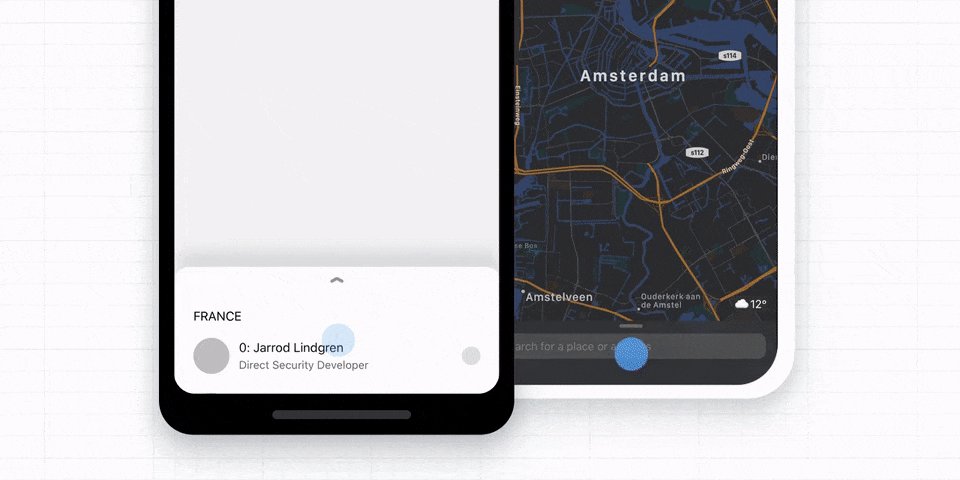
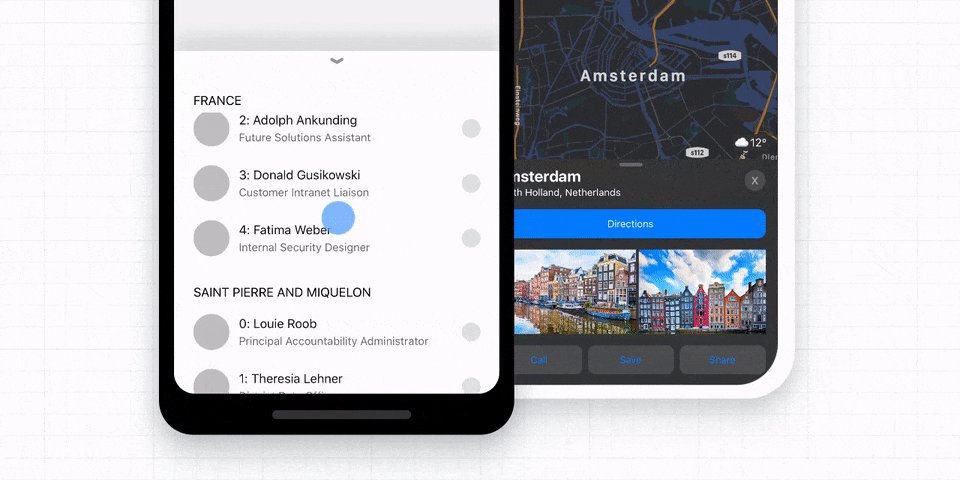
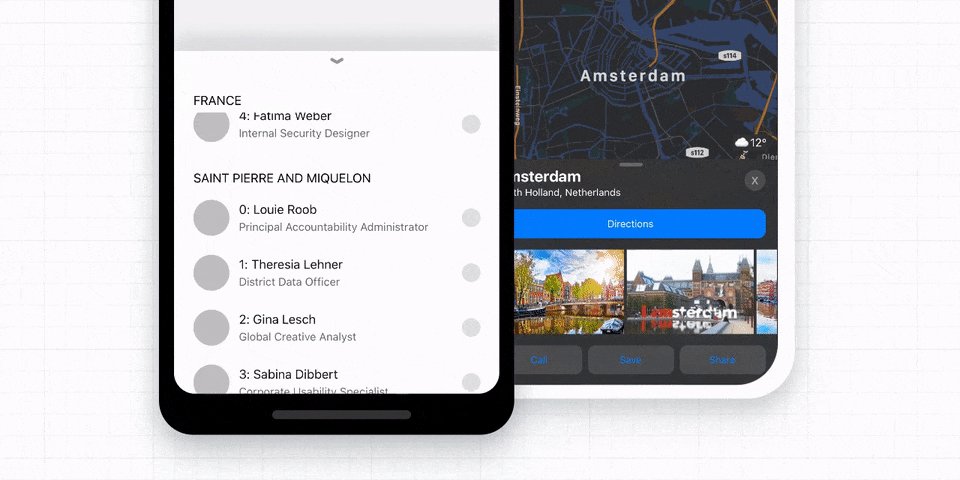
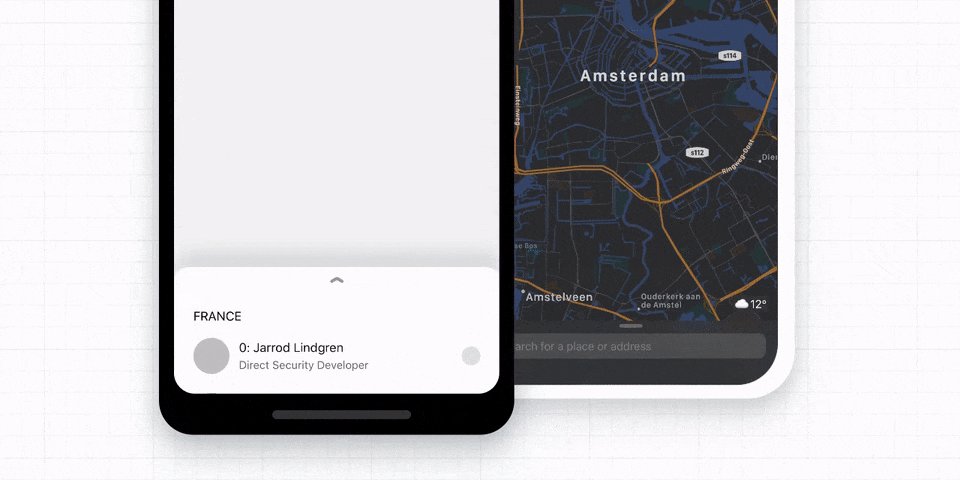
React Native Bottom Sheet
A performant interactive bottom sheet with fully configurable options
README
React Native Bottom Sheet
A performant interactive bottom sheet with fully configurable options 🚀

Features
- Modal presentation view, Bottom Sheet Modal.
- Smooth gesture interactions & snapping animations.
- Seamless keyboard handling for iOS & Android.
- Support pull to refresh for scrollables.
- Support React Navigation integration.
- Compatible with Reanimated v1 & v2.
- Compatible with Expo.
- Accessibility support.
- Written in TypeScript.
- Read more.
Getting Started
Check out the documentation website.
Versioning
This library been written in 2 versions of Reanimated, and kept both implementation in 2 separate branches:
I highly recommend all v3 users to upgrade to v4 which provides more stability and all latest features.
Author
Contributors
Thanks goes to these wonderful people (emoji key):
These people have helped to improve the library, but DO NOT maintain it.
Vojtech Novak 💻 | kickbk 🐛 ⚠️ |
Sponsor & Support
To keep this library maintained and up-to-date please consider sponsoring it on GitHub. Or if you are looking for a private support or help in customizing the experience, then reach out to me on Twitter @gorhom.
 探客时代
探客时代







