Reactime
Chrome developer tool for time travel debugging and performance monitoring ...
README

React Performance Tool
Nominated for React Open Source Awards 2020
Reactime is an open source Chrome developer tool for time travel debugging and performance monitoring in React applications. Reactime enables developers to record snapshots of application state, jump between and inspect state snapshots, and monitor performance metrics such as component render time and render frequency.
🇷🇺 РУССКАЯ ВЕРСИЯ • 🇫🇷 VERSION FRANÇAISE • DEVELOPER INSTALL • DEVELOPER README

How To Use • Features • Website • Read More
Reactime 16.0 presents the codebase with substantial, much-needed clean-up. From the backend and frontend to testing, the Reactime XVI team has: removed vestigial code, added comments to clarify code, implemented 100% testing coverage for the codebase, compartmentalized and modularized files, and implemented typescript.The primary purpose of this update is to allow easier understanding of Reactime's codebase by individuals or groups wishing to further update Reactime, keeping this great developer tool alive.
For version Node v16.16.0, please use script 'npm run devlegacy' || 'npm run buildlegacy'
Reactime is now compatible with React Router applications! Prior to Reactime 14.0, recording state snapshots as the user navigated across various routes was possible, but time travel debugging was only possible for the current route (i.e. jumping back to a prior state at a different route was not possible). In order to streamline debugging of applications with multiple routes, Reactime 14.0 added functionality that allows the user to time-travel back to different routes, including live updating in the browser to reflect the state of their application at that previously visited route.
The list of state snapshots in the Reactime dashboard is now classified by route to give the developer visual cues of the snapshot-route relationship and make time travel debugging of various routes easier.
The Reactime dashboard includes a stacked bar graph showing render times for each component, with a separate bar stack for each snapshot. With Reactime 14.0, this composite bar graph can now be filtered by route to allow the developer to review detailed performance data by route.
Users not only have access to multiple snapshots, but can now zone into a specified snapshot more granularly through a new visualization consisting of its individual components. These new graphs are rendered directly in the same Performance tab in Reactime and provide details for each component when the user hovers over, providing a new visual comparison of components across a single chosen state.

After installing Reactime, you can test its functionalities with your React application in development mode.
To get started, install the Reactime extension from Chrome Web Store.
NOTE: The React Developer Tools extension is also required for Reactime to run, if you do not already have it installed on your browser.
Installation
Go to Chrome Extensions (make sure Chrome Extension is in Developer Mode) for manual installation in (https://developer.chrome.com/extensions/faq#faq-dev-01) and click on Load Unpacked. Use src/extension/build/ to load this extension. Turn on 'Allow access to file URLs' in extension details page if testing locally.
Building from source
Please see the developer README for instructions on building
from source.
After installing the Chrome extension, just open up your project in the browser.
Then open up your Chrome DevTools and navigate to the Reactime panel.
Reactime initially runs using the dev tools global hook from the Chrome API. It takes time for Chrome to load this. Try refreshing your application a couple times until you see Reactime running.
Try refreshing the application you want to test and refresh the DevTools by clicking the right mouse button “Reload frame”.
Reactime is an open source project, and we’d really appreciate your help with improving user experience. Please read the developer README, and create a pull request (or issue) to propose and collaborate on changes to a repository.
For version Node v16.16.0, please use script 'npm run devlegacy' | 'npm run buildlegacy'
🔹 Viewing
You can view your application's file structure and click on a snapshot to view your app's state. State can be visualized in a Component Graph, JSON Tree, or Performance Graph. Snapshots can be diffed with the previous snapshot, which can be viewed in Diff mode.

🔹 Snapshot Series and Action Comparison
You can save a series of state snapshots and use it to analyze changes in component render performance between current and previous series of snapshots. You can also name specific snapshots and compare all snapshots with the same name.

🔹 Components Comparison
When toggled to a specific snapshot, a visualization of the individual components of the snapshow will be displayed. This can be done under the same Performance tab where the snapshots are rendered. You will also find details of each component upon hovering.

🔹 Recording
Whenever state is changed (whenever setState, useState is called), this extension will create a snapshot of the current state tree and record it. Each snapshot will be displayed in Chrome DevTools under the Reactime panel.

🔹 Re-render Optimization
One of the most common issues that affects performance in React is unnecessary render cycles. This problem can be fixed by checking your renders in the Performance tab in Chrome DevTools under the Reactime panel.
🔹 Jumping
Using the actions sidebar, a user can jump to any previous recorded snapshots. Hitting the jump button on any snapshot will allow a user to view state data at any point in the history of the target application.
🔹 Gatsby
Reactime offers full support for Gatsby applications. You would be able to identify unnecessary renders, duration of each rendering, travel-debugging features and visual representation of the tree components.
🔹 Next.js
Reactime offers debugging and performance tools for Next.js apps: time-traveling debugging, preventing unnecessary components re-renders and making your application faster.
🔹 TypeScript Support
Reactime offers beta support for TypeScript applications using stateful class components and functional components. Further testing and development is required for custom hooks, Context API, and Concurrent Mode.
🔹 Documentation
After cloning this repository, developers can simply run npm run docs at the root level and serve the dynamically generated /docs/index.html file on a browser. Doing so will provide a readable, extensible, and interactive GUI view of the structure and interfaces of the codebase.
- Identifying unnecessary re-renders
- Single-click to view tooltip details on state visualizations
- Double-click to collapse child components
- A reverse filter with autofill to focus on a portion of the component map
- Ability to pan and zoom on state visualizations
- A dropdown to support development of projects on multiple tabs
- A slider to move through snapshots quickly
- A play button to move through snapshots automatically
- A lock button, which stops recording each snapshot
- A persist button to keep snapshots upon refresh (handy when changing code and debugging)
- Download/upload the current snapshots in memory
- Declarative titles in the actions sidebar
- Interative Tutorial Walkthrough
- Toggle feature allowing temporary pause of state monitoring
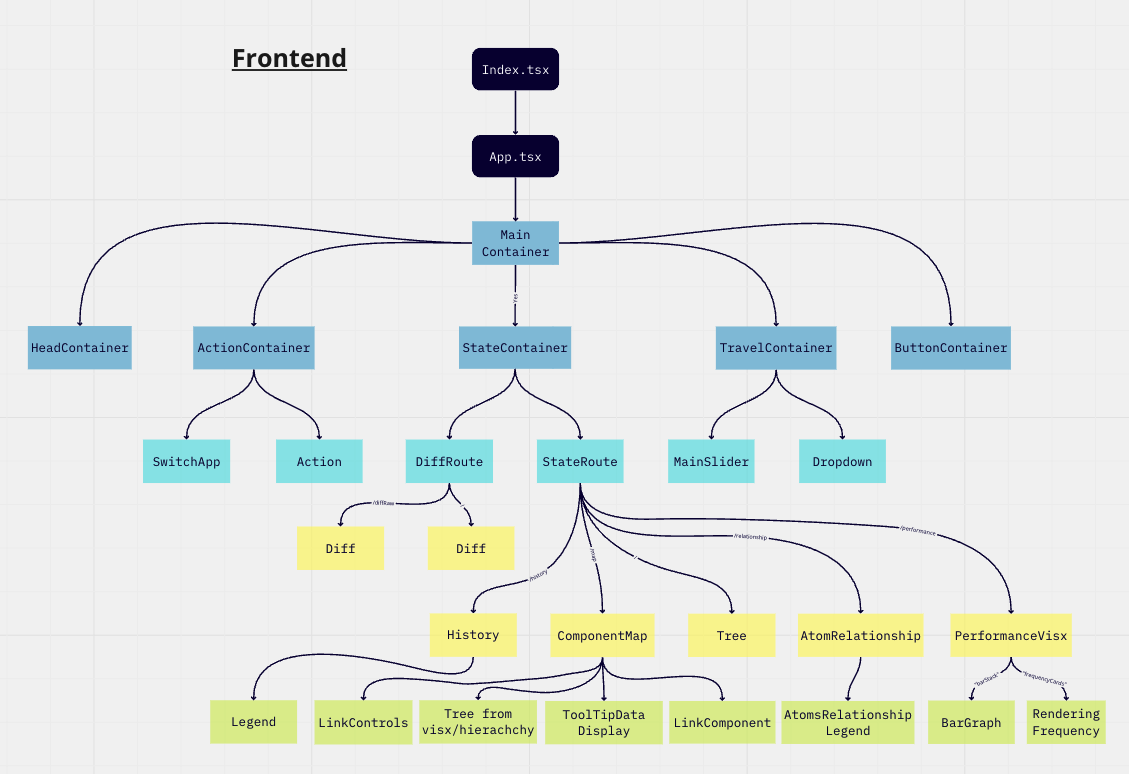
- Updated frontend diagram:

- Search bar now searches for specific nodes successfully
- Tab titles of chrome browser tabs not running an application in development mode are no longer affected by Reactime
- Multiple black screens fixed
- Improved UI and performance
- No longer inject scripts to non-target applications
- Louis Lam - @llam722
- Samuel Tran - @leumastr
- Brian Yang - @yangbrian310
- Emin Tahirov - @eminthrv
- Peng Dong - @d28601581
- Ozair Ghulam - @ozairgh
- Christina Or - @christinaor
- Khanh Bui - @AndyB909
- David Kim - @codejunkie7
- Robby Tipton - @RobbyTipton
- Kevin HoEun Lee - @khobread
- Christopher LeBrett - @fscgolden
- Joseph Park - @joeepark
- Kris Sorensen - @kris-sorensen
- Daljit Gill - @dgill05
- Ben Michareune - @bmichare
- Dane Corpion - @danecorpion
- Harry Fox - @StackOverFlowWhereArtThou
- Nathan Richardson - @BagelEnthusiast
- David Bernstein - @dangitbobbeh
- Joseph Stern - @josephiswhere
- Dennis Lopez - @DennisLpz
- Cole Styron - @colestyron
- Ali Rahman - @CourageWolf
- Caner Demir - @demircaner
- Kevin Ngo - @kev-ngo
- Becca Viner - @rtviner
- Caitlin Chan - @caitlinchan23
- Kim Mai Nguyen - @Nkmai
- Tania Lind - @lind-tania
- Alex Landeros - @AlexanderLanderos
- Chris Guizzetti - @guizzettic
- Jason Victor - @theqwertypusher
- Sanjay Lavingia - @sanjaylavingia
- Vincent Nguyen - @VNguyenCode
- Haejin Jo - @haejinjo
- Hien Nguyen - @hienqn
- Jack Crish - @JackC27
- Kevin Fey - @kevinfey
- Carlos Perez - @crperezt
- Edwin Menendez - @edwinjmenendez
- Gabriela Jardim Aquino - @aquinojardim
- Greg Panciera - @gpanciera
- Nathanael Wa Mwenze - @nmwenz90
- Ryan Dang - @rydang
- Bryan Lee - @mylee1995
- Josh Kim - @joshua0308
- Sierra Swaby - @starkspark
- Ruth Anam - @nusanam
- David Chai - @davidchaidev
- Yujin Kang - @yujinkay
- Andy Wong - @andynullwong
- Chris Flannery - @chriswillsflannery
- Rajeeb Banstola - @rajeebthegreat
- Prasanna Malla - @prasmalla
- Rocky Lin - @rocky9413
- Abaas Khorrami - @dubalol
- Ergi Shehu - @Ergi516
- Raymond Kwan - @rkwn
- Joshua Howard - @Joshua-Howard
- Lina Shin - @rxlina
- Andy Tsou - @andytsou19
- Feiyi Wu - @FreyaWu
- Viet Nguyen - @vnguyen95
- Alex Gomez - @alexgomez9
- Edar Liu - @liuedar
- Kristina Wallen - @kristinawallen
- Quan Le - @blachfog
- Robert Maeda - @robmaeda
This project is licensed under the MIT License - see the LICENSE file for details.
 探客时代
探客时代




