Themer
Takes a set of colors and generates themes for your development environment...
README
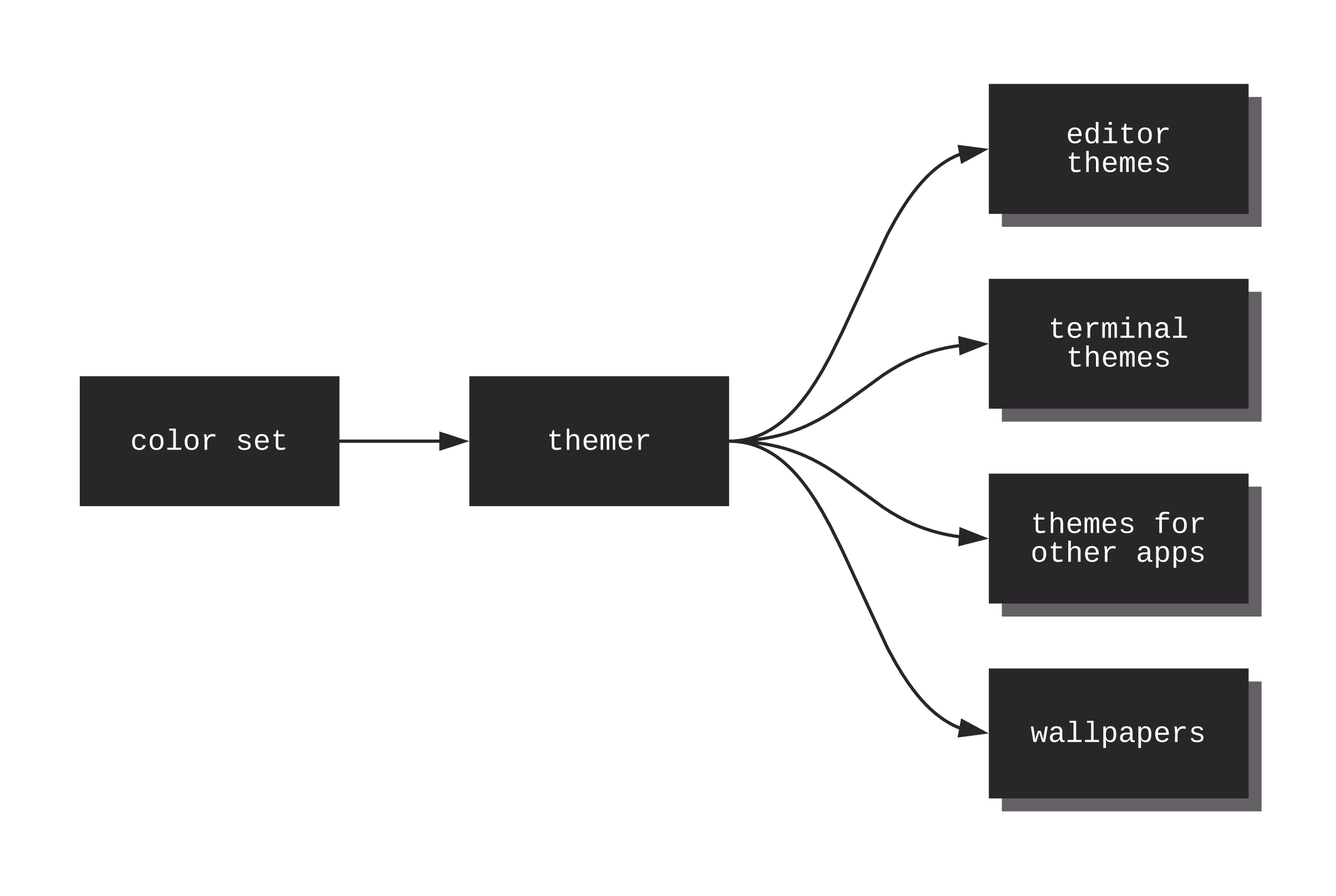
themer takes a set of colors and generates editor themes, terminal themes, themes for other apps, and desktop/device wallpapers.

Table of Contents
- [Support themer](#support-themer)
- Usage
- [Example usage with npx](#example-usage-with-npx)
- Tips
- Other
- About
Support themer
- ⭐️ Star [themer on GitHub](https://github.com/themerdev/themer)
- 👋 Follow @themerdev on Twitter
- 🦁 Send a tip through the Brave Browser, either on the repository page or [themer's Web UI](https://themer.dev)
- 💳 Pay what you want when downloading your theme from themer.dev
- 👑 Purchase a premium theme from themer.dev
Installation
_Don't love the command-line? Check out the Web UI._
- ```sh
- mkdir my-dotfiles && cd my-dotfiles
- npm install themer
- ```
If you do not keep your dotfiles under version control, you can simply install themer globally with npm -g install themer.
Usage
Pass themer a color set, as many templates as you wish, and an output directory.
- ```sh
- themer \
- --colors <npm package name OR file> \
- --template <npm package name OR file> \
- [--template <npm package name OR file>...] \
- --out <directory>
- ```
Your generated theme files, as well as a README on how to install them, will be written to the output directory.
themer can create themes from your custom color sets (see "Create your own color set" below) or from color sets published on npm (see @themerdev/colors-default). The same is true for templates.
Example workflow
Say you wanted to generate a vim theme and desktop background using themer's default color set. First, install themer, the color set, and the templates:
- ```sh
- cd my-dotfiles
- npm install themer @themerdev/colors-default @themerdev/vim @themerdev/wallpaper-block-wave
- ```
Then edit your package.json:
- ``` json
- ...
- "scripts": {
- "build": "themer -c @themerdev/colors-default -t @themerdev/vim -t @themerdev/wallpaper-block-wave -o gen"
- },
- ...
- ```
Then run your new script:
- ```sh
- npm run build
- ```
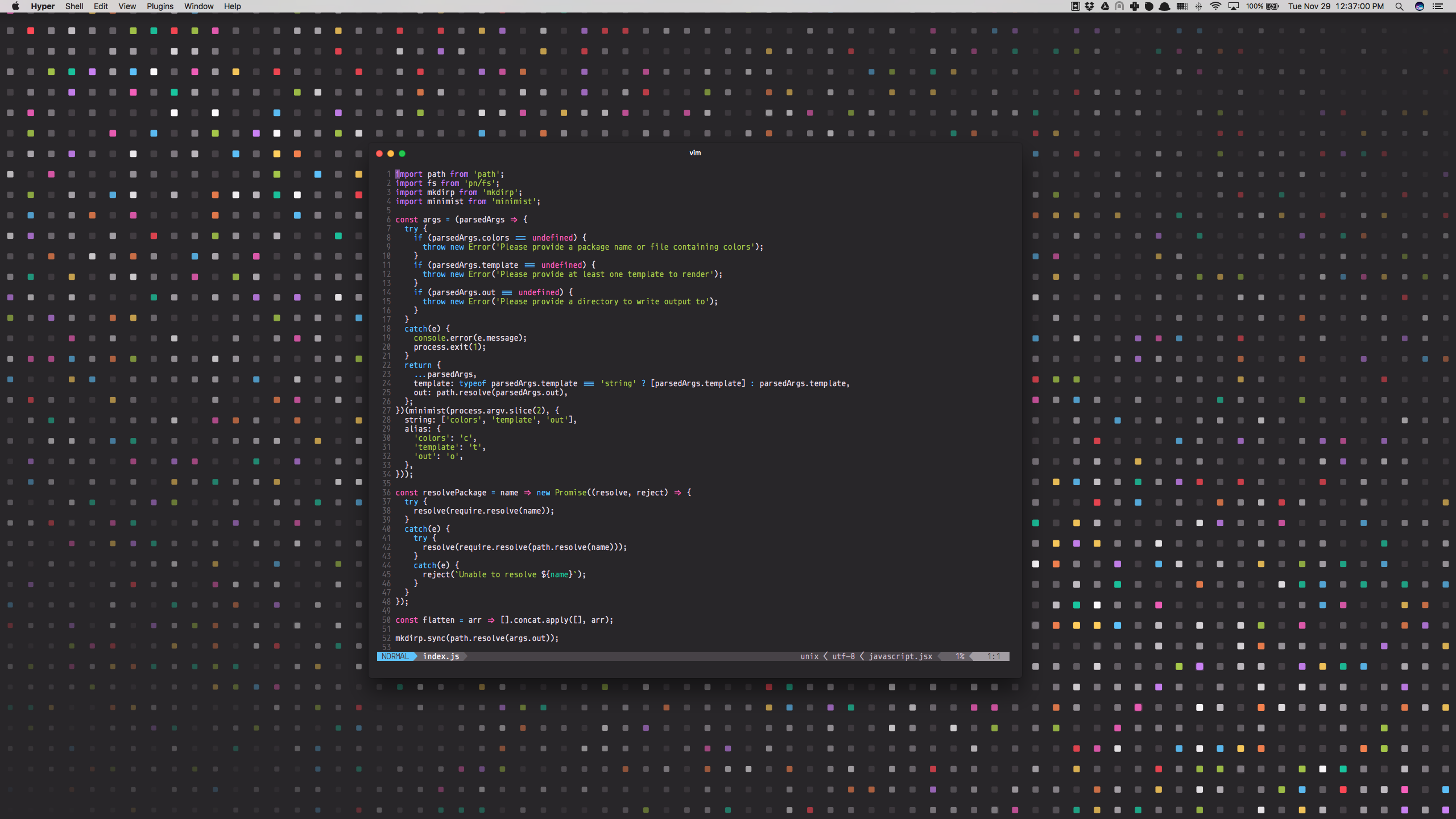
Now check the gen/ folder for your generated themes. Here's the result:

Example usage with npx
- ```sh
- npx \
- -p themer \
- -p @themerdev/colors-default \
- -p @themerdev/vim \
- -p @themerdev/wallpaper-block-wave \
- themer \
- -c @themerdev/colors-default \
- -t @themerdev/vim \
- -t @themerdev/wallpaper-block-wave \
- -o output
- ```
Themer color sets
Premium color sets
| Name | Dark | Light |
|---|---|---|
| --------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------ | -------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [Jamstacker](https://themer.dev/jamstacker) |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  to more easily select your colors, then click the "Download" button to generate a colors.js file._
Then pass the path to your JS file to the --colors argument of themer.
- ```
- themer -c path/to/my/colors.js ...
- ```
Color mappings
To help you choose colors for your own color set, this is approximately how most themer templates will utilize your colors:
| Color | Typical | Conventional |
|---|---|---|
| --------- | ------------------------- | -------------------- |
| `accent0` | error, | Red |
| `accent1` | syntax | Orange |
| `accent2` | warning, | Yellow |
| `accent3` | success, | Green |
| `accent4` | syntax | Cyan |
| `accent5` | syntax | Blue |
| `accent6` | syntax, | | |
| `accent7` | syntax, | Magenta |
| `shade0` | background | | |
| `shade1` | UI | | |
| `shade2` | UI, | | |
| `shade3` | UI, | | |
| `shade4` | UI | | |
| `shade5` | UI | | |
| `shade6` | foreground | | |
| `shade7` | foreground | | |
_\*Conventional color is suggested for consistency with ANSI color names in terminal themes, but is not a hard requirement._
See [themer's Web UI](https://themer.dev) for a more visual representation of the color mappings.
Tips
- If you omit shade1 through shade6, themer will interpolate them automatically for you, using color-steps.
- themer supports any valid CSS color format; that means you can use chartreuse, rgb(127, 255, 0), rgb(50%, 100%, 0%), #7FFF00, hsl(90, 100%, 50%), etc.
- I would recommend checking your color set into your dotfiles repo. Once you've fine-tuned it, you might consider publishing it to npm for others to use! (If you do, consider naming your package starting with themer-colors- so that others can easily find it.)
Using base16 schemes with Themer
In place of a themer color set file or npm package, you can also provide themer with any base16 scheme YAML file.
- ```
- themer --colors path/to/base16-scheme.yml ...
- ```
Refer to the base16 repository for a list of base16 schemes.
Themer templates
Terminals
Editors/IDEs
Wallpapers
Other
Community
Create your own template
To create your own template, create a JavaScript file that exports a render function, like so:
- ``` js
- module.exports.render = function (colors, options) {
- /*
- colors is an object that will have one or both keys: 'light' and
- 'dark', each being an object with keys 'accent0' through 'accent7'
- and 'shade0' through 'shade7'.
- options is an object representing the original command-line args
- passed to themer. This allows you to add special arguments that
- will apply only to your template. An example of this is allowing a
- themer user to specify custom resolutions for rendering a wallpaper.
- This function should return an array of Promises, each Promise
- resolving to an object of the following structure:
- {
- name: '<the name of the file to be written>', // can include subdirectories, too
- contents: <a Buffer of the contents of the file to be written>,
- }
- */
- };
- ```
Your JS file can then be passed to a --template argument of themer. That's it!
Here's an example template render function that generates a Slack sidebar theme from athemer color set.
Once you've developed your template, consider publishing it on npm so that others can use it!
About
Conceptually, themer is very similar to base16, but:
1. It is lighter, and simpler to use.
2. It is more easily extensible with your own color sets and templates.
3. It integrates better with your dotfiles, especially if you keep them under version control.
Contributing
For instructions on how to contribute to themer, see CONTRIBUTING.md and [themer's code of conduct](https://github.com/themerdev/themer/blob/main/CODE_OF_CONDUCT.md).
Themer's Web UI
If you'd prefer to develop your themes visually, check out [themer's Web UI](https://themer.dev), an offline-ready Progressive Web App.
 探客时代
探客时代




