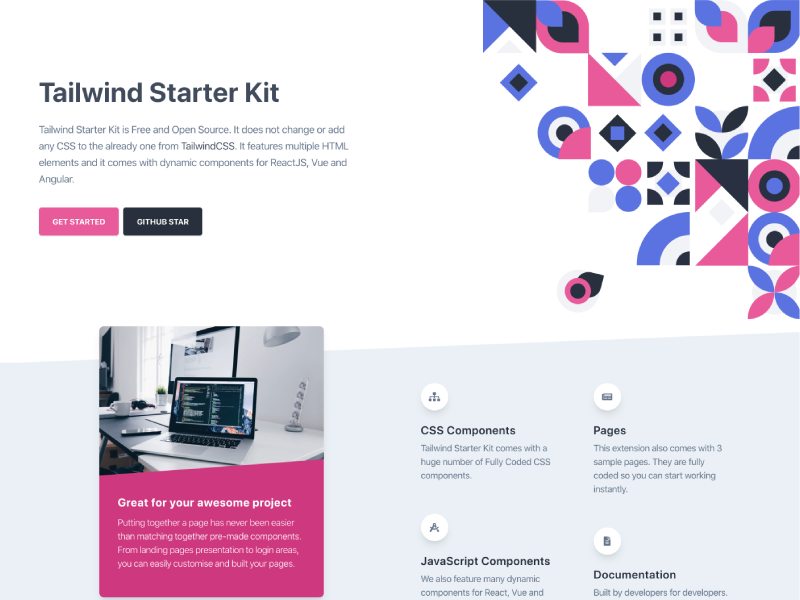
Tailwind Starter Kit
Tailwind Starter Kit a beautiful extension for TailwindCSS, Free and Open S...
README
# Tailwind Starter Kit 
     





The documentation for the Tailwind Starter Kit is hosted at our website.
View More
- Download from Github.- Check it on Github.
 ](https://www.creative-tim.com/product/notus-js?ref=ctd-readme) | [
](https://www.creative-tim.com/product/notus-js?ref=ctd-readme) | [ ](https://www.creative-tim.com/product/notus-react?ref=ctd-readme) | [
](https://www.creative-tim.com/product/notus-react?ref=ctd-readme) | [ ](https://www.creative-tim.com/product/notus-angular?ref=ctd-readme) |
](https://www.creative-tim.com/product/notus-angular?ref=ctd-readme) |
 ](https://www.creative-tim.com/product/vue-notus?ref=ctd-readme) | [
](https://www.creative-tim.com/product/vue-notus?ref=ctd-readme) | [ ](https://www.creative-tim.com/product/notus-nextjs?ref=ctd-readme) | [
](https://www.creative-tim.com/product/notus-nextjs?ref=ctd-readme) | [ ](https://www.creative-tim.com/product/notus-svelte?ref=ctd-readme) |
](https://www.creative-tim.com/product/notus-svelte?ref=ctd-readme) |
 ](https://www.creative-tim.com/product/notus-pro-react) |
](https://www.creative-tim.com/product/notus-pro-react) |
 |
|  |
|  |
|  |
|  |
|
1. Make sure that you are using the latest version of the Angular Landing Page. Check the CHANGELOG from your dashboard on our website.
- Copyright 2019 Creative Tim
- Licensed under MIT
- Tutorials- Affiliate Program (earn money)- Blog Creative Tim- Free Products from Creative Tim- Premium Products from Creative Tim- React Products from Creative Tim- Angular Products from Creative Tim- VueJS Products from Creative Tim- More products from Creative Tim- Check our Bundles here
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Instagram: https://www.instagram.com/creativetimofficial/
- Demo: https://www.creative-tim.com/learning-lab/tailwind-starter-kit/#/presentation?ref=tsk-readme- Download Page: https://github.com/creativetimofficial/tailwind-starter-kit/archive/main.zip- Documentation: https://www.creative-tim.com/learning-lab/tailwind-starter-kit/#/documentation/quick-start?ref=tsk-readme- Support: https://www.creative-tim.com/contact-us?ref=tsk-readme- Issues: Github Issues Page

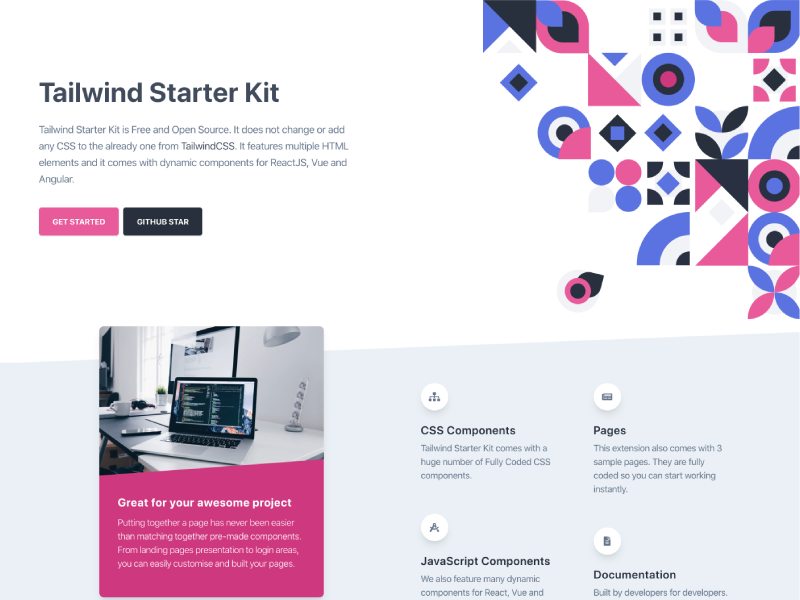
A beautiful extension for TailwindCSS.
Tailwind Starter Kit is Free and Open Source. It does not change or add any CSS to the already one from TailwindCSS. It features multiple HTML elements and it comes with dynamic components for ReactJS, Vue and Angular.
CSS Components
Tailwind Starter Kit comes with 120 Fully Coded CSS elements.
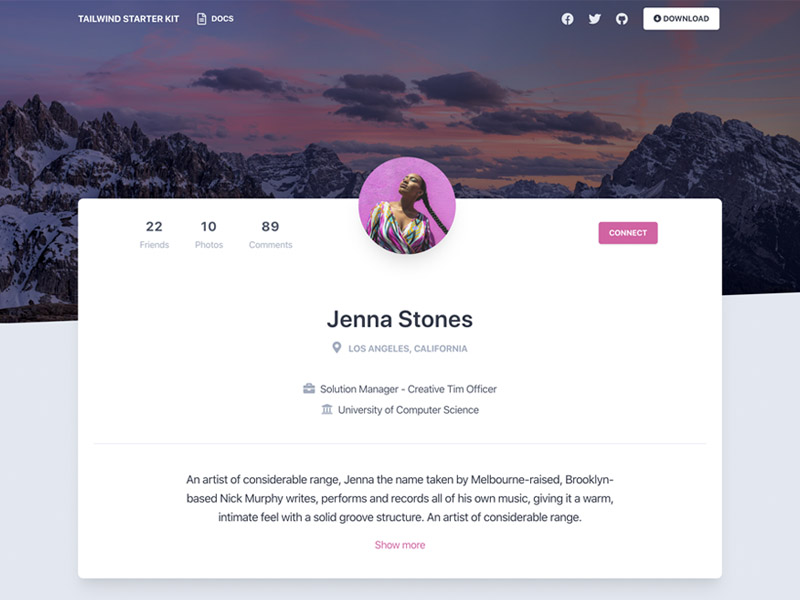
Pages
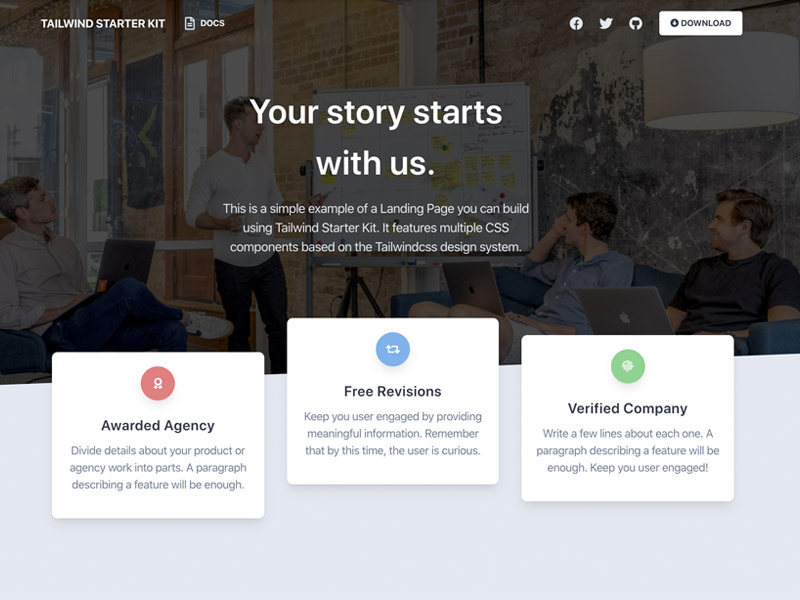
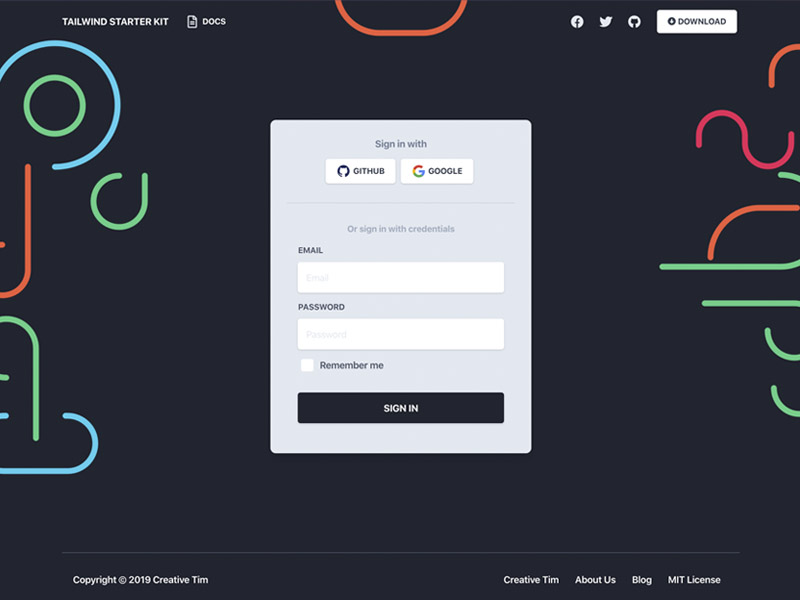
This extension also comes with 4 sample pages.
JavaScript Components
We also feature 16 dynamic components.
Table of Contents
Versions
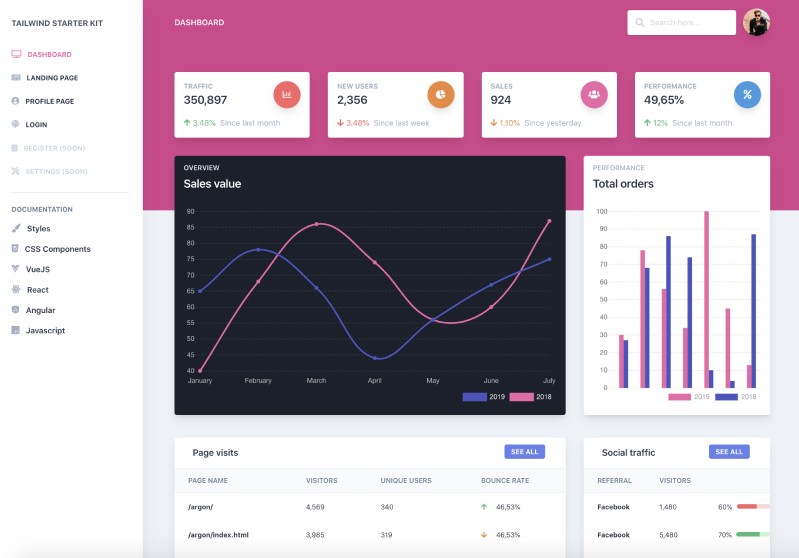
FREE Dashboard
| |Angular | |HTML | |React | |VueJS |
|---|---|---|---|
| --- | --- | --- | --- |
FREE Design System (UI Kit)
| |Angular | |HTML | |React | |VueJS | |NextJS |
|---|---|---|---|---|
| --- | --- | --- | --- | --- |
| |Angular | |HTML | |React | |VueJS |
|---|---|---|---|
| --- | --- | --- | --- |
| |Angular | |HTML | |React | |VueJS |
|---|---|---|---|
| --- | --- | --- | --- |
Documentation
Quick start
Custom themes and dashboards
| Javascript | React | Angular |
|:---:|:---:|:---:|
| [ ](https://www.creative-tim.com/product/notus-js?ref=ctd-readme) | [
](https://www.creative-tim.com/product/notus-js?ref=ctd-readme) | [ ](https://www.creative-tim.com/product/notus-react?ref=ctd-readme) | [
](https://www.creative-tim.com/product/notus-react?ref=ctd-readme) | [ ](https://www.creative-tim.com/product/notus-angular?ref=ctd-readme) |
](https://www.creative-tim.com/product/notus-angular?ref=ctd-readme) || Vuejs | NextJs | Svelte |
|:---:|:---:|:---:|
| [ ](https://www.creative-tim.com/product/vue-notus?ref=ctd-readme) | [
](https://www.creative-tim.com/product/vue-notus?ref=ctd-readme) | [ ](https://www.creative-tim.com/product/notus-nextjs?ref=ctd-readme) | [
](https://www.creative-tim.com/product/notus-nextjs?ref=ctd-readme) | [ ](https://www.creative-tim.com/product/notus-svelte?ref=ctd-readme) |
](https://www.creative-tim.com/product/notus-svelte?ref=ctd-readme) || Notus Pro React |
|:---:|
| [ ](https://www.creative-tim.com/product/notus-pro-react) |
](https://www.creative-tim.com/product/notus-pro-react) | Browser Support
At present, we officially aim to support the last two versions of the following browsers:
| Chrome | Firefox | Edge | Safari | Opera |
|:---:|:---:|:---:|:---:|:---:|
|  |
|  |
|  |
|  |
|  |
|Reporting Issues
We use GitHub Issues as the official bug tracker for the Angular Landing Page. Here are some advices for our users that want to report an issue:
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
 探客时代
探客时代

