beautiful-react-hooks
A collection of beautiful and (hopefully) useful React hooks to speed-up yo...
README
MIT](https://img.shields.io/badge/License-MIT-yellow.svg)](https://opensource.org/licenses/MIT)



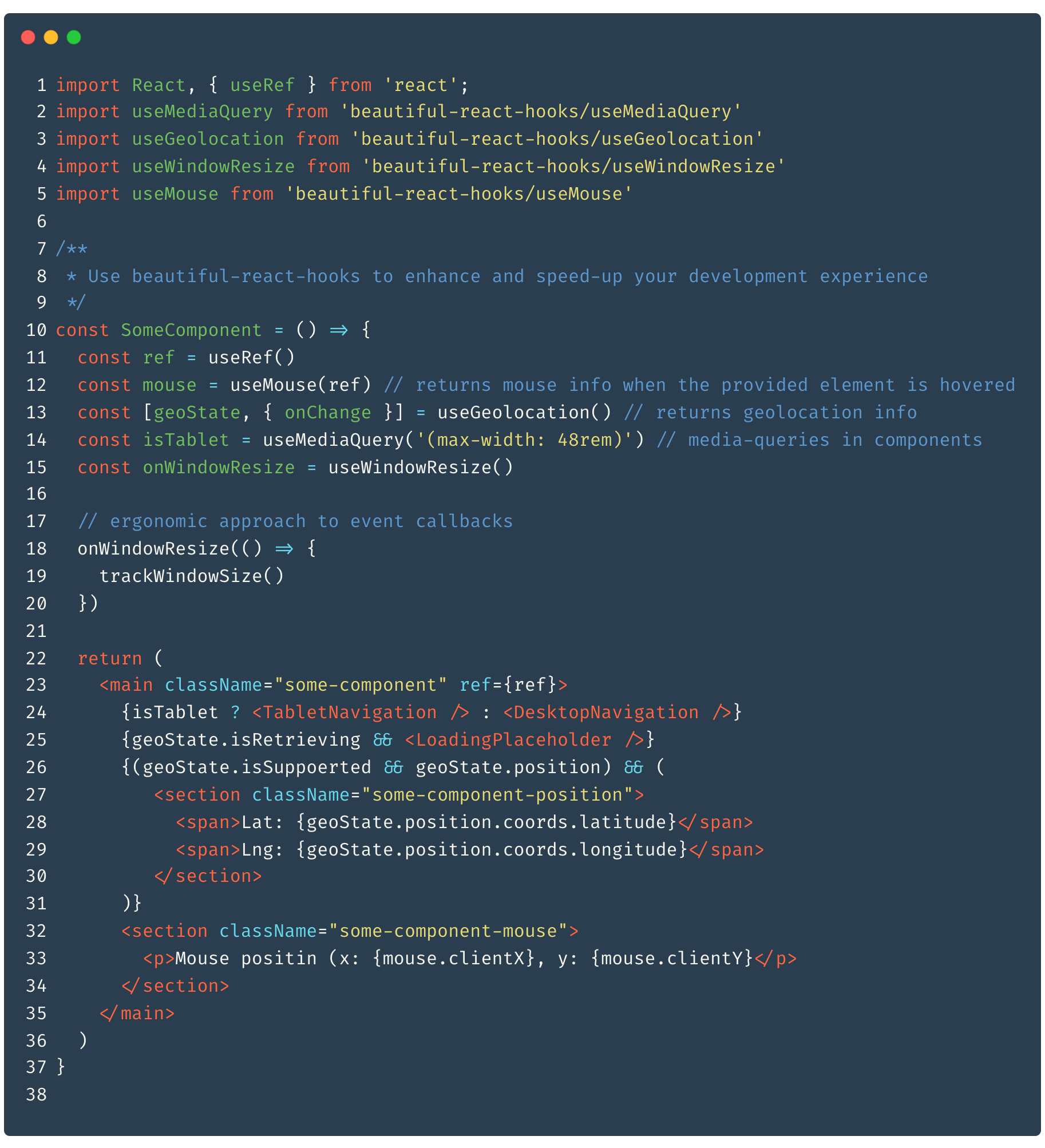
A collection of beautiful (and hopefully useful) React hooks to speed-up your
components and hooks development

💡 Why?
So far, we've found that most of the hooks we've created and therefore shared between our internal projects have quite often a similar gist
that involves callback references, events and components' lifecycle. For this reason we've tried to sum up that gist into beautiful-react-hooks: a collection of (hopefully) useful React hooks to possibly
help other companies and professionals to speed up their development process.Furthermore, we created a concise yet concrete API having in mind the code readability, focusing to keep the learning curve as lower as
possible so that the it can be used and shared in bigger teams.
-- Please before using any hook, read its documentation! --
☕️ Features
Concise API
Small and lightweight
Easy to learn
🕺 Install
by using npm:
- ``` sh
- $ npm install beautiful-react-hooks
- ```
by using yarn:
- ``` sh
- $ yarn add beautiful-react-hooks
- ```
🎨 Hooks
Peer dependencies
Some hooks are built on top of third-party libraries (rxjs, react-router-dom, redux), therefore you will notice those libraries listed as
peer dependencies. You don't have to install these dependencies unless you directly use those hooks.
Contributing
Contributions are very welcome and wanted.
To submit your custom hook, please make sure your read our CONTRIBUTING guidelines.
Before submitting a new merge request, please make sure:
1. make sure to write tests for your code, run npm test and npm build before submitting your merge request.
2. in case you're creating a custom hook, make sure you've added the documentation (*you can possibly use
the HOOK_DOCUMENTATION_TEMPLATE to document your custom hook*).
Made with
Icon made by Freepik from www.flaticon.com
 探客时代
探客时代

