React Chrono
Modern Timeline Component for React
README
<!-- Try it on CodeSandbox!
Features
- 📺 Auto play the timeline with the slideshow mode.
- 🖼️ Display Images & Videos in the timeline with ease.
- ⌨ Keyboard accessible.
- 🔧 Render custom content easily.
- ⚡ Data driven API.
- 🎨 Customize colors with ease.
- 🎭 Use custom icons in the timeline.
- 💪 Built with Typescript.
- 🎨 Styled with emotion.
Table of Contents
- Props
- Mode
- 📺Media
- Outline
- 🎨Theme
- 🧪Tests
- Meta
⚡ Installation
- ``` js
- // install with yarn
- yarn add react-chrono
- // or with npm
- npm install react-chrono
- ```
Getting Started
Please make sure you wrap the component in a container that has a width and height.
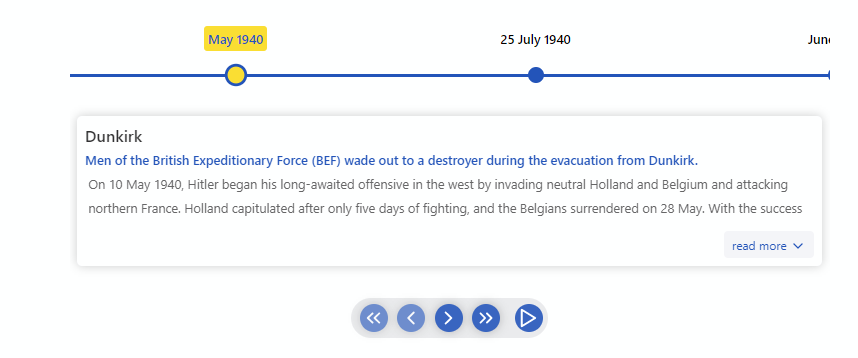
When no mode is specified, the component defaults to HORIZONTAL mode. Please check props for all the available options.
- ``` js
- import React from "react"
- import { Chrono } from "react-chrono";
- const Home = () => {
- const items = [{
- title: "May 1940",
- cardTitle: "Dunkirk",
- url: "http://www.history.com",
- cardSubtitle:"Men of the British Expeditionary Force (BEF) wade out to..",
- cardDetailedText: "Men of the British Expeditionary Force (BEF) wade out to..",
- media: {
- type: "IMAGE",
- source: {
- url: "http://someurl/image.jpg"
- }
- }
- }, ...];
- return (
- <div style={{ width: "500px", height: "400px" }}>
- <Chrono items={items} />
- </div>
- )
- }
- ```

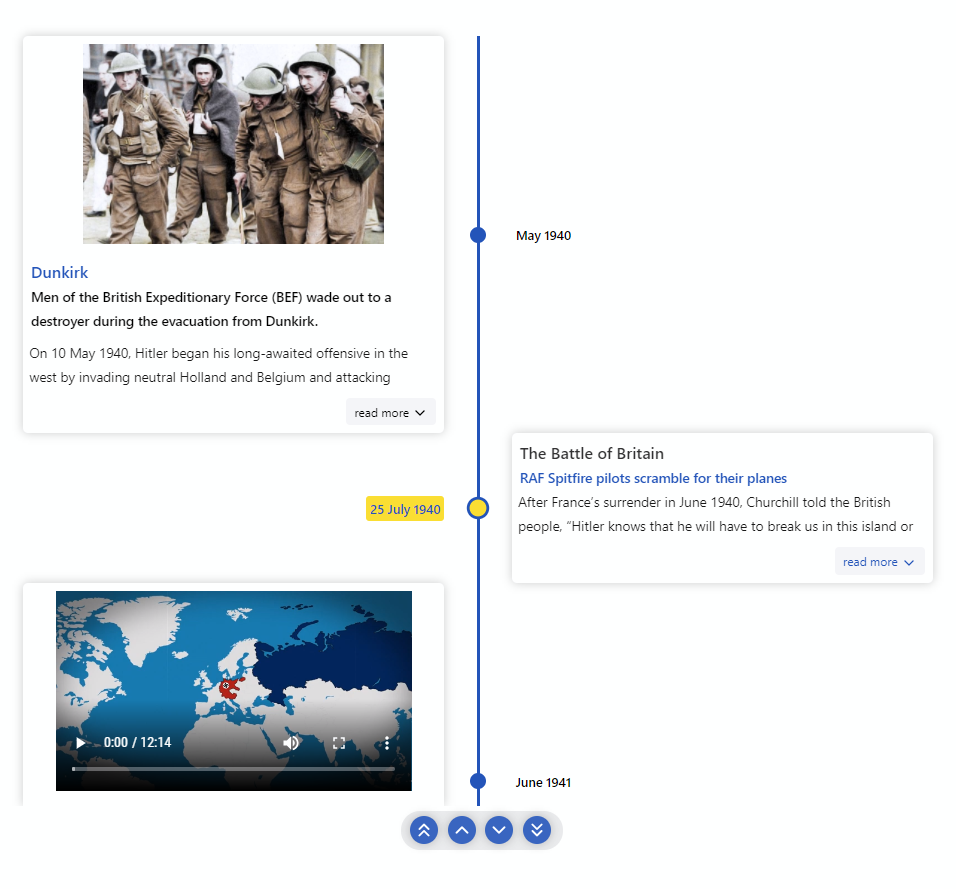
🚥Vertical Mode
To render the timeline vertically use the VERTICAL mode
- ``` js
- <div style={{ width: '500px', height: '950px' }}>
- <Chrono items={items} mode="VERTICAL" />
- </div>
- ```

🚥Vertical Alternating
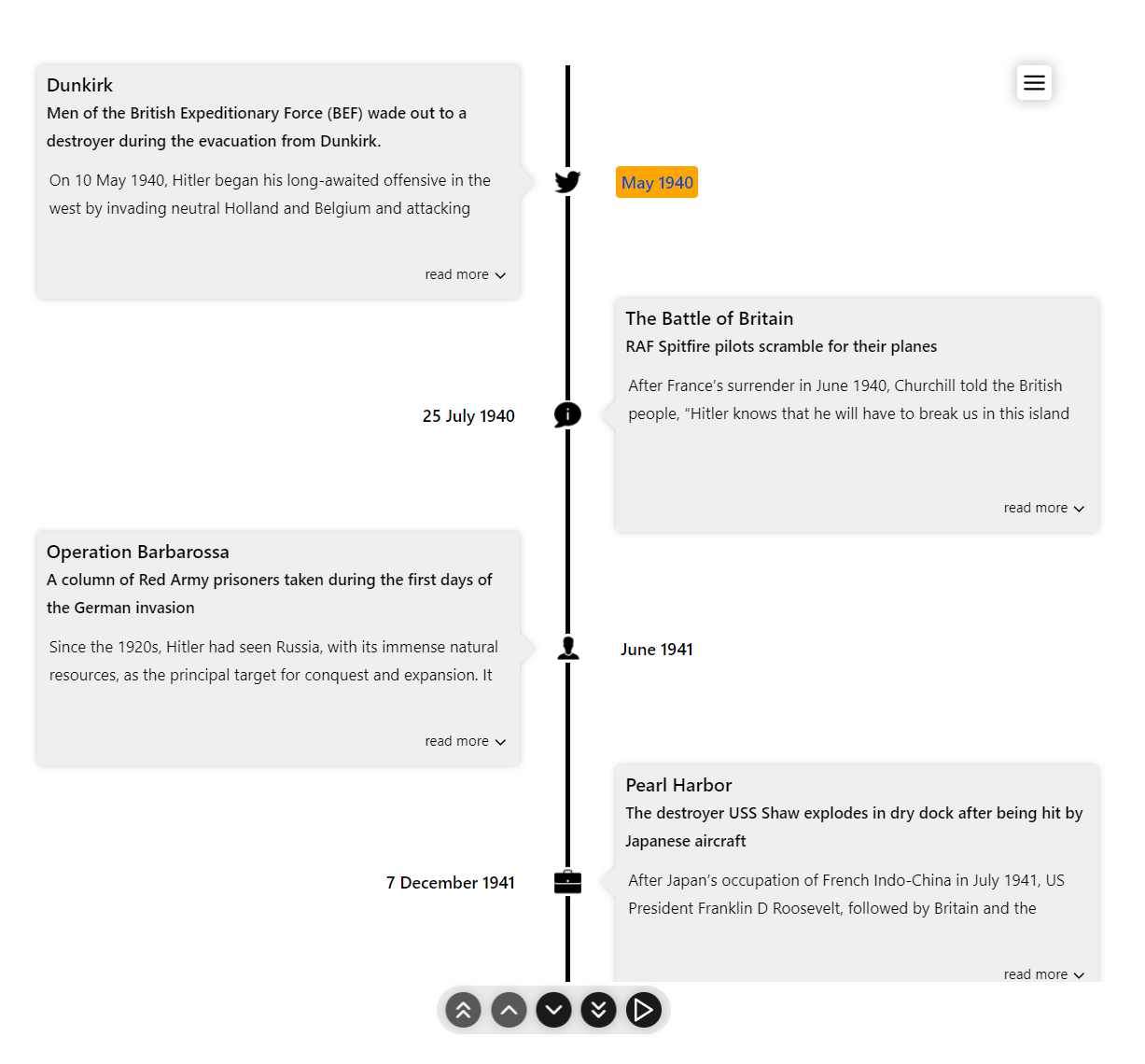
In VERTICAL_ALTERNATING mode the timeline is rendered vertically with cards alternating between left and right side.
- ``` js
- <div style={{ width: '500px', height: '950px' }}>
- <Chrono items={items} mode="VERTICAL_ALTERNATING" />
- </div>
- ```

📺Slideshow
Play the timeline automatically with the slideShow mode. This prop enables the play button on the ui controls.
- ``` js
- <div style={{ width: '500px', height: '950px' }}>
- <Chrono items={items} slideShow mode="VERTICAL_ALTERNATING" />
- </div>
- ```
Props
| name | description | default |
|---|---|---|
| ------------------------ | ---------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------- |
| activeItemIndex | Selects | 0 |
| allowDynamicUpdate | Allows | false |
| borderLessCards | Removes | false |
| buttonTexts | Customize | | |
| cardHeight | Sets | 200 |
| cardLess | Disables | false |
| cardPositionHorizontal | Positions | | |
| cardWidth | Sets | | |
| disableAutoScrollOnClick | Disables | false |
| disableClickOnCircle | Disables | false |
| disableNavOnKey | Disables | false |
| enableOutline | Enables | false |
| flipLayout | Flips | false |
| focusActiveItemOnLoad | Setting | false |
| fontSizes | Property | | |
| hideControls | Hides | false |
| itemWidth | Width | 300 |
| items | Collection | [] |
| lineWidth | Prop | 3px |
| mode | Sets | `VERTICAL_ALTERNATING` |
| onItemSelected | Callback | | |
| onScrollEnd | Use | | |
| scrollable | Makes | true |
| showAllCardsHorizontal | In | false |
| slideItemDuration | Duration | 5000 |
| slideShow | Enables | false |
| theme | Prop | | |
| timelineCircleDimension | Dimensions | false |
| useReadMore | Enables | true |
| mediaHeight | Sets | 200 |
| classNames | Prop | | |
Mode
react-chrono supports three modes HORIZONTAL, VERTICAL and VERTICAL_ALTERNATING. No additional setting is required.
- ``` js
- <Chrono items={items} mode="HORIZONTAL" />
- ```
- ``` js
- <Chrono items={items} mode="VERTICAL" />
- ```
- ``` js
- <Chrono items={items} mode="VERTICAL_ALTERNATING" />
- ```
Timeline item Model
| name | description | type |
|---|---|---|
| ---------------- | -------------------------------------------- | ------------------ |
| title | title | String |
| cardTitle | title | String |
| cardSubtitle | text | String |
| cardDetailedText | detailed | String |
| media | media | Object |
| url | url | String |
- ``` js
- {
- title: "May 1940",
- cardTitle: "Dunkirk",
- cardSubtitle:
- "Men of the British Expeditionary Force (BEF) wade out to a destroyer during the evacuation from Dunkirk.",
- cardDetailedText: ["paragraph1", "paragraph2"],
- }
- ```
if you have a large text to display(via cardDetailedText) and want to split the text into paragraphs, you can pass an array of strings.
each array entry will be created as a paragraph inside the timeline card.
⌨Keyboard Navigation
The timeline can be navigated via keyboard.
To disable keyboard navigation set disableNavOnKey to true.
- ``` js
- <Chrono items={items} disableNavOnKey />
- ```
Scrollable
With the scrollable prop, you can enable scrolling on both VERTICAL and VERTICAL_ALTERNATING modes.
- ``` js
- <Chrono items={items} scrollable />
- ```
The scrollbar is not shown by default. To enable the scrollbar, pass an object with prop scrollbar to scrollable prop.
- ``` js
- <Chrono items={items} scrollable={{ scrollbar: true }} />
- ```
📺Media
Both images and videos can be embedded in the timeline.
Just add the media attribute to the Timeline Item model and the component will take care of the rest.
To embed a image
- ``` js
- {
- title: "May 1940",
- cardTitle: "Dunkirk",
- media: {
- name: "dunkirk beach",
- source: {
- url: "http://someurl/image.jpg"
- },
- type: "IMAGE"
- }
- }
- ```
To embed a video
Videos start playing automatically when active and will be automatically paused when not active.
Like images, videos are also automatically hidden when not in the visible viewport of the container.
- ``` js
- {
- title: "7 December 1941",
- cardTitle: "Pearl Harbor",
- media: {
- source: {
- url: "/pearl-harbor.mp4",
- type: "mp4"
- },
- type: "VIDEO",
- name: "Pearl Harbor"
- }
- }
- ```
To embed YouTube videos, use the right embed url.
- ``` js
- {
- title: "7 December 1941",
- cardTitle: "Pearl Harbor",
- media: {
- source: {
- url: "https://www.youtube.com/embed/f6cz9gtMTeI",
- type: "mp4"
- },
- type: "VIDEO",
- name: "Pearl Harbor"
- }
- }
- ```

🛠Rendering custom content
The component also supports embedding custom content in the Timeline cards.
To insert custom content, just pass the blocked elements between the Chrono tags.
For e.g the below snippet will create 2 timeline items. Each div element is automatically converted into a timeline item and inserted into the timeline card.
- ``` js
- <Chrono mode="VERTICAL">
- <div>
- <p>Lorem Ipsum. Lorem Ipsum. Lorem Ipsum</p>
- </div>
- <div>
- <img src="<url to a nice image" />
- </div>
- </Chrono>
- ```
The items collection will also work nicely with any custom content that is passed.
The following snippet sets the the title and cardTitle for the custom contents.
- ``` js
- const items = [
- { title: 'Timeline title 1', cardTitle: 'Card Title 1' },
- { title: 'Timeline title 2', cardTitle: 'Card Title 2' },
- ];
- <Chrono mode="VERTICAL" items={items}>
- <div>
- <p>Lorem Ipsum. Lorem Ipsum. Lorem Ipsum</p>
- </div>
- <div>
- <img src="<url to a nice image" />
- </div>
- </Chrono>;
- ```
🎭Custom icons for the Timeline
To use custom icons in the timeline, pass in the collection of images between the chrono tags wrapped in a container.
The icons are sequentially set (i.e) the first image you pass will be used as the icon for the first timeline item and so on.
Please make sure to pass in the image collection inside a container with a special className chrono-icons. This convention is mandatory as the component uses this class name to pick the images.
- ``` js
- <Chrono items={items} mode="VERTICAL_ALTERNATING">
- <div className="chrono-icons">
- <img src="image1.svg" alt="image1" />
- <img src="image2.svg" alt="image2" />
- </div>
- </Chrono>
- ```
custom icons also works if you are rendering custom content inside the cards.
- ``` js
- <Chrono mode="VERTICAL" items={items}>
- <div>
- <p>Lorem Ipsum. Lorem Ipsum. Lorem Ipsum</p>
- </div>
- <div>
- <img src="<url to a nice image" />
- </div>
- <div className="chrono-icons">
- <img src="image1.svg" alt="image1" />
- <img src="image2.svg" alt="image2" />
- </div>
- </Chrono>
- ```
Slideshow mode
Slideshow can be enabled by setting the slideShow prop to true. You can also set an optional slideItemDuration that sets the time delay between cards.
setting this prop enables the play button in the timeline control panel.
- ``` js
- <Chrono items={items} slideShow slideItemDuration={4500} />
- ```
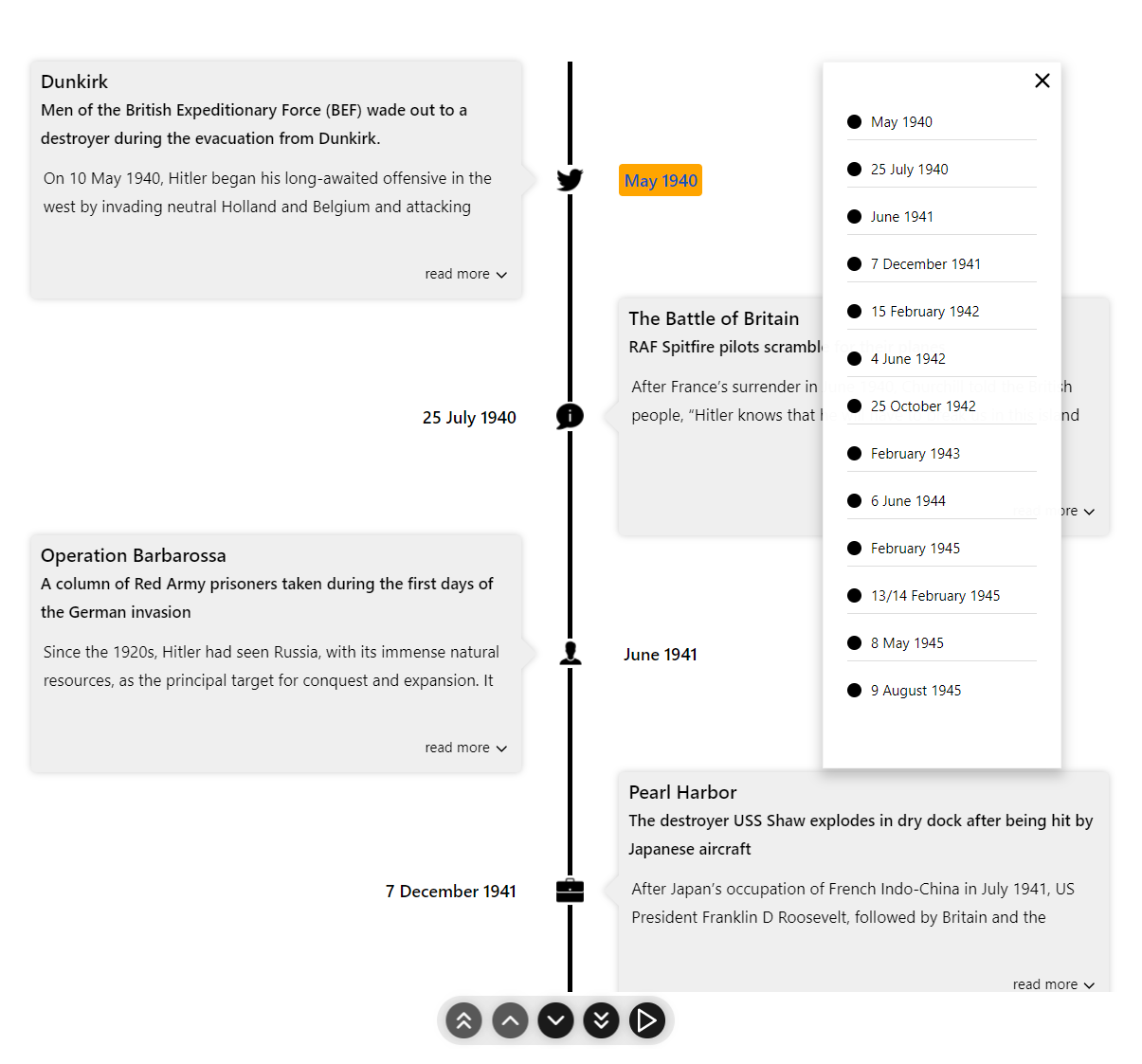
Outline
With enableOutline prop you can enable outline on the timelines and quickly jump to a specific timeline item.
The outlines are only supported on VERTICAL and VERTICAL_ALTERNATING modes.
- ``` js
- <Chrono items={items} enableOutline />
- ```

Item Width
The itemWidth prop can be used to set the width of each individual timeline sections. This setting is applicable only for the HORIZONTAL mode.
🎨Theme
Customize colors with the theme prop.
- ``` js
- <Chrono
- items={items}
- theme={{
- primary: 'red',
- secondary: 'blue',
- cardBgColor: 'yellow',
- cardForeColor: 'violet',
- titleColor: 'black',
- titleColorActive: 'red',
- }}
- />
- ```
Customize Font sizes
Use the fontSizes prop to customize the font sizes of the timeline card.
- ``` js
- <Chrono
- items={data}
- mode="HORIZONTAL"
- fontSizes={{
- cardSubtitle: '0.85rem',
- cardText: '0.8rem',
- cardTitle: '1rem',
- title: '1rem',
- }}
- ></Chrono>
- ```
Customize alt text for buttons
With the buttonTexts prop, you can change the button's alt text.
- ``` js
- <Chrono
- items={data}
- mode="HORIZONTAL"
- buttonTexts={{
- first: 'Jump to First',
- last: 'Jump to Last',
- next: 'Next',
- previous: 'Previous',
- }}
- ></Chrono>
- ```
Defaults
| Property | Value |
| :--------- | :--------------- |
| first | 'Go to First' |
| last | 'Go to Last' |
| next | 'Next' |
| play | 'Play Slideshow' |
| previous | 'Previous' |
📦CodeSandbox Examples
📚Storybook
Deep dive into wide variety of examples hosted as a Storybook.
-
🔨Build Setup
- ``` sh
- # install dependencies
- pnpm install
- # start dev
- pnpm dev
- # run css linting
- pnpm lint:css
- # eslint
- pnpm eslint
- # prettier
- pnpm lint
- # package lib
- pnpm rollup
- ```
🧪Tests
- ``` js
- # run unit tests
- pnpm test
- # run cypress tests
- pnpm cypress:test
- ```
🤝Contributing
1. Fork it
2. Create your feature branch (git checkout -b new-feature)
3. Commit your changes (git commit -am 'Add feature')
4. Push to the branch (git push origin new-feature)
5. Create a new Pull Request
🧱Built with
- Typescript.
- Styled with emotion.
Meta
Huge thanks to BrowserStack for the Open Source License!
Distributed under the MIT license. See LICENSE for more information.
Prabhu Murthy – @prabhumurthy2 – prabhu.m.murthy@gmail.com
[react]: https://reactjs.org
[typescript]: https://typescriptlang.org
[emotion]: https://emotion.sh/
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Alois 📖 | Koji 📖 | Alexandre Girard 💻 | Ryuya 📖 | Taqi Abbas 💻 | megasoft78 💻 | Eric(书生) 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
 探客时代
探客时代