Spearmint
An inclusive, accessibility-first GUI for generating clean, semantic tests ...
README

Installation
How to use in development mode
- ```
- APP_DEV=true
- BROWSER=non
- SKIP_PREFLIGHT_CHECK=true
- MONGO_LINK=
- ```
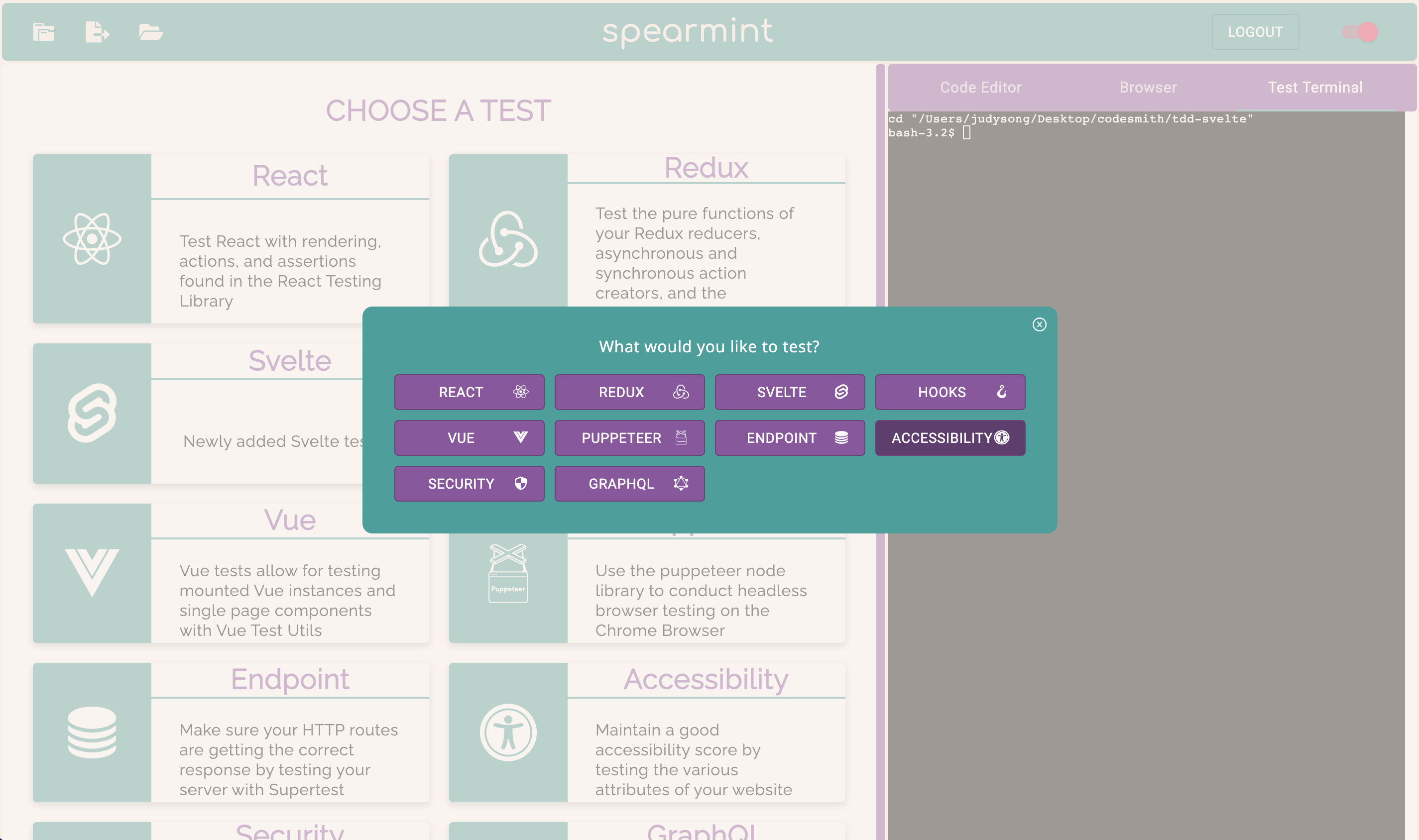
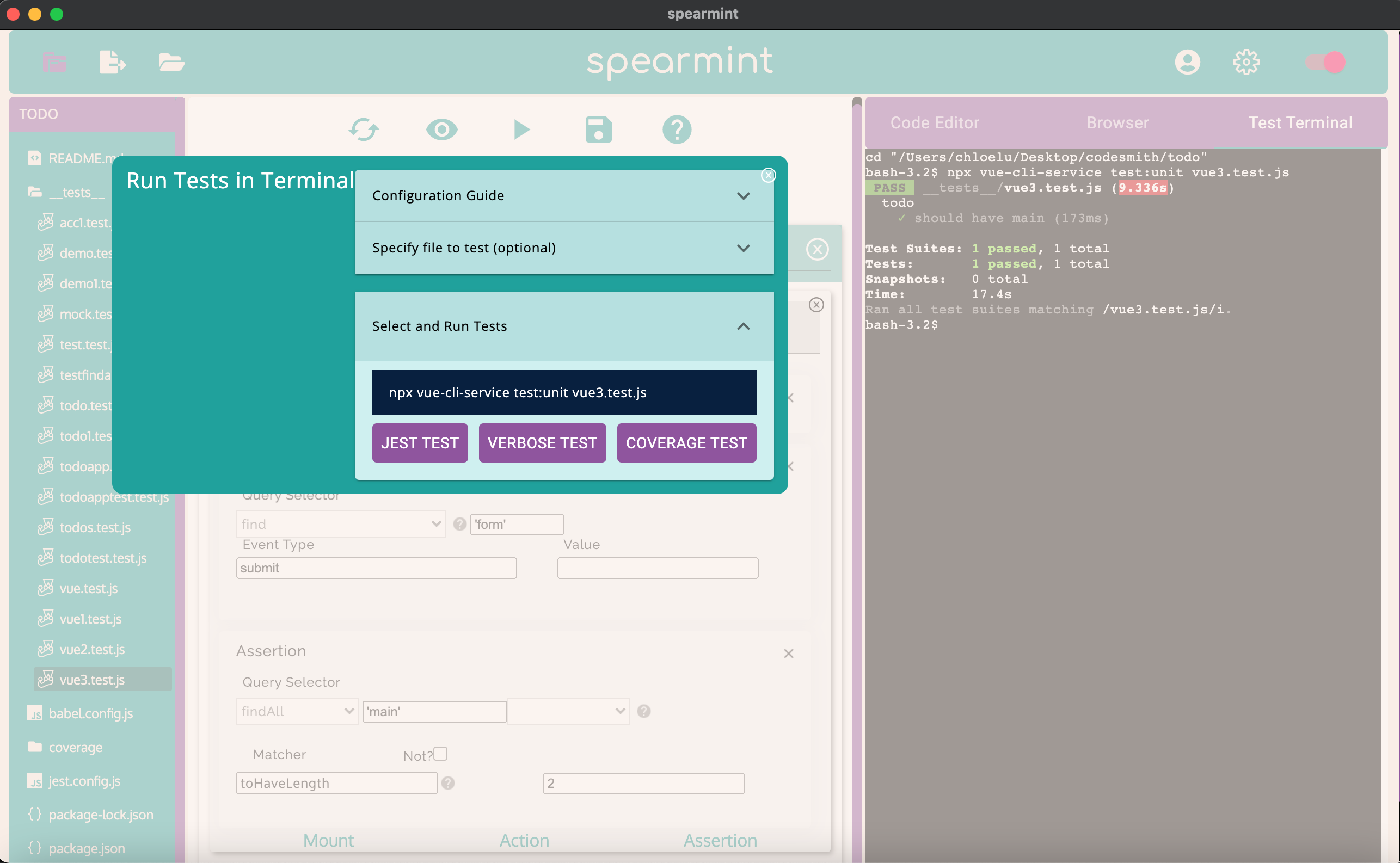
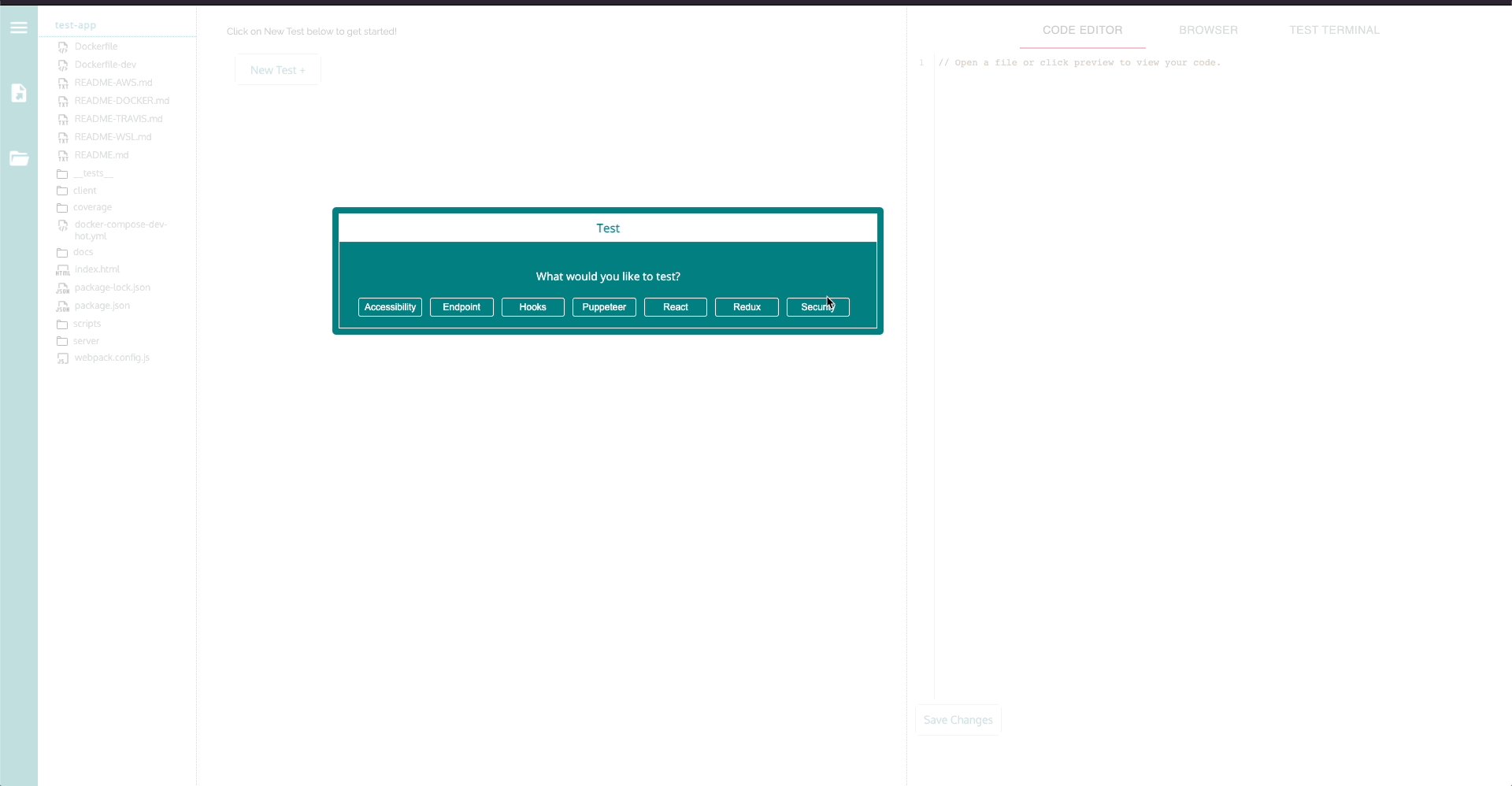
How it works





New features with version 0.10.0
Guest login

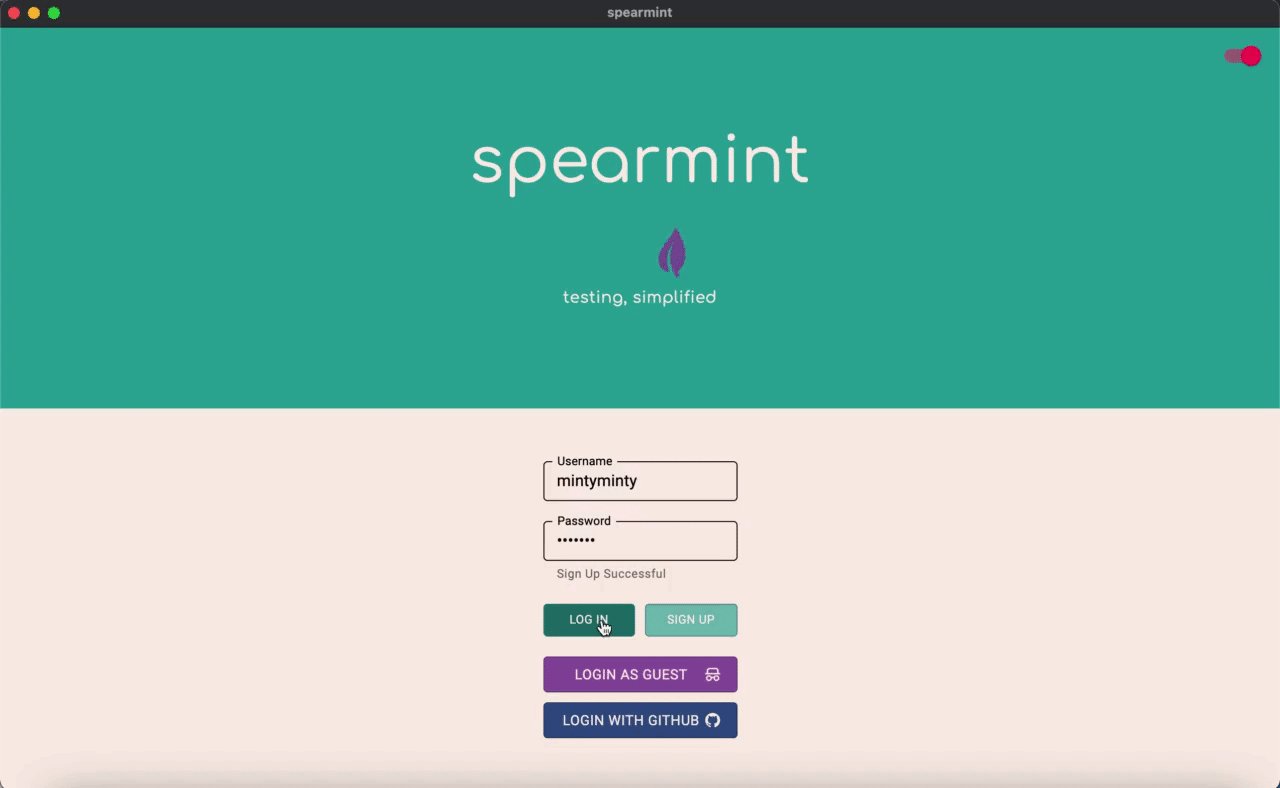
Signup + login

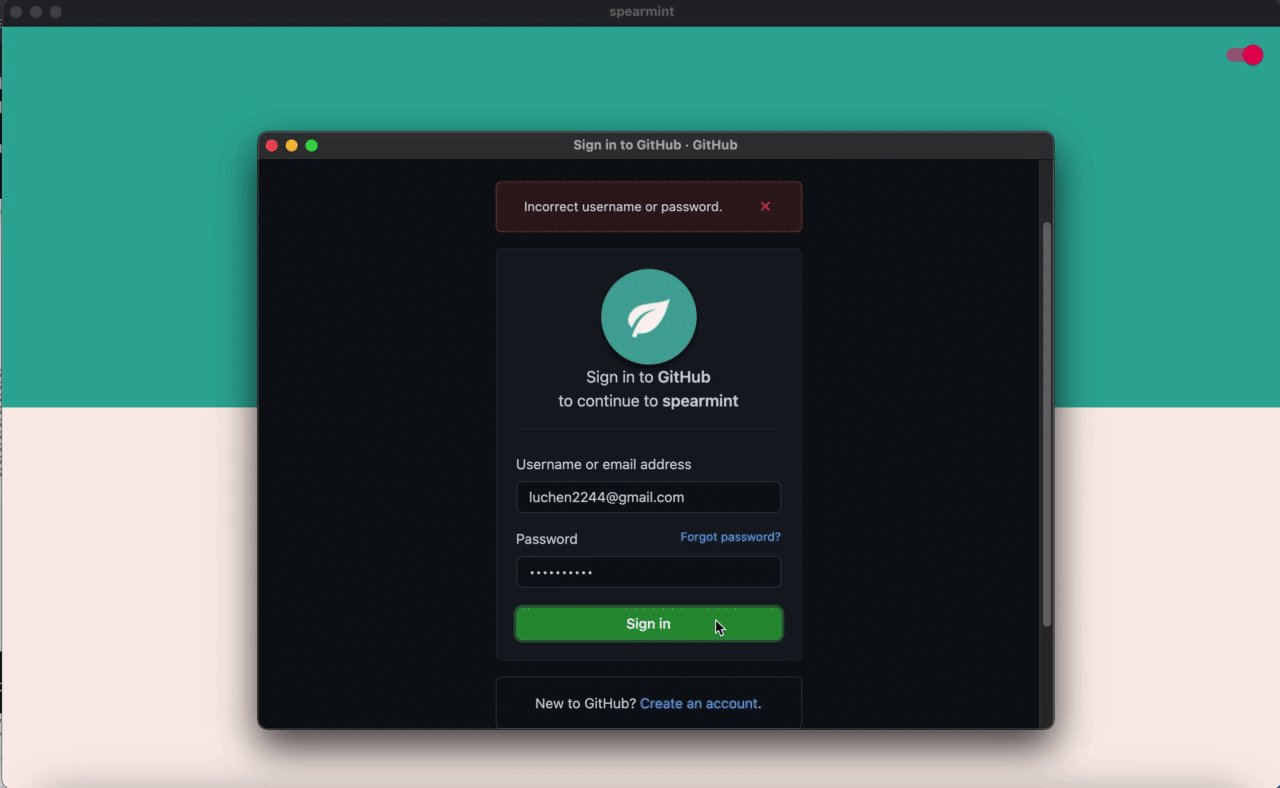
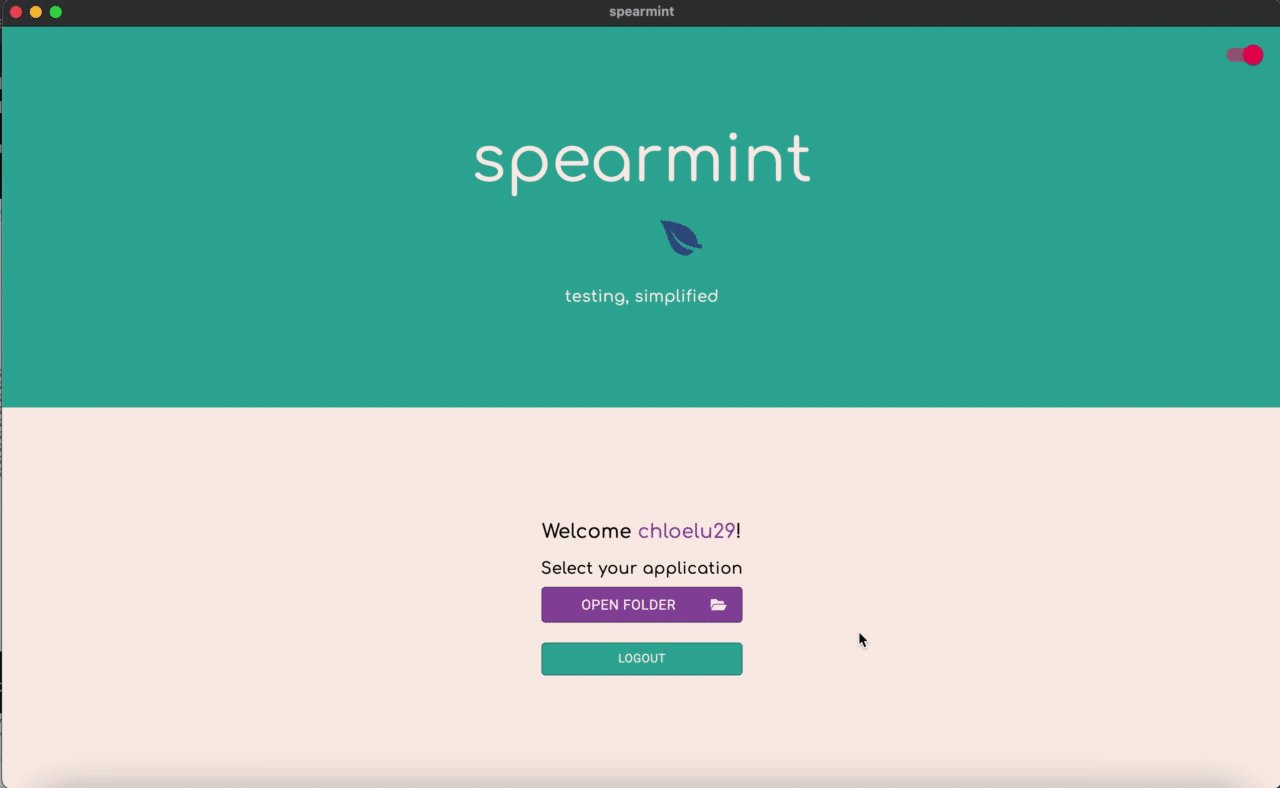
Github Oauth login

Facebook Oauth login

Google Oauth login

Vue Test

Svelte Test

GraphQL Test

Dark Mode + Upgraded UI/UX

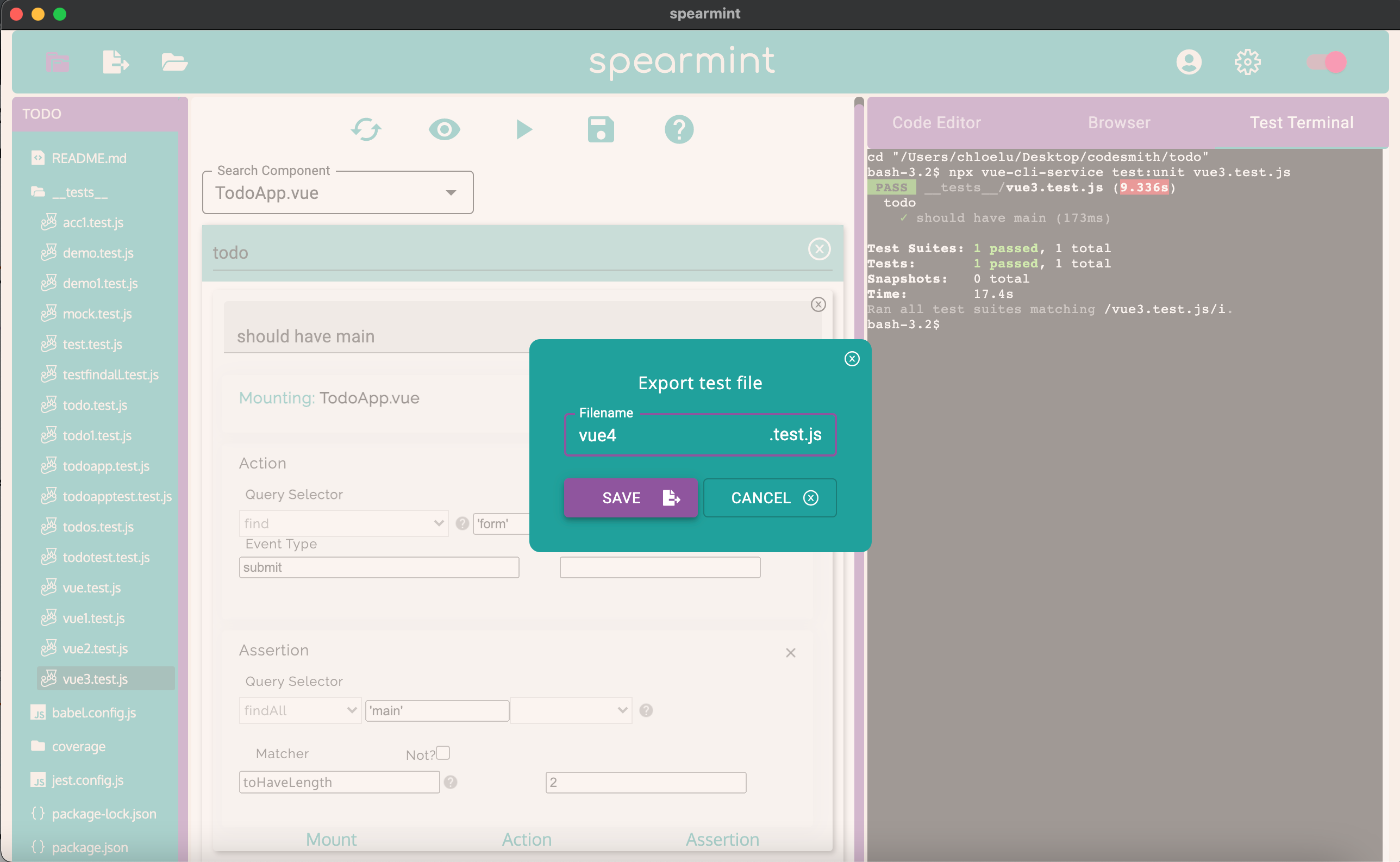
Save Test Functionality

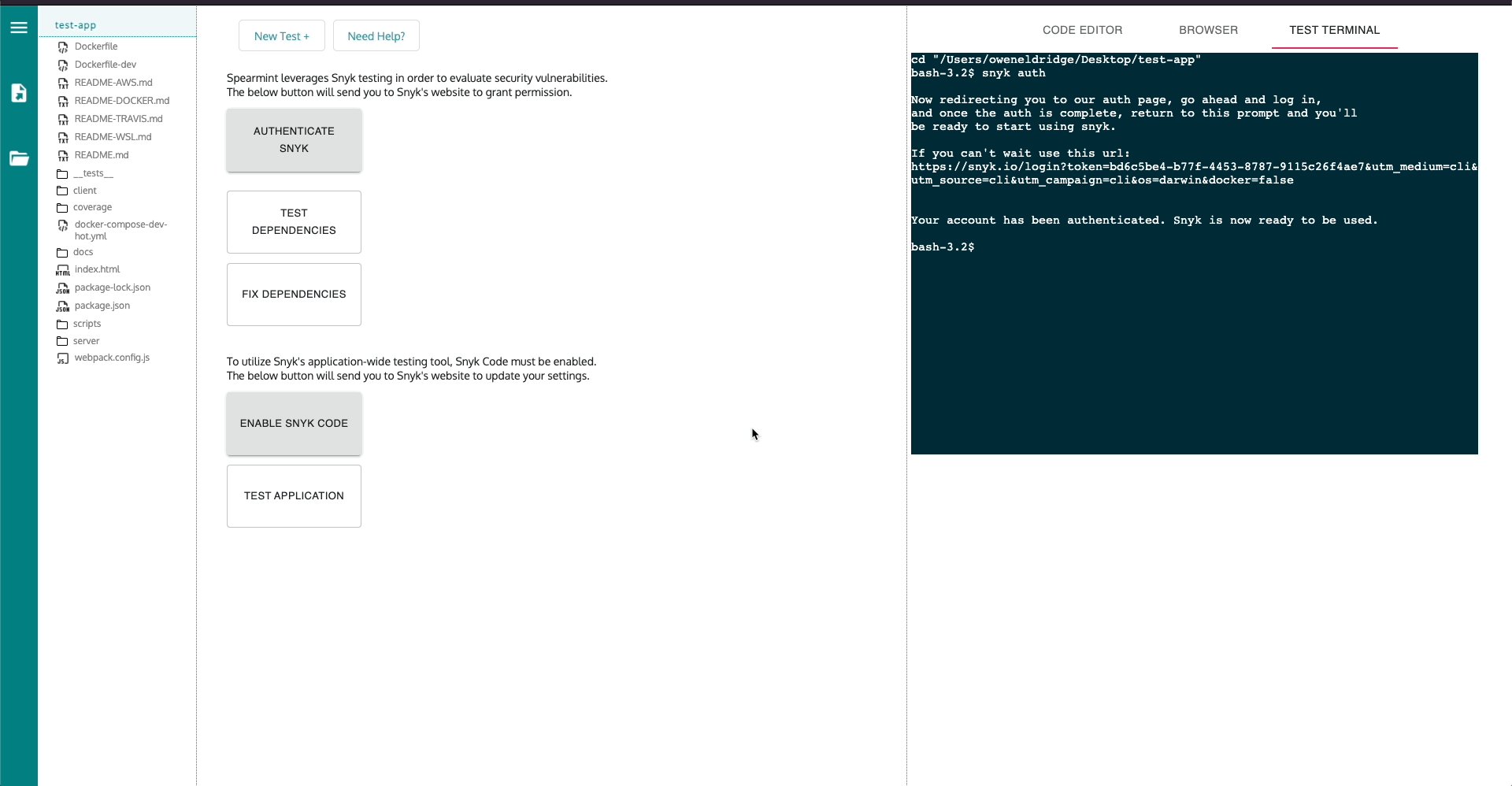
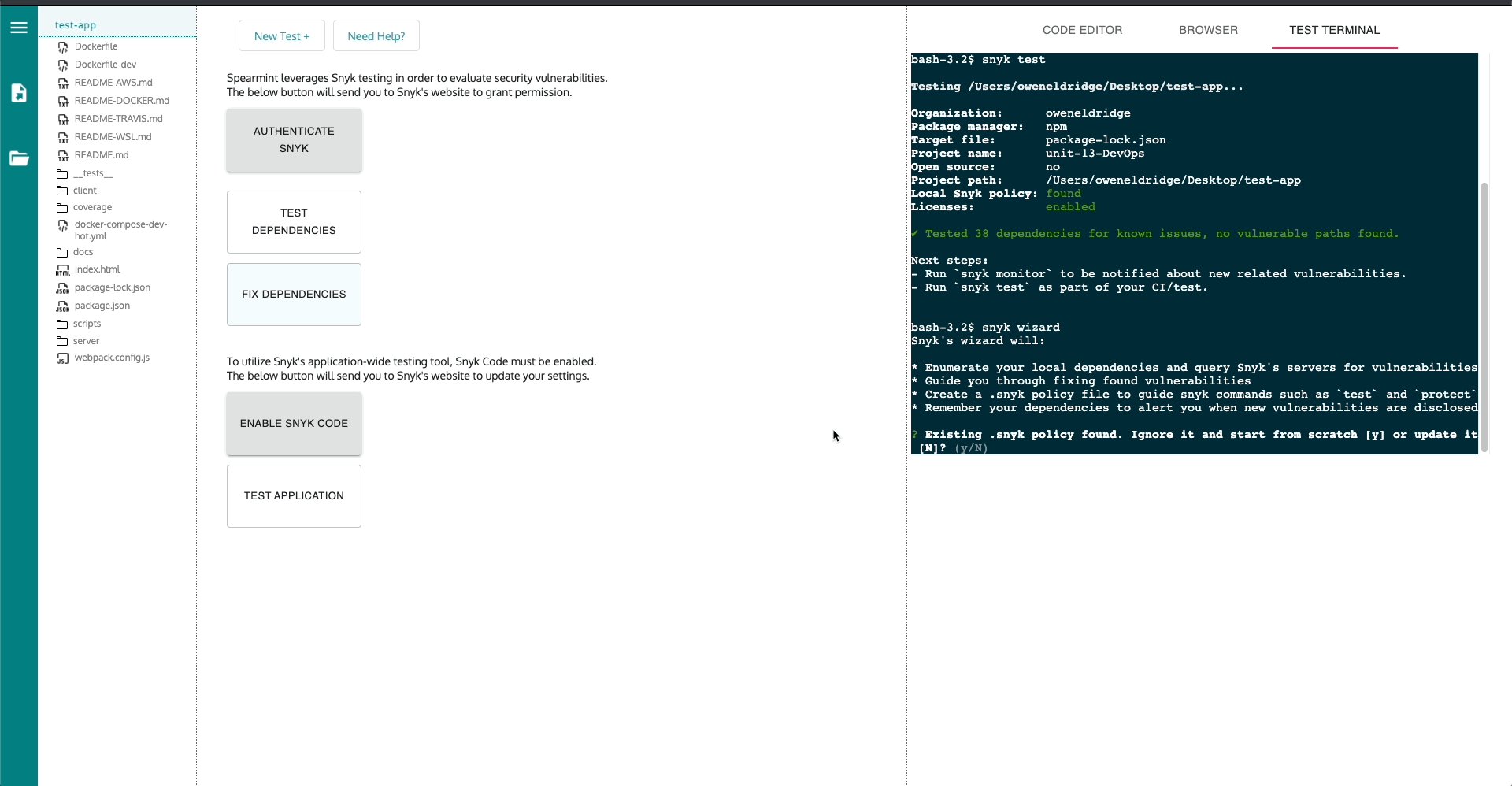
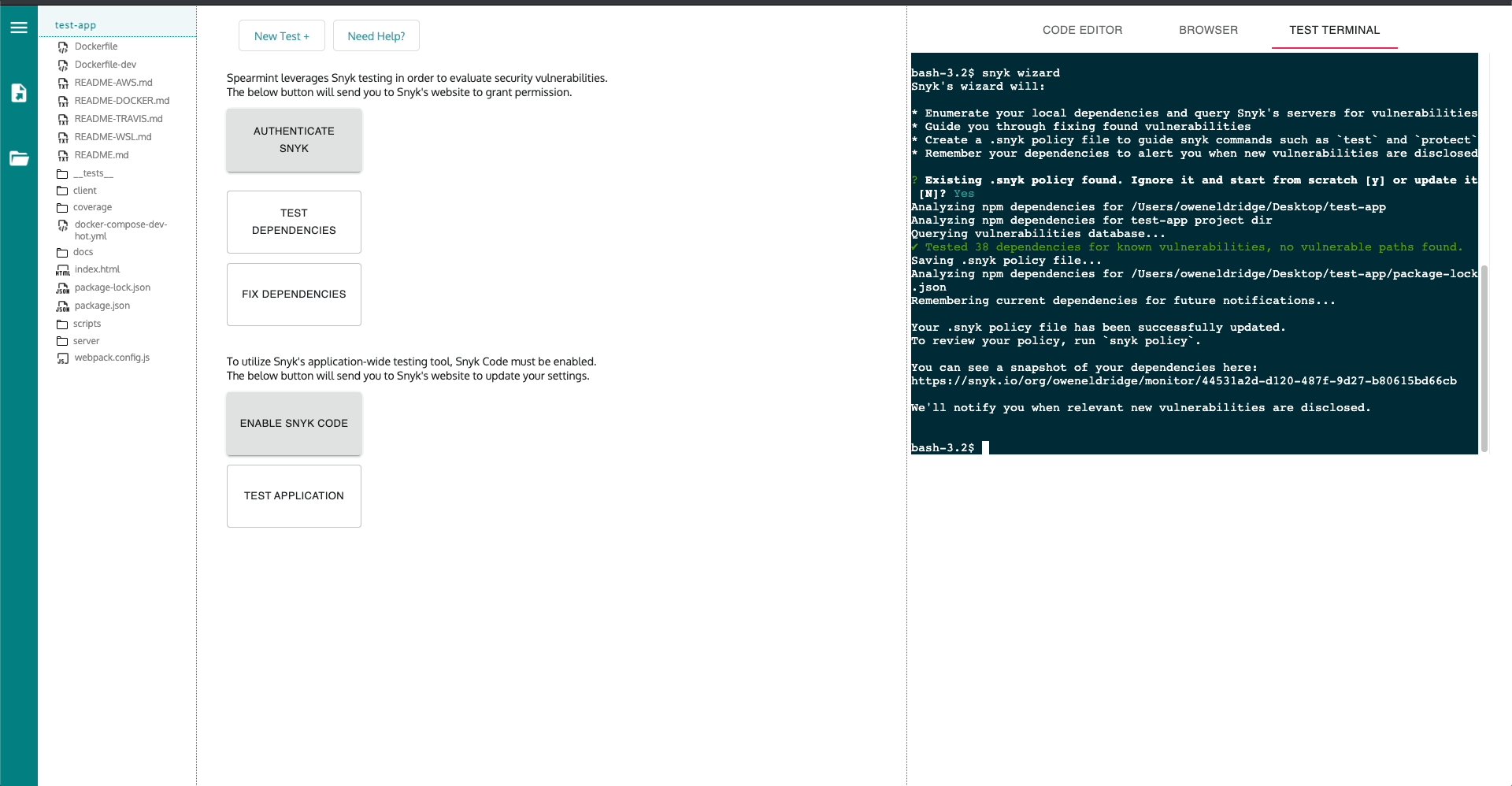
Run a security test

-->
The Spearmint Team
Alan @alanrichardson7 <br />
Alex @apark0720 <br />
Alfred @astaiglesia <br />
Annie @annieshinn <br />
Ben @bkwak <br />
Charlie @charlie-maloney <br />
Chen(Chloe) @chloelu29 <br />
Chloe @HeyItsChloe <br />
Chris @cptcheng <br />
Cornelius @corneeltron <br />
David @koyykdy <br />
Dave @davefranz <br />
Deriante @dsin16 <br />
Dieu @dieunity <br />
Eric @ericgpark <br />
Evan @Berghoer <br />
Gabriel @bielchristo <br />
Huy @huyqbui <br />
Joe @josephnagy <br />
Johnny @johnny-lim <br />
Judy @judysongg <br />
Julie @julicious100 <br />
Justin @JIB3377 <br />
Karen @karenpinilla <br />
Linda @lcwish <br />
Luis @Luis-KM-Lo <br />
Max B@mbromet <br />
Max W @MaxWeisen <br />
Mike @mbcoker <br />
Mina @alsdk850 <br />
Mo @mhmaidi789 <br />
Myles @mylestsutsui <br />
Natlyn @natlynp <br />
Nick @nicolaspita <br />
Owen @oweneldridge <br />
Rachel @rachethecreator <br />
Ruzeb @Ruzeb <br />
Sean Y @seanyyoo <br />
Sean H @sean-haverstock <br />
Sharon @sharon-zhu <br />
Sieun @sieunjang <br />
Terence @TERR-inss <br />
Tolan @taoantaoan <br />
Tristen @twastell <br />
Tyler @tytyjameson
 探客时代
探客时代

