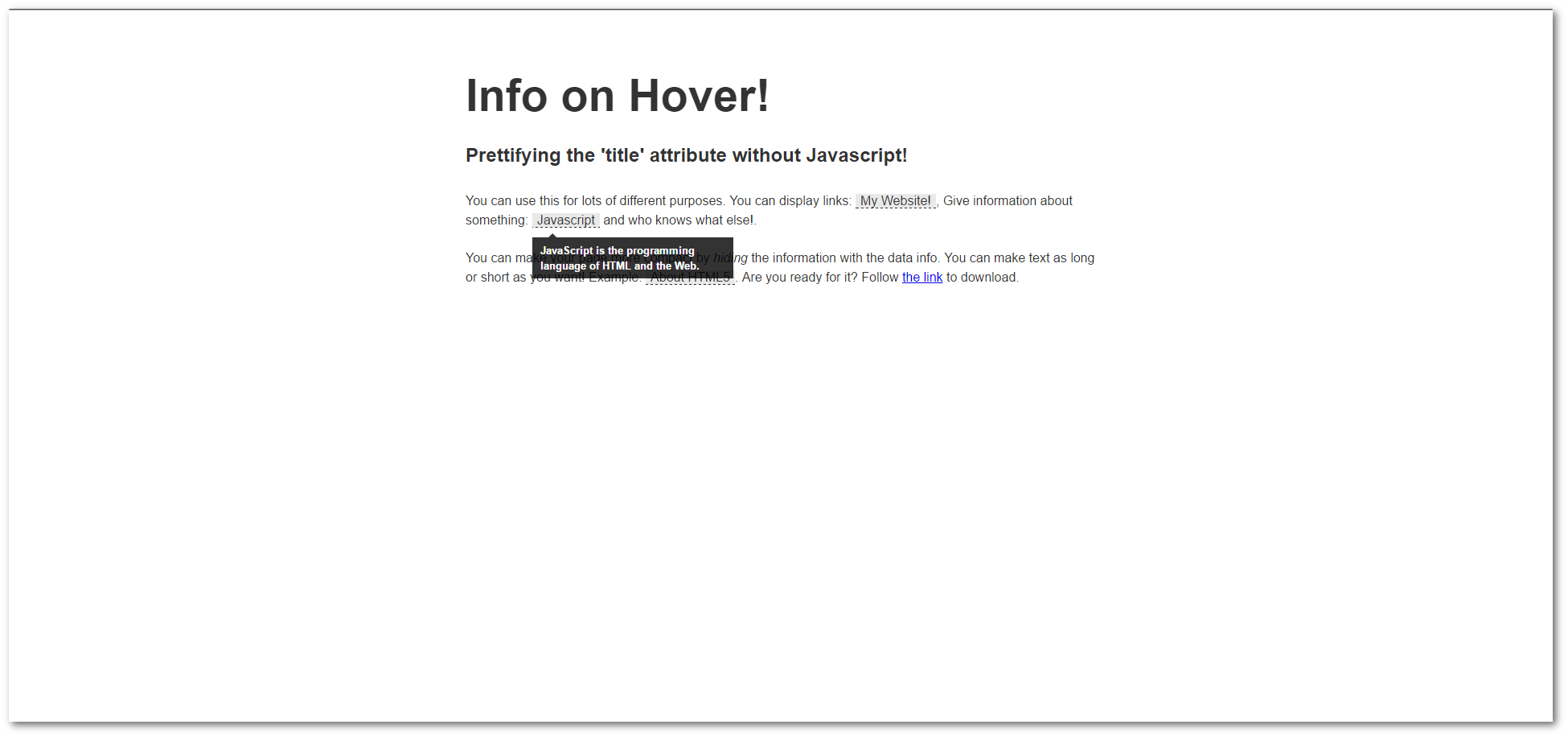
1. Tooltips
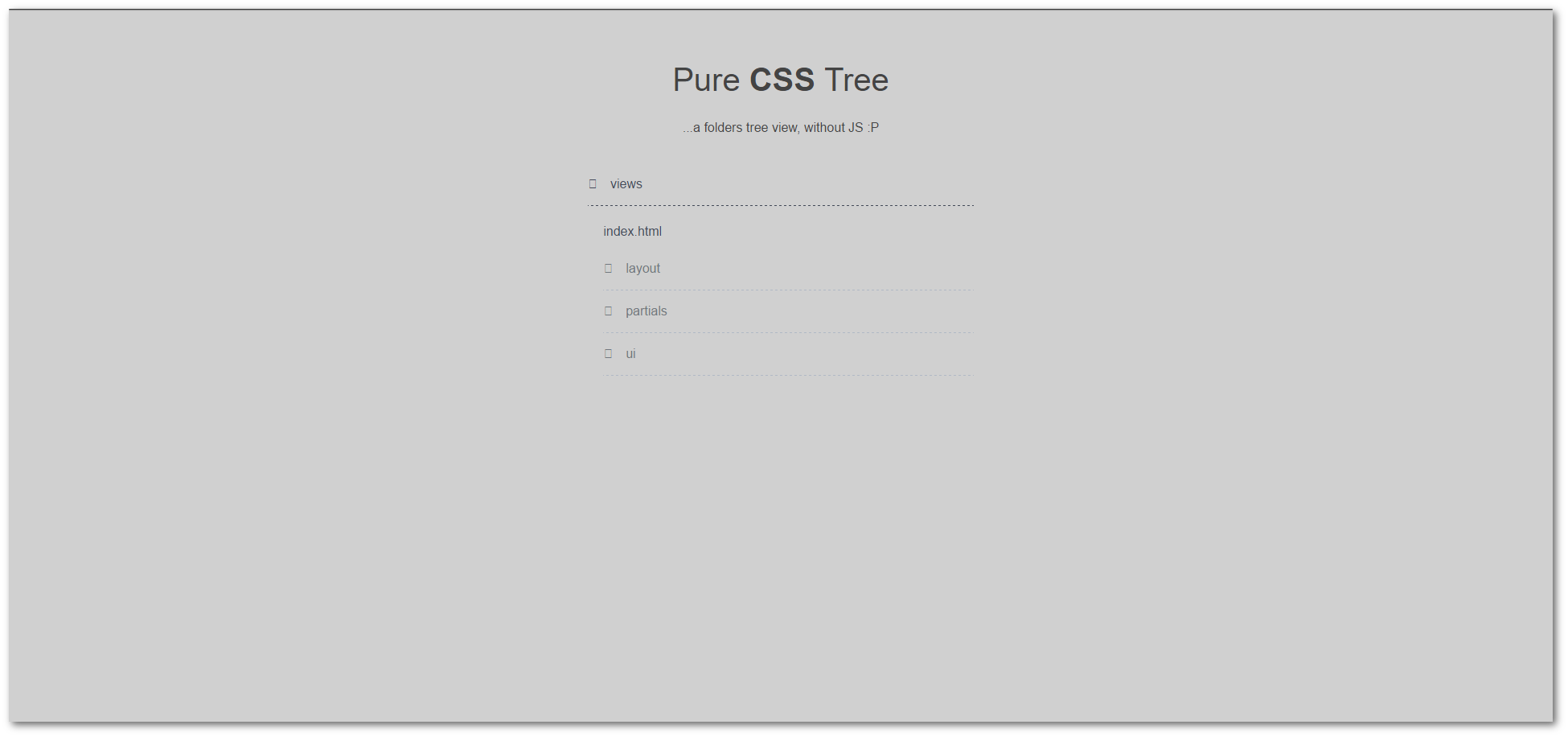
1. Treeview
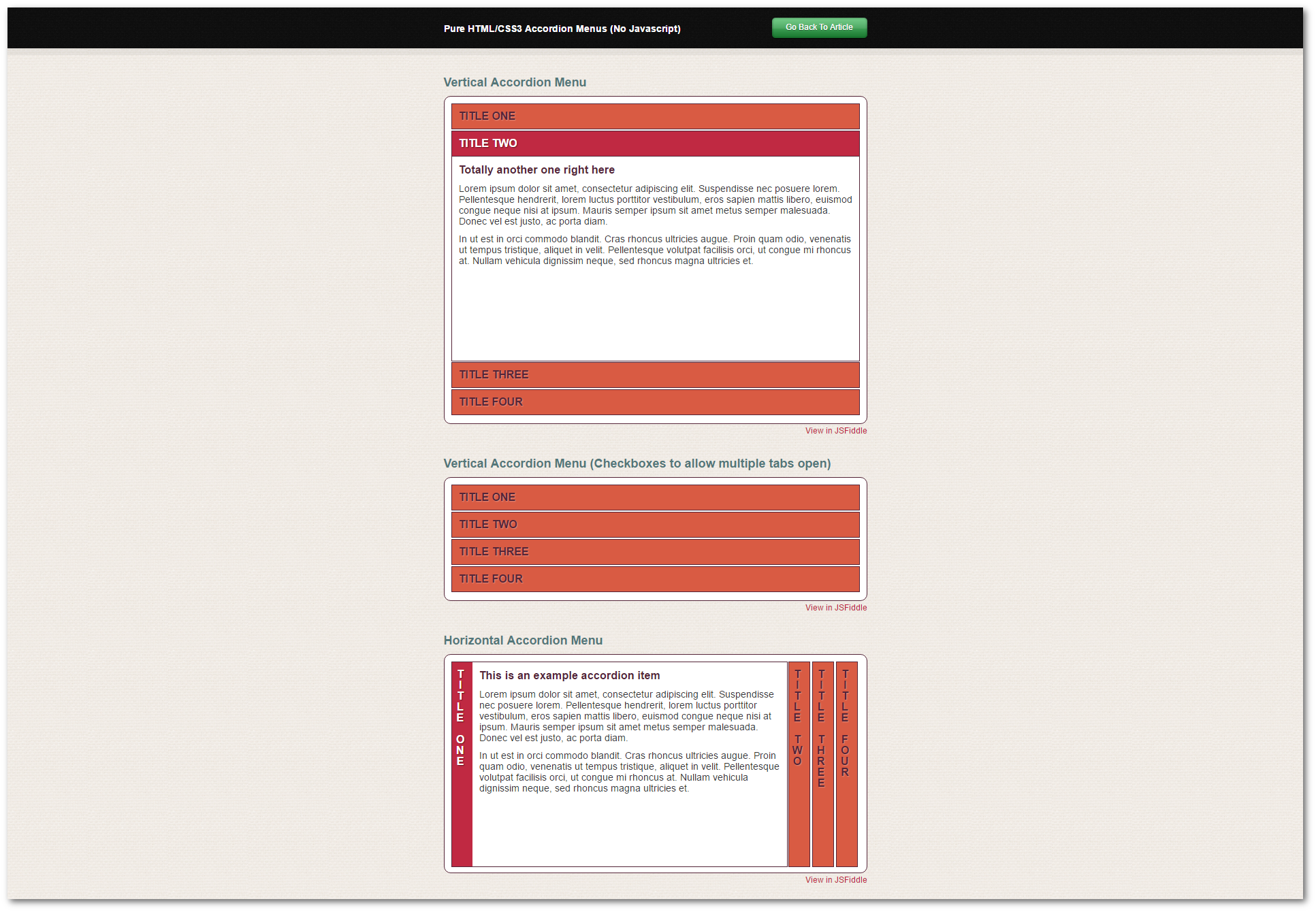
 ](http://www.mraffaele.com/labs/css-only-accordions/)[
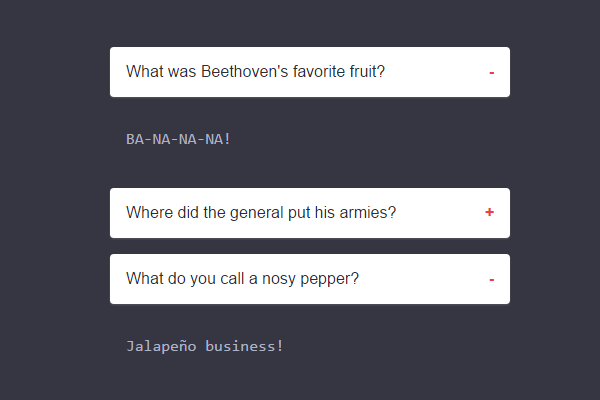
](http://www.mraffaele.com/labs/css-only-accordions/)[ ](http://codepen.io/cristina-silva/pen/pyXQrj)[
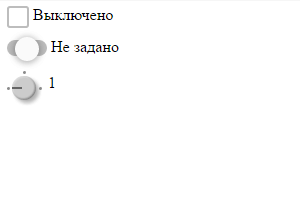
](http://codepen.io/cristina-silva/pen/pyXQrj)[ ](http://codepen.io/PaulZi/pen/zBbVvV)[
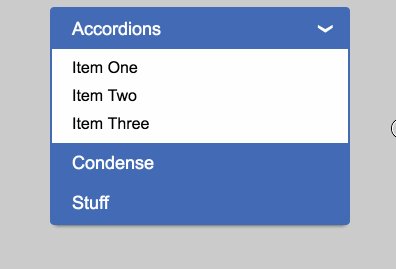
](http://codepen.io/PaulZi/pen/zBbVvV)[ ](http://codepen.io/ekrof/pen/YqmXdQ)
](http://codepen.io/ekrof/pen/YqmXdQ) ](http://codepen.io/SitePoint/pen/MyPVdK)[
](http://codepen.io/SitePoint/pen/MyPVdK)[ ](https://codepen.io/cavico/pen/yOjwya)[
](https://codepen.io/cavico/pen/yOjwya)[ ](https://codepen.io/FabianK/pen/zJLLrR)
](https://codepen.io/FabianK/pen/zJLLrR) ](https://codepen.io/anon/pen/eZWXOZ)[
](https://codepen.io/anon/pen/eZWXOZ)[ ](http://codepen.io/lonekorean/pen/wKbzv)
](http://codepen.io/lonekorean/pen/wKbzv) ](https://codepen.io/RuudBurger/pen/bwjry)
](https://codepen.io/RuudBurger/pen/bwjry) ](http://codepen.io/KtorZ/pen/ZOzdqG)
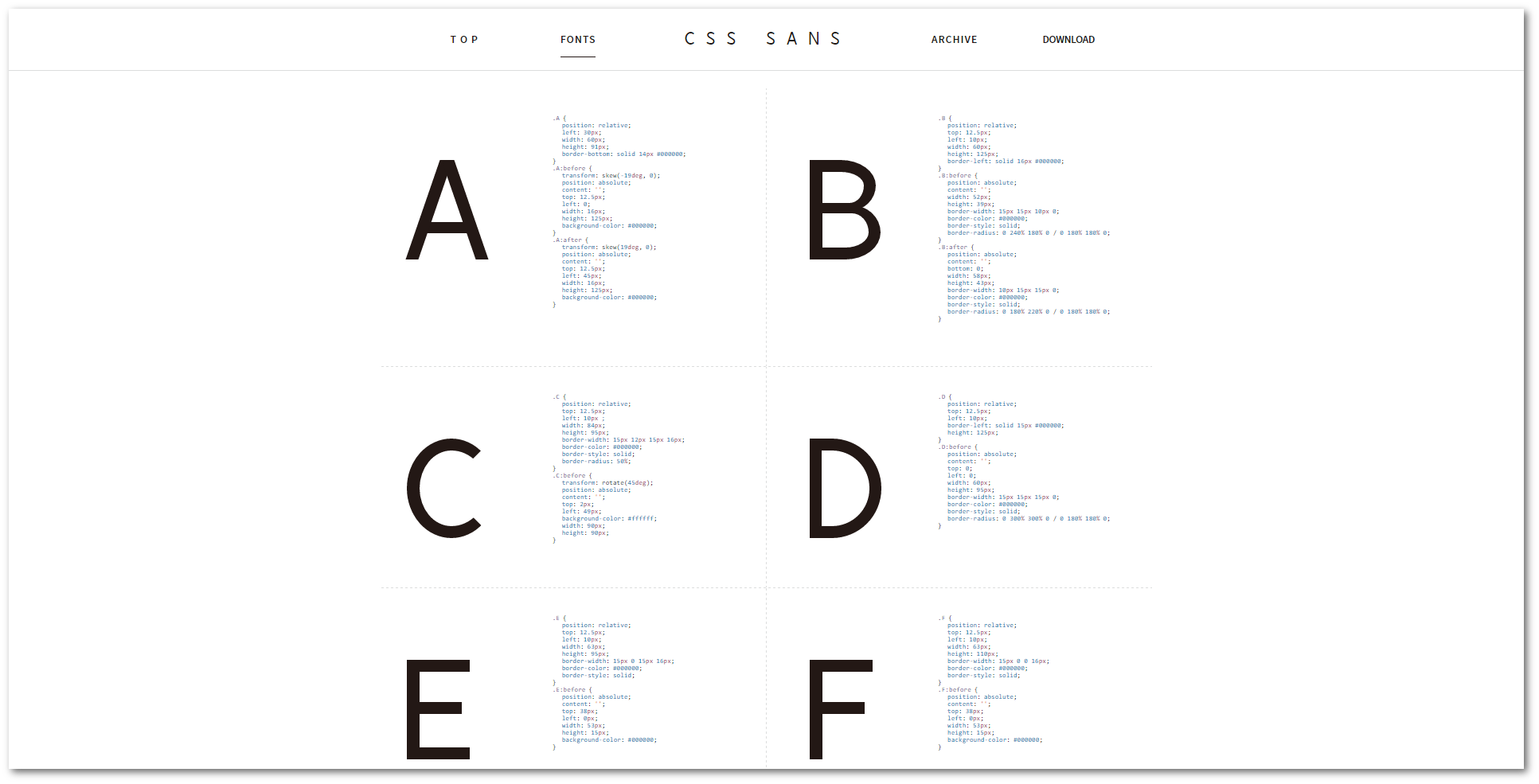
](http://codepen.io/KtorZ/pen/ZOzdqG) ](https://yusugomori.com/projects/css-sans/fonts)
](https://yusugomori.com/projects/css-sans/fonts) ](https://codepen.io/guuslieben/pen/gabQWM)[
](https://codepen.io/guuslieben/pen/gabQWM)[ ](http://codepen.io/cristina-silva/pen/XXOpga)[
](http://codepen.io/cristina-silva/pen/XXOpga)[ ](http://codepen.io/SitePoint/pen/akAmPw)[
](http://codepen.io/SitePoint/pen/akAmPw)[ ](http://codepen.io/ekrof/pen/YqmXdQ)
](http://codepen.io/ekrof/pen/YqmXdQ) ](https://codepen.io/shaishgandhi/pen/yJzamw)[
](https://codepen.io/shaishgandhi/pen/yJzamw)[ ](http://codepen.io/pavlovsk/pen/sjubp)
](http://codepen.io/pavlovsk/pen/sjubp) ](http://codepen.io/lucadem1313/pen/vKWqRV)[
](http://codepen.io/lucadem1313/pen/vKWqRV)[ ](http://codepen.io/lucadem1313/pen/XKzLER)[
](http://codepen.io/lucadem1313/pen/XKzLER)[ ](http://codepen.io/brunjo/pen/xbwVXJ)[
](http://codepen.io/brunjo/pen/xbwVXJ)[ ](http://codepen.io/brunjo/pen/ByjRPy)[
](http://codepen.io/brunjo/pen/ByjRPy)[ ](http://codepen.io/brunjo/pen/LEGyrJ)[
](http://codepen.io/brunjo/pen/LEGyrJ)[ ](http://codepen.io/brunjo/pen/bNEWjV)[
](http://codepen.io/brunjo/pen/bNEWjV)[ ](http://codepen.io/brunjo/pen/wBKmbm)[
](http://codepen.io/brunjo/pen/wBKmbm)[ ](http://tobiasahlin.com/spinkit/)[
](http://tobiasahlin.com/spinkit/)[ ](http://codepen.io/viduthalai1947/pen/JkhDK)
](http://codepen.io/viduthalai1947/pen/JkhDK) ](https://codepen.io/antoniputra/pen/BzyWmb)[
](https://codepen.io/antoniputra/pen/BzyWmb)[ ](http://codepen.io/cristina-silva/pen/NNOodj)
](http://codepen.io/cristina-silva/pen/NNOodj) ](https://codepen.io/fabricionaweb/pen/xOLwxj)
](https://codepen.io/fabricionaweb/pen/xOLwxj) ](https://codepen.io/eduardoboucas/pen/BNyKwO)
](https://codepen.io/eduardoboucas/pen/BNyKwO) ](http://codepen.io/lbebber/pen/RNgBPP)
](http://codepen.io/lbebber/pen/RNgBPP) ](https://codepen.io/peiche/pen/vhqym)[
](https://codepen.io/peiche/pen/vhqym)[ ](https://codepen.io/chrisburnell/pen/scyKF)
](https://codepen.io/chrisburnell/pen/scyKF) ](http://keithclark.co.uk/articles/pure-css-parallax-websites/demo3/)
](http://keithclark.co.uk/articles/pure-css-parallax-websites/demo3/) ](https://codepen.io/llgruff/pen/ZGBxOa)[
](https://codepen.io/llgruff/pen/ZGBxOa)[ ](https://codepen.io/fusco/pen/Wvzjrm)
](https://codepen.io/fusco/pen/Wvzjrm) ](http://codepen.io/scryptonite/pen/oLGzdj)
](http://codepen.io/scryptonite/pen/oLGzdj)+ Demo
 ](https://codepen.io/rgg/pen/WrKyzj)
](https://codepen.io/rgg/pen/WrKyzj) ](http://codepen.io/thebabydino/pen/RRRRZE)
](http://codepen.io/thebabydino/pen/RRRRZE) ](http://codepen.io/noahblon/pen/ZbjmbK)
](http://codepen.io/noahblon/pen/ZbjmbK) ](http://mladenplavsic.github.io/css-ripple-effect/)
](http://mladenplavsic.github.io/css-ripple-effect/) ](https://codepen.io/pavlovsk/pen/QqrZzv/right/)
](https://codepen.io/pavlovsk/pen/QqrZzv/right/) ](https://codepen.io/saviomartin/pen/LYNgqKW)
](https://codepen.io/saviomartin/pen/LYNgqKW)Contributing
Welcome to contribute to this project. Send us a Pull Request now!
 探客时代
探客时代

