react-digraph
A library for creating directed graph editors
README
react-digraph

Overview
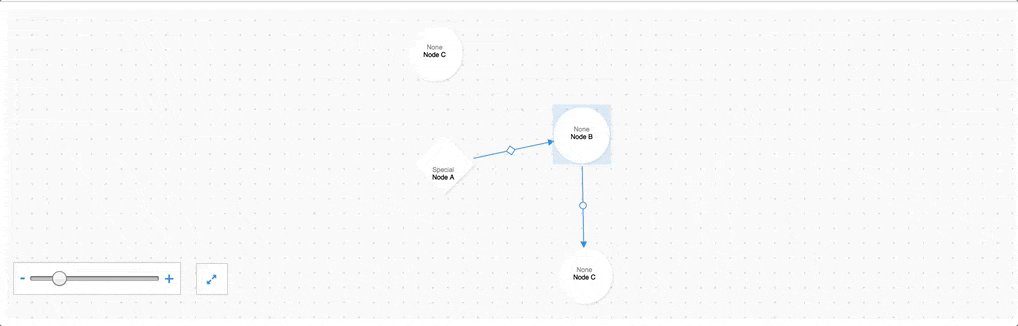
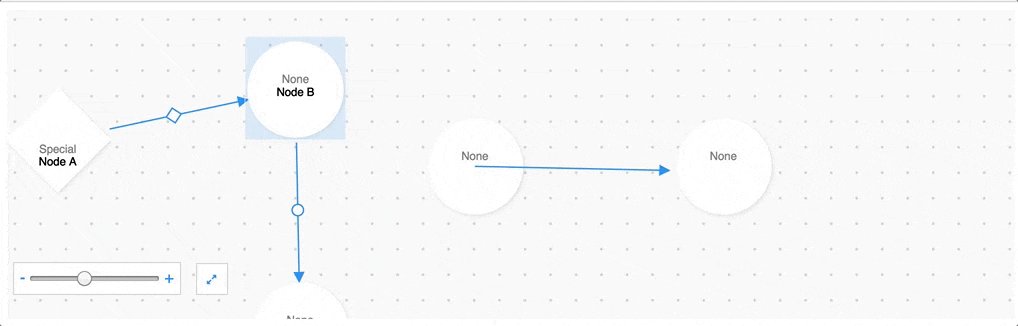
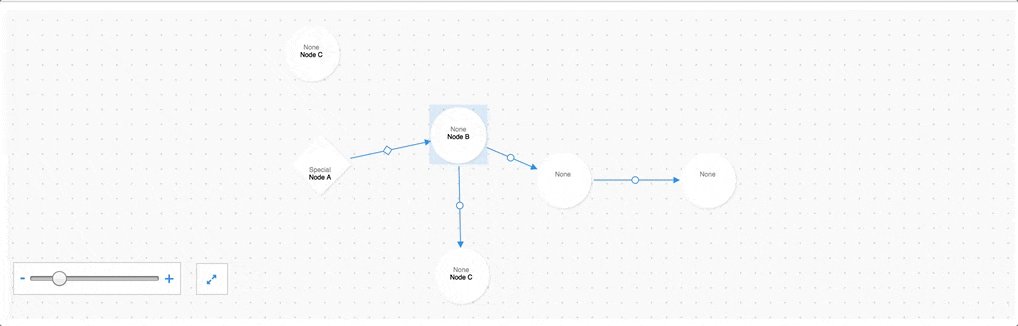
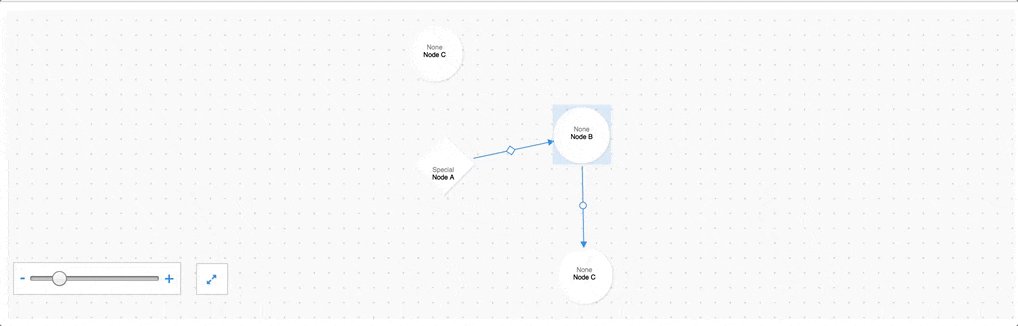
A React component which makes it easy to create a directed graph editor without implementing any of the SVG drawing or event handling logic.
Important v8.0.0 Information
Version 8.0.0 introduces multi-select nodes and edges using Ctrl-Shift-Mouse events (Cmd-Shift-mouse for Mac). This requires a breaking change. Instead of onSelectNode/Edge, you'll only provide one onSelect function callback and a selected object with { nodes: Map, and edges: Map } as the parameter format. The typings folder has the exact type definition for these attributes. When either edges or nodes are selected the onSelect function will fire with the object. You will have to handle all nodes and edges selected, or if there is only one then you will have to determine if it's a node or edge within the onSelect function.
To disable multi-select you can set allowMultiselect to false, which disables the Ctrl-Shift-mouse event, but we will still use the onSelect function. Both onSelectNode and onSelectEdge are deprecated.
Breaking changes:
- onPasteSelected now accepts a SelectionT object for the first parameter
- onPasteSelected now accepts an IPoint instead
of a XYCoords array for the second parameter.
- onDeleteSelected is added which takes a SelectionT parameter.
- onSelect is added, which accepts SelectionT and Event parameters.
- onUpdateNode accepts a Map of updated nodes in the second parameter (for example, if multiple nodes are moved).
- selected is a new property to track selected nodes and edges. It is a SelectionT type.
- canDeleteSelected takes the place of canDeleteNode and canDeleteEdge. It accepts a SelectionT type as a parameter.
- onDeleteNode is removed
- onDeleteEdge is removed
- selectedNode is removed
- selectedEdge is removed
- canDeleteNode is removed
- canDeleteEdge is removed
- selectedNodes is removed
- selectedEdges is removed
Installation
- ``` sh
- npm install --save react-digraph
- ```
If you don't have the following peerDependenies, make sure to install them:
- ``` sh
- npm install --save react react-dom
- ```
Usage
The default export is a component called GraphView; it provides a multitude of hooks for various graph editing operations and a set of controls for zooming. Typically, it should be wrapped in a higher order component that supplies various callbacks (onCreateNode, onCreateEdge etc...).
GraphView expects several properties to exist on your nodes and edges. If these types conflict with existing properties on your data, you must transform your data to re-key these properties under different names and to add the expected properties. All nodes and edges can have a type attribute set - nodes also support a subtype attribute. For a full description of node and edge properties, see the sections for INode and IEdge below.
Configuration for nodes and edges can be passed to GraphView via the nodeTypes, nodeSubtypes, and edgeTypes props. Custom SVG elements can be defined here for the node's type/subtype and the edge's type.
It is often convenient to combine these types into a configuration object that can be referred to elsewhere in the application and used to associate events fired from nodes/edges in the GraphView with other actions in the application. Here is an abbreviated example:
- ``` js
- import {
- GraphView, // required
- Edge, // optional
- type IEdge, // optional
- Node, // optional
- type INode, // optional
- type LayoutEngineType, // required to change the layoutEngineType, otherwise optional
- BwdlTransformer, // optional, Example JSON transformer
- GraphUtils // optional, useful utility functions
- } from 'react-digraph';
- const GraphConfig = {
- NodeTypes: {
- empty: { // required to show empty nodes
- typeText: "None",
- shapeId: "#empty", // relates to the type property of a node
- shape: (
- <symbol viewBox="0 0 100 100" id="empty" key="0">
- <circle cx="50" cy="50" r="45"></circle>
- </symbol>
- )
- },
- custom: { // required to show empty nodes
- typeText: "Custom",
- shapeId: "#custom", // relates to the type property of a node
- shape: (
- <symbol viewBox="0 0 50 25" id="custom" key="0">
- <ellipse cx="50" cy="25" rx="50" ry="25"></ellipse>
- </symbol>
- )
- }
- },
- NodeSubtypes: {},
- EdgeTypes: {
- emptyEdge: { // required to show empty edges
- shapeId: "#emptyEdge",
- shape: (
- <symbol viewBox="0 0 50 50" id="emptyEdge" key="0">
- <circle cx="25" cy="25" r="8" fill="currentColor"> </circle>
- </symbol>
- )
- }
- }
- }
- const NODE_KEY = "id" // Allows D3 to correctly update DOM
- class Graph extends Component {
- constructor(props) {
- super(props);
- this.state = {
- graph: sample,
- selected: {}
- }
- }
- /* Define custom graph editing methods here */
- render() {
- const nodes = this.state.graph.nodes;
- const edges = this.state.graph.edges;
- const selected = this.state.selected;
- const NodeTypes = GraphConfig.NodeTypes;
- const NodeSubtypes = GraphConfig.NodeSubtypes;
- const EdgeTypes = GraphConfig.EdgeTypes;
- return (
- <div id='graph' style={styles.graph}>
- <GraphView ref='GraphView'
- nodeKey={NODE_KEY}
- nodes={nodes}
- edges={edges}
- selected={selected}
- nodeTypes={NodeTypes}
- nodeSubtypes={NodeSubtypes}
- edgeTypes={EdgeTypes}
- allowMultiselect={true} // true by default, set to false to disable multi select.
- onSelect={this.onSelect}
- onCreateNode={this.onCreateNode}
- onUpdateNode={this.onUpdateNode}
- onDeleteNode={this.onDeleteNode}
- onCreateEdge={this.onCreateEdge}
- onSwapEdge={this.onSwapEdge}
- onDeleteEdge={this.onDeleteEdge}/>
- </div>
- );
- }
- }
- ```
A typical graph that would be stored in the Graph component's state looks something like this:
- ``` json
- {
- "nodes": [
- {
- "id": 1,
- "title": "Node A",
- "x": 258.3976135253906,
- "y": 331.9783248901367,
- "type": "empty"
- },
- {
- "id": 2,
- "title": "Node B",
- "x": 593.9393920898438,
- "y": 260.6060791015625,
- "type": "empty"
- },
- {
- "id": 3,
- "title": "Node C",
- "x": 237.5757598876953,
- "y": 61.81818389892578,
- "type": "custom"
- },
- {
- "id": 4,
- "title": "Node C",
- "x": 600.5757598876953,
- "y": 600.81818389892578,
- "type": "custom"
- }
- ],
- "edges": [
- {
- "source": 1,
- "target": 2,
- "type": "emptyEdge"
- },
- {
- "source": 2,
- "target": 4,
- "type": "emptyEdge"
- }
- ]
- }
- ```
For a detailed example, check out src/examples/graph.js.
To run the example:
- ``` sh
- npm install
- npm run example
- ```
A webpage will open in your default browser automatically.
- To add nodes, hold shift and click on the grid.
- To add edges, hold shift and click/drag to between nodes.
- To delete a node or edge, click on it and press delete.
- Click and drag nodes to change their position.
- To select multiple nodes, press Ctrl+Shift then click and drag the mouse.
- You may copy and paste selected nodes and edges with Ctrl+C and Ctrl+V
Note: On Mac computers, use Cmd instead of Ctrl.
All props are detailed below.
Props
| Prop | Type | Required | Notes |
|---|---|---|---|
| ---------------------- | :------------------------: | :----------: | :----------------------------------------------------------: |
| `nodeKey` | `string` | `true` | Key |
| `nodes` | `Array | `true` | Array |
| `edges` | `Array | `true` | Array |
| `allowCopyEdges` | `boolean` | `false` | (default |
| `allowMultiselect` | `boolean` | `false` | (default |
| `selected` | `object` | `true` | The |
| `nodeTypes` | `object` | `true` | Config |
| `nodeSubtypes` | `object` | `true` | Config |
| `edgeTypes` | `object` | `true` | Config |
| `onSelect` | `func` | `false` | Called |
| `onCreateNode` | `func` | `true` | Called |
| `onContextMenu` | `func` | `true` | Called |
| `onUpdateNode` | `func` | `true` | Called |
| `onCreateEdge` | `func` | `true` | Called |
| `onSwapEdge` | `func` | `true` | Called |
| `onBackgroundClick` | `func` | `false` | Called |
| `onArrowClicked` | `func` | `false` | Called |
| `onUndo` | `func` | `false` | A |
| `onCopySelected` | `func` | `false` | A |
| `onPasteSelected` | `func` | `false` | A |
| `canDeleteSelected` | `func` | `false` | takes |
| `canCreateEdge` | `func` | `false` | Called |
| `canSwapEdge` | `func` | `false` | Called |
| `afterRenderEdge` | `func` | `false` | Called |
| `renderNode` | `func` | `false` | Called |
| `renderNodeText` | `func` | `false` | Called |
| `renderDefs` | `func` | `false` | Called |
| `renderBackground` | `func` | `false` | Called |
| `readOnly` | `bool` | `false` | Disables |
| `disableBackspace` | `bool` | `false` | Disables |
| `maxTitleChars` | `number` | `false` | Truncates |
| `gridSize` | `number` | `false` | Overall |
| `gridSpacing` | `number` | `false` | Grid |
| `gridDotSize` | `number` | `false` | Grid |
| `minZoom` | `number` | `false` | Minimum |
| `maxZoom` | `number` | `false` | Maximum |
| `nodeSize` | `number` | `false` | Node |
| `edgeHandleSize` | `number` | `false` | Edge |
| `edgeArrowSize` | `number` | `false` | Edge |
| `zoomDelay` | `number` | `false` | Delay |
| `zoomDur` | `number` | `false` | Duration |
| `showGraphControls` | `boolean` | `false` | Whether |
| `layoutEngineType` | `typeof | `false` | Uses |
| `rotateEdgeHandle` | `boolean` | `false` | Whether |
| `centerNodeOnMove` | `boolean` | `false` | Whether |
| `initialBBox` | `typeof | `false` | If |
| `graphConfig` | `object` | `false` | [dagre](https://github.com/dagrejs/dagre/wiki#configuring-the-layout) |
| `nodeSizeOverridesAllowed` | `boolean` | `false` | Flag |
| `nodeLocationOverrides` | `object` | `false` | Nodes |
onCreateNode
You have access to d3 mouse event in onCreateNode function.
- ``` js
- onCreateNode = (x, y, mouseEvent) => {
- // we can get the exact mouse position when click happens with this line
- const {pageX, pageY} = mouseEvent;
- // rest of the code for adding a new node ...
- };
- ```
Prop Types:
See prop types in the typings folder.
INode
| Prop | Type | Required | Notes |
|---|---|---|---|
| ---------------------- | :------------------------: | :----------: | :-----------------------------------------------: |
| `anyIDKey` | `string` | `true` | An |
| `title` | `string` | `true` | Used |
| `x` | `number` | `false` | X |
| `y` | `number` | `false` | Y |
| `type` | `string` | `false` | Node |
| `subtype` | `string` | `false` | Node |
title
The title attribute is used for the IDs in the SVG nodes in the graph.
IEdge
| Prop | Type | Required | Notes |
|---|---|---|---|
| ---------------------- | :------------------------: | :----------: | :-----------------------------------------------: |
| `source` | `string` | `true` | The |
| `target` | `string` | `true` | The |
| `type` | `string` | `false` | Edge |
| `handleText` | `string` | `false` | Text |
| `handleTooltipText` | `string` | `false` | Used |
| `label_from` | `string` | `false` | Text |
| `label_to` | `string` | `false` | Text |
Imperative API
You can call these methods on the GraphView class using a ref.
| Method | Type | Notes |
|---|---|---|
| ------------------ | :---------------------------------------------------------: | :-------------------------------------------------------------------------: |
| `panToNode` | `(id: | Center |
| `panToEdge` | `(source: | Center |
Deprecation Notes
| Prop | Type | Required | Notes |
|---|---|---|---|
| -------------------- | :-------: | :--------: | :----------------------------------------: |
| `emptyType` | `string` | `true` | 'Default' |
| `getViewNode` | `func` | `true` | Node |
| `renderEdge` | `func` | `false` | Called |
| `enableFocus` | `bool` | `false` | Adds |
| `transitionTime` | `number` | `false` | Fade-in/Fade-out |
| `primary` | `string` | `false` | Primary |
| `light` | `string` | `false` | Light |
| `dark` | `string` | `false` | Dark |
| `style` | `object` | `false` | Style |
| `gridDot` | `number` | `false` | Grid |
| `graphControls` | `boolean` | `true` | Whether |
 探客时代
探客时代

