Farm
Super fast web build tool written in Rust
README
Intro
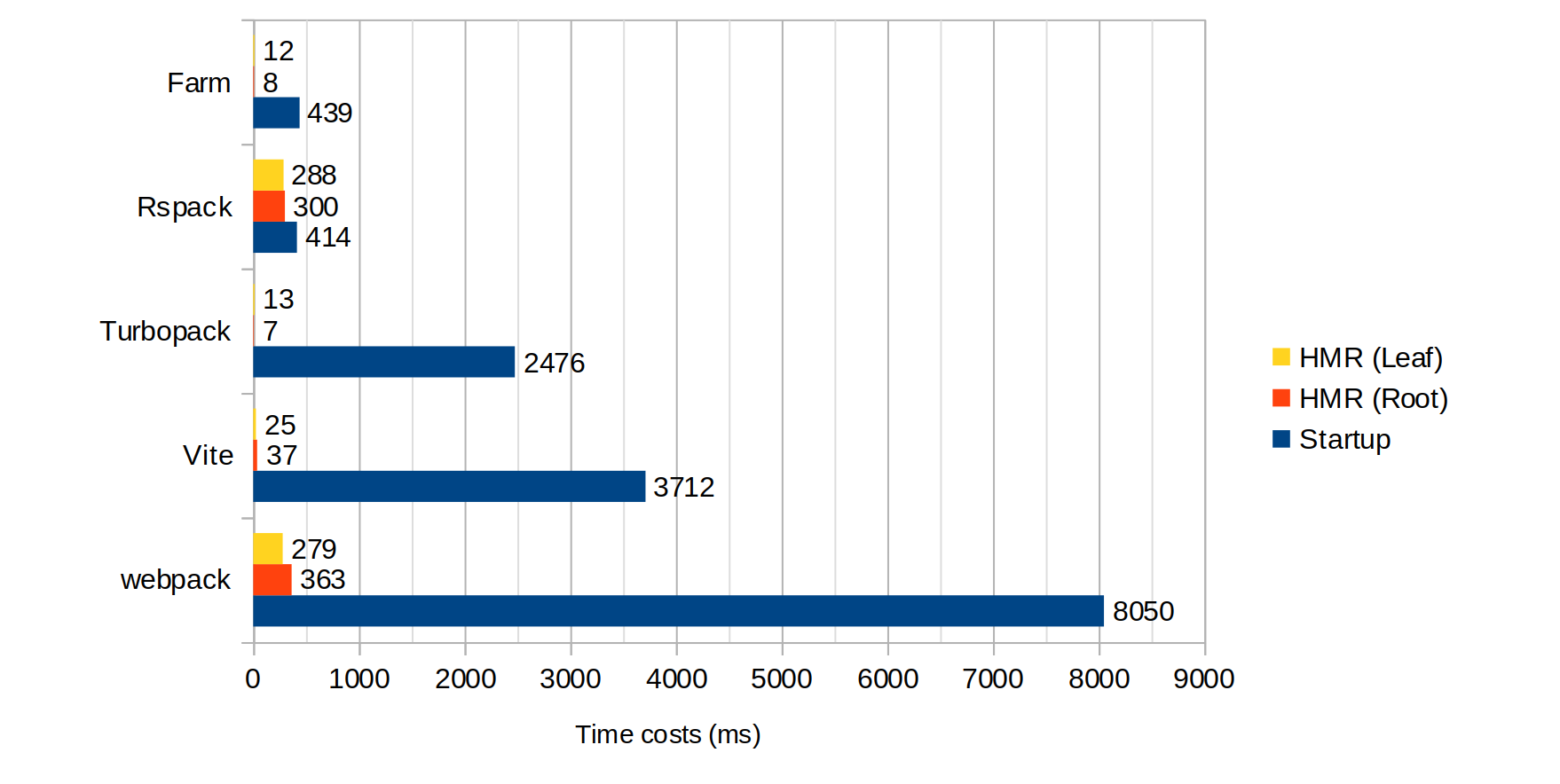
Farm is a super-fast, lightweight web building tool written in Rust. Benchmark against other tools (using Turbopack's benchmark, 1000 React components) as shown below:

Test Repository: https://github.com/farm-fe/performance-compare
>
Test Machine (Linux Mint 21.1 Cinnamon, 11th Gen Intel© Core™ i5-11400 @ 2.60GHz × 6, 15.5 GiB)
Features
- ⚡ Super Fast: Written in Rust, start a React / Vue project in milliseconds, perform an HMR update within 10ms for most situations.
- 🧰 Fully Pluggable: Everything inside Farm is powered by plugins, achieve anything you want by creating a plugin. Supports both Rust and JavaScript plugins.
- ⚙️ Powerful: Compiles JS/TS/JSX/TSX, CSS, HTML, and static assets out of the box.
- ⏱️ Lazy Compilation: Dynamically imported resources are compiled only when requested.
- 📦 Partial Bundling: Bundle your project into a few reasonable bundles, speeding up resource loading without losing caching granularity.
- 🔒 Consistency: What you see in development will be exactly the same as what you get in production.
- 🌳 Compatibility: Supports both legacy (ES5) and modern browsers.
Note:
>
- See RFC-001 for design motivation and principles.
- This project is still under development and not production-ready. Contributions are welcome.
>
This project is built on the SWC Project, using SWC for HTML/CSS/JS/TSX/TS/JSX parsing, transforming, optimizing, and code generation.
Getting Started
Create a new Farm(support both react and vue) project.
- ```sh
- npx @farmfe/cli@latest create
- ? please input project name my-farm-project
- ? please choose a framework (Use arrow keys)
- ❯ 1) React
- 2) Vue
- ```
Start the project:
- ```sh
- cd my-farm-project && npm i && npm start
- ```
Refer to Documentation to learn more about Farm.
RoadMap
See RoadMap.
Contribution
See Contributing Guide.
Author
brightwu(吴明亮), worked at Bytedance and Tencent, technology enthusiast.
 探客时代
探客时代