ToastUI Chart
Beautiful chart for data visualization.
README
🍞📈 Spread your data on TOAST UI Chart. TOAST UI Chart is Beautiful Statistical Data Visualization library.
📦 Packages
The functionality of TOAST UI Chart is available when using the Plain JavaScript, React, Vue Component.
- toast-ui.chart - Plain JavaScript component implemented by NHN Cloud.
- toast-ui.vue-chart -Vue wrapper component implemented by NHN Cloud.
- toast-ui.react-chart -React wrapper component implemented by NHN Cloud.
📙 Documents
- Tutorials
- English
- 한국어
- APIs
- v4.0 Migration Guide
- English
- 한국어
😍 Why TOAST UI Chart?
Simple, Easy to Use, And It's Beautiful!
TOAST UI Chart makes your data pop and presents it in a manner that is easy to understand. Furthermore, it provides a wide range of theme options for customizing the charts to be suitable for all of your services. Chart components like the title, axes, legends, tooltips, plots, series, and more can be customized through the options.

Variety of powerful features!
Responsive
Add different options and animations according to the charts' sizes by using the responsive option.

Zoomable
Make the data presented in the Line, Area, and Treemap Charts zoomable with the zoomable option.

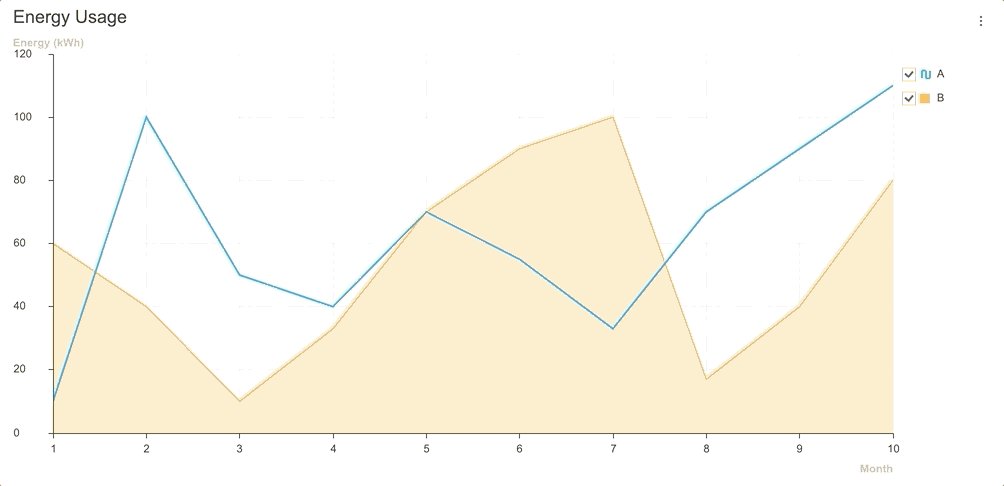
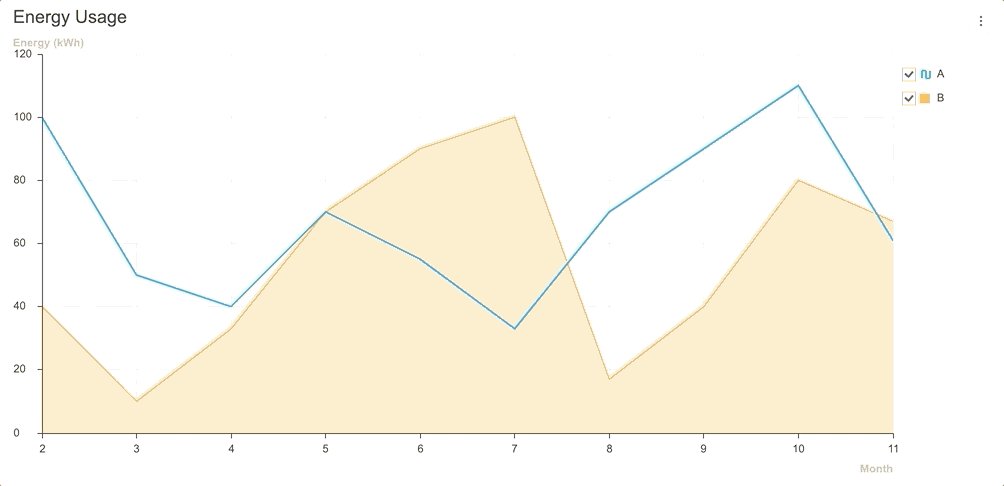
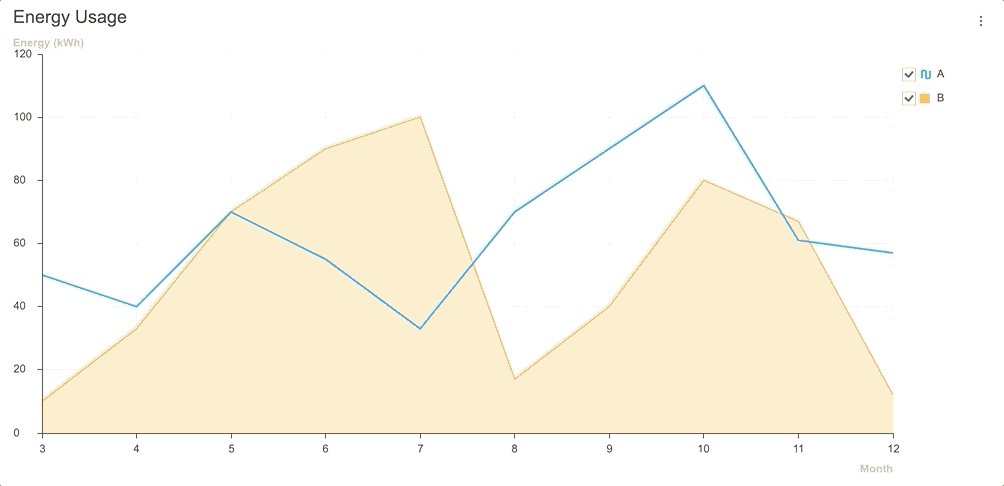
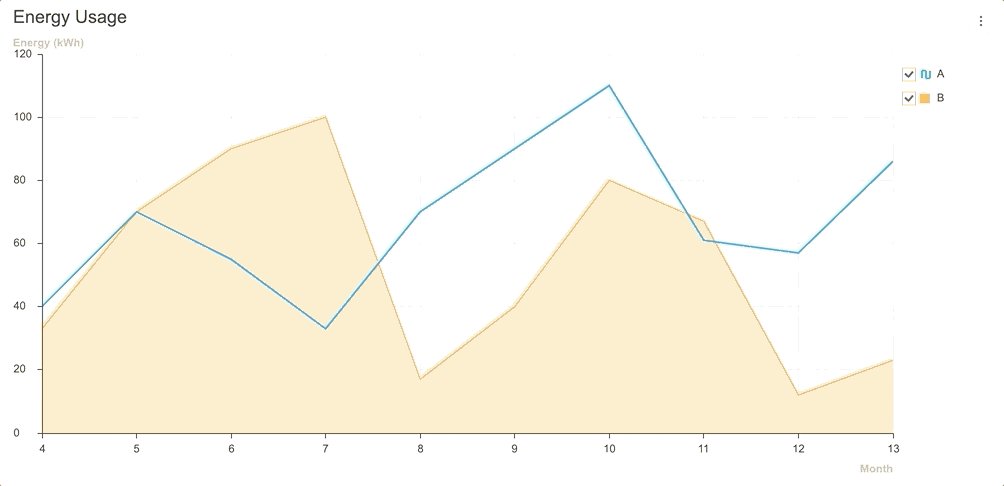
Live Update
View and manage new data as they are added realtime with the addData API and the options.series.shift option.
| Area | Line | Heatmap |
|---|---|---|
| |--- | --- | --- |
|  |  |
| LineArea | Column | ColumnLine |
|---|---|---|
| |--- | --- | --- |
|  |  |  |
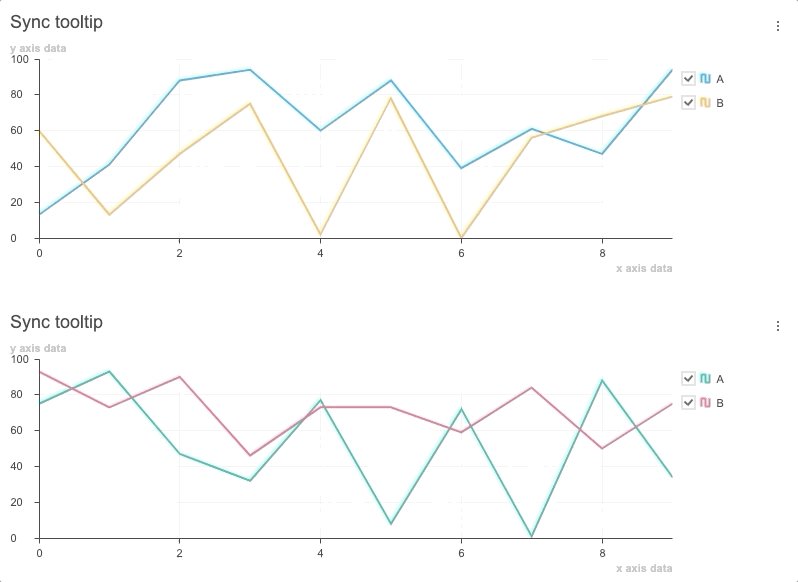
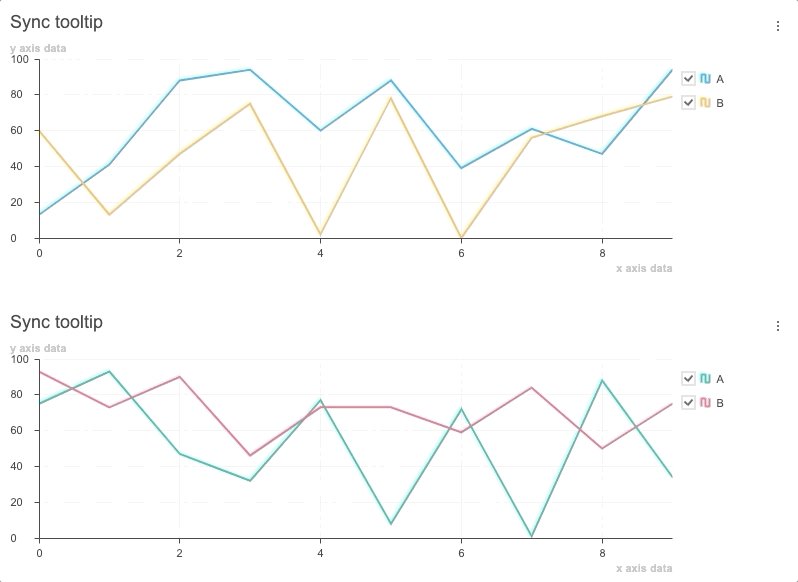
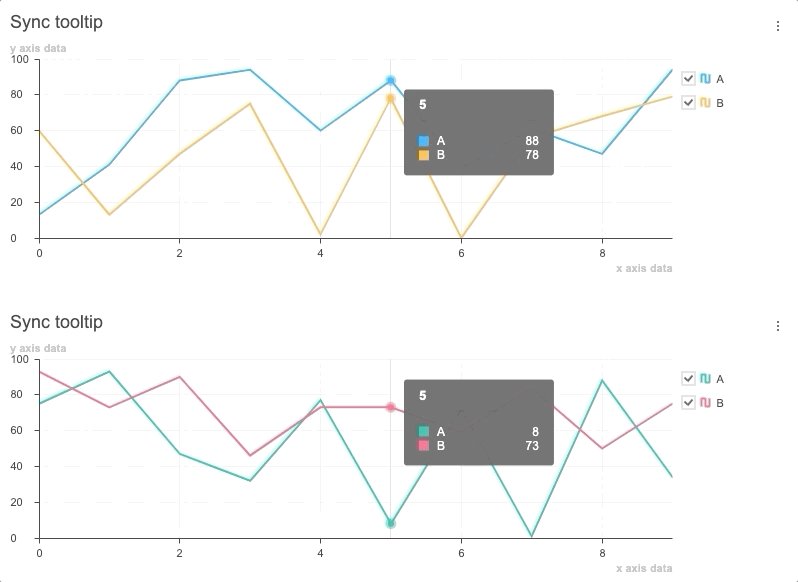
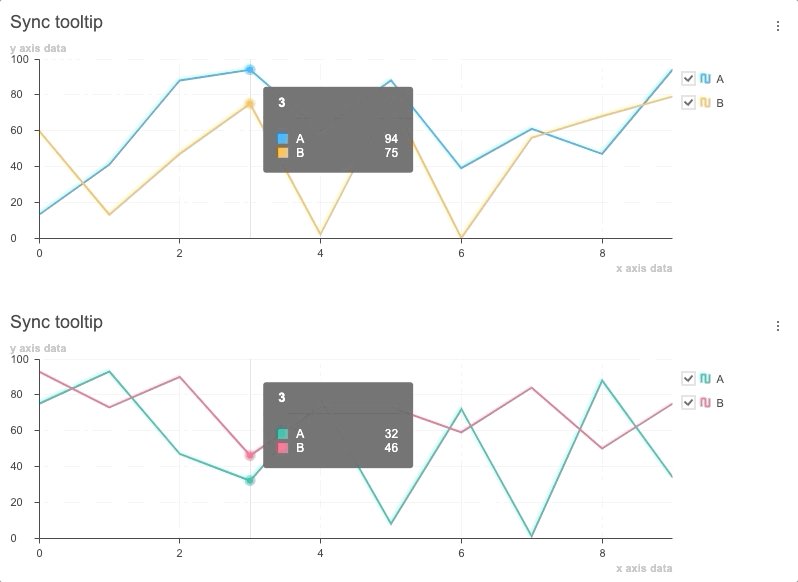
Synchronize Tooltip
Use and synchronize the tooltip features at the moment the cursor hovers over the chart with the showTooltip API and the on custom event.

🎨 Features
Charts
The TOAST UI Chart provides many types of charts to visualize the various forms of data.
| [Area](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-area.md) | [Line](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-line.md) | [Bar](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-bar.md) | [Column](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-column.md) |
|---|---|---|---|
| ------------------------------------------------------------------------------------------------------------------------------------------------ | ----------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------- |
| [Bullet](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-bullet.md) | [BoxPlot](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-boxplot.md) | [Treemap](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-treemap.md) | [Heatmap](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-heatmap.md) |
|---|---|---|---|
| ------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------- |
| [Scatter](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-scatter.md) | [Bubble](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-bubble.md) | [Radar](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-radar.md) | [Pie](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-pie.md) |
|---|---|---|---|
| -------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------ | ---------------------------------------------------------------------------------------------------------------------------------------------- |
| [LineArea](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-lineArea.md) | [LineScatter](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-lineScatter.md) | [ColumnLine](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-columnLine.md) | [NestedPie](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-nestedPie.md) |
|---|---|---|---|
| --------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------ | ----------------------------------------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------- |
| [RadialBar](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-radialBar.md) | [Gauge](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-gauge.md) | | |
|---|---|---|
| --------------------------------------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------- |
- Stack Options(Explained in each chart guide)
- Diverging Options(Explained in each chart guide)
- Change Event Detect Type(Explained in each chart guide)
- [Export xls, csv, png, jpeg file](https://github.com/nhn/tui.chart/blob/main/docs/en/common-exportMenu.md)
In addition, a variety of powerful features can be found on the demo page below. 👇👇👇
🐾 Examples
Here are more examples and play with TOAST UI Chart!
🔧 Pull Request Steps
TOAST UI products are open source, so you can create a pull request(PR) after you fix issues.
Run npm scripts and develop yourself with the following process.
Setup
Fork main branch into your personal repository.
Clone it to local computer. Install node modules.
Before starting development, you should check to have any errors.
- ```sh
- $ git clone https://github.com/{your-personal-repo}/tui.chart.git
- $ npm install
- $ cd apps/chart
- $ npm install
- $ npm run test
- ```
Develop
Let's start development!
You can develop UI through webpack-dev-server or storybook, and you can write tests through Jest.
Don't miss adding test cases and then make green rights.
Run webpack-dev-server
- ```sh
- $ npm run serve
- ```
Run storybook
- ```sh
- $ npm run storybook
- ```
Run test
- ```sh
- $ npm run test
- ```
Pull Request
Before uploading your PR, run test one last time to check if there are any errors.
If it has no errors, commit and then push it!
For more information on PR's steps, please see links in the Contributing section.
💬 Contributing
🌏 Browser Support
 Chrome |
Chrome |  Internet Explorer |
Internet Explorer |  Edge |
Edge |  Safari |
Safari |  Firefox |
Firefox || :--------------------------------------------------------------------------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------: | :--------------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------------: |
| Yes | 10+ | Yes | Yes | Yes |
🍞 TOAST UI Family
🚀 Used By
- HANGAME
- Payco
 探客时代
探客时代








