Chalk
Terminal string styling done right
README
Terminal string styling done right

Sindre Sorhus' open source work is supported by the community on GitHub Sponsors
Special thanks to:
It’s 100% JavaScript, fully customizable, and developer-first.

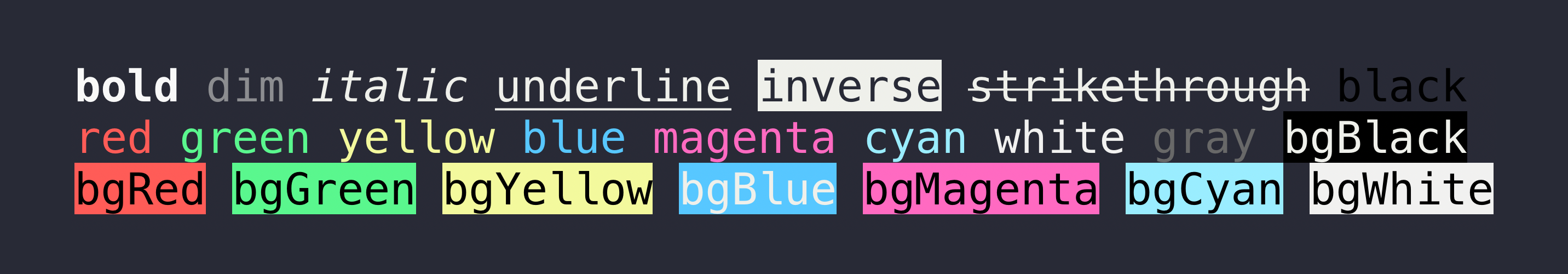
Highlights
- Expressive API
- Highly performant
- No dependencies
- Ability to nest styles
- Auto-detects color support
- Doesn't extend String.prototype
- Clean and focused
- Actively maintained
- Used by ~86,000 packages as of October 4, 2022
Install
- ```sh
- npm install chalk
- ```
IMPORTANT: Chalk 5 is ESM. If you want to use Chalk with TypeScript or a build tool, you will probably want to use Chalk 4 for now. Read more.
Usage
- ```js
- import chalk from 'chalk';
- console.log(chalk.blue('Hello world!'));
- ```
Chalk comes with an easy to use composable API where you just chain and nest the styles you want.
- ```js
- import chalk from 'chalk';
- const log = console.log;
- // Combine styled and normal strings
- log(chalk.blue('Hello') + ' World' + chalk.red('!'));
- // Compose multiple styles using the chainable API
- log(chalk.blue.bgRed.bold('Hello world!'));
- // Pass in multiple arguments
- log(chalk.blue('Hello', 'World!', 'Foo', 'bar', 'biz', 'baz'));
- // Nest styles
- log(chalk.red('Hello', chalk.underline.bgBlue('world') + '!'));
- // Nest styles of the same type even (color, underline, background)
- log(chalk.green(
- 'I am a green line ' +
- chalk.blue.underline.bold('with a blue substring') +
- ' that becomes green again!'
- ));
- // ES2015 template literal
- log(`
- CPU: ${chalk.red('90%')}
- RAM: ${chalk.green('40%')}
- DISK: ${chalk.yellow('70%')}
- `);
- // Use RGB colors in terminal emulators that support it.
- log(chalk.rgb(123, 45, 67).underline('Underlined reddish color'));
- log(chalk.hex('#DEADED').bold('Bold gray!'));
- ```
Easily define your own themes:
- ```js
- import chalk from 'chalk';
- const error = chalk.bold.red;
- const warning = chalk.hex('#FFA500'); // Orange color
- console.log(error('Error!'));
- console.log(warning('Warning!'));
- ```
Take advantage of console.log string substitution:
- ```js
- import chalk from 'chalk';
- const name = 'Sindre';
- console.log(chalk.green('Hello %s'), name);
- //=> 'Hello Sindre'
- ```
 探客时代
探客时代

