Chii
Remote debugging tool
README
Chii
[![NPM version][npm-image]][npm-url] [![Build status][ci-image]][ci-url] [![License][license-image]][npm-url]
[npm-image]: https://img.shields.io/npm/v/chii?style=flat-square
[npm-url]: https://npmjs.org/package/chii
[ci-image]: https://img.shields.io/github/workflow/status/liriliri/chii/CI?style=flat-square
[ci-url]: https://github.com/liriliri/chii/actions/workflows/main.yml
[license-image]: https://img.shields.io/npm/l/chii?style=flat-square
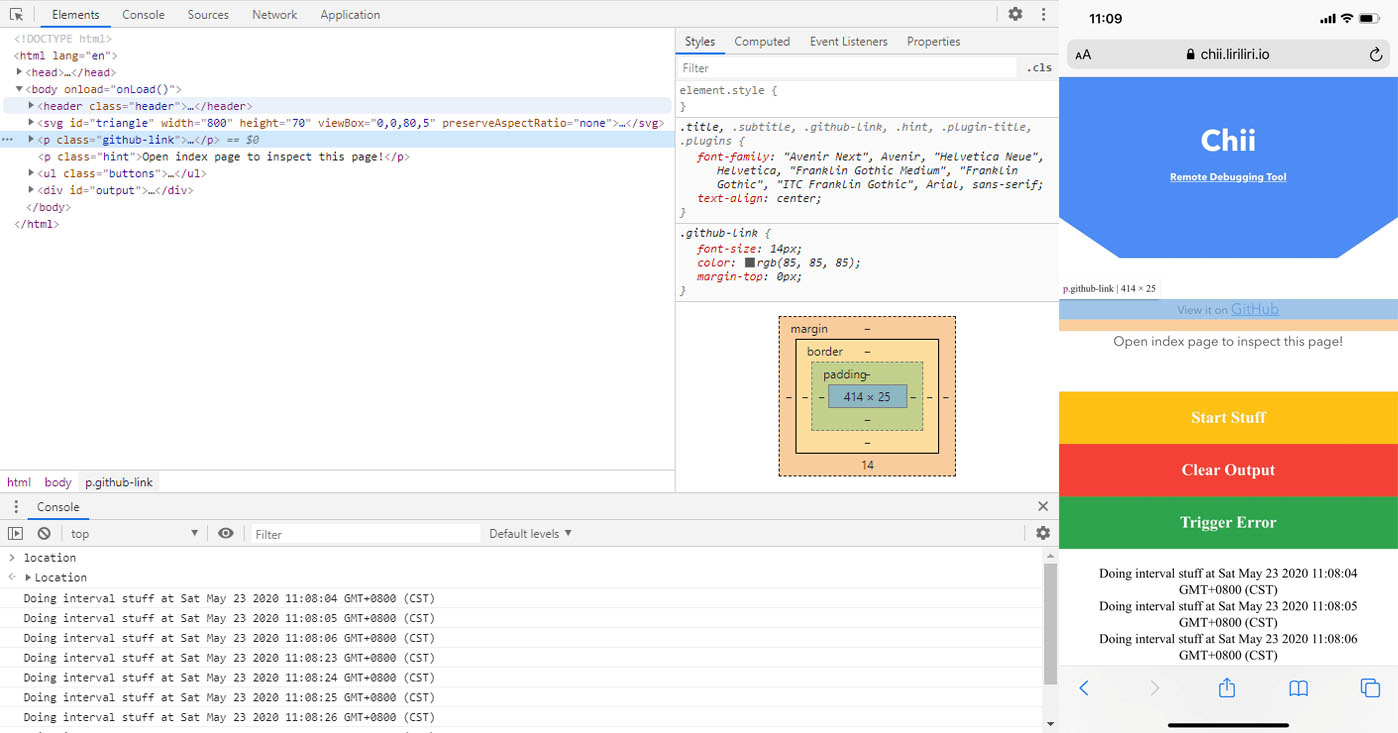
Remote debugging tool like weinre, replacing web inspector with the latest chrome devtools frontend.

Demo

Browse it on your phone: https://chii.liriliri.io/test/demo.html
Open https://chii.liriliri.io/ and click inspect to start debugging the demo page.
In order to try it for different sites, execute the script below on browser address bar.
- ``` js
- javascript:(function () { var script = document.createElement('script'); script.src="//chii.liriliri.io/target.js"; document.body.appendChild(script); })();
- ```
Install
You can get it on npm.
- ``` sh
- npm install chii -g
- ```
Usage
Start the server with the following command.
- ``` sh
- chii start -p 8080
- ```
Use this script to inject the target code into your webpage.
- ``` html
- <script src="//host-machine-ip:8080/target.js"></script>
- ```
Then browse to localhost:8080 to start debugging your page.
It's also possible to embed devtools in the same page using iframe. All you have to do is setting an extra embedded attribute on the script element.
- ``` html
- <script src="//host-machine-ip:8080/target.js" embedded="true"></script>
- ```
Visit https://chii.liriliri.io/test/demo.html?embedded=true to see how it works.
Related Projects
whistle.chii: Whistle Chii plugin.
chobitsu: Chrome devtools protocol JavaScript implementation.
Contribution
Read Contributing Guide for development setup instructions.
 探客时代
探客时代

