Altair
A beautiful feature-rich GraphQL Client for all platforms.
README


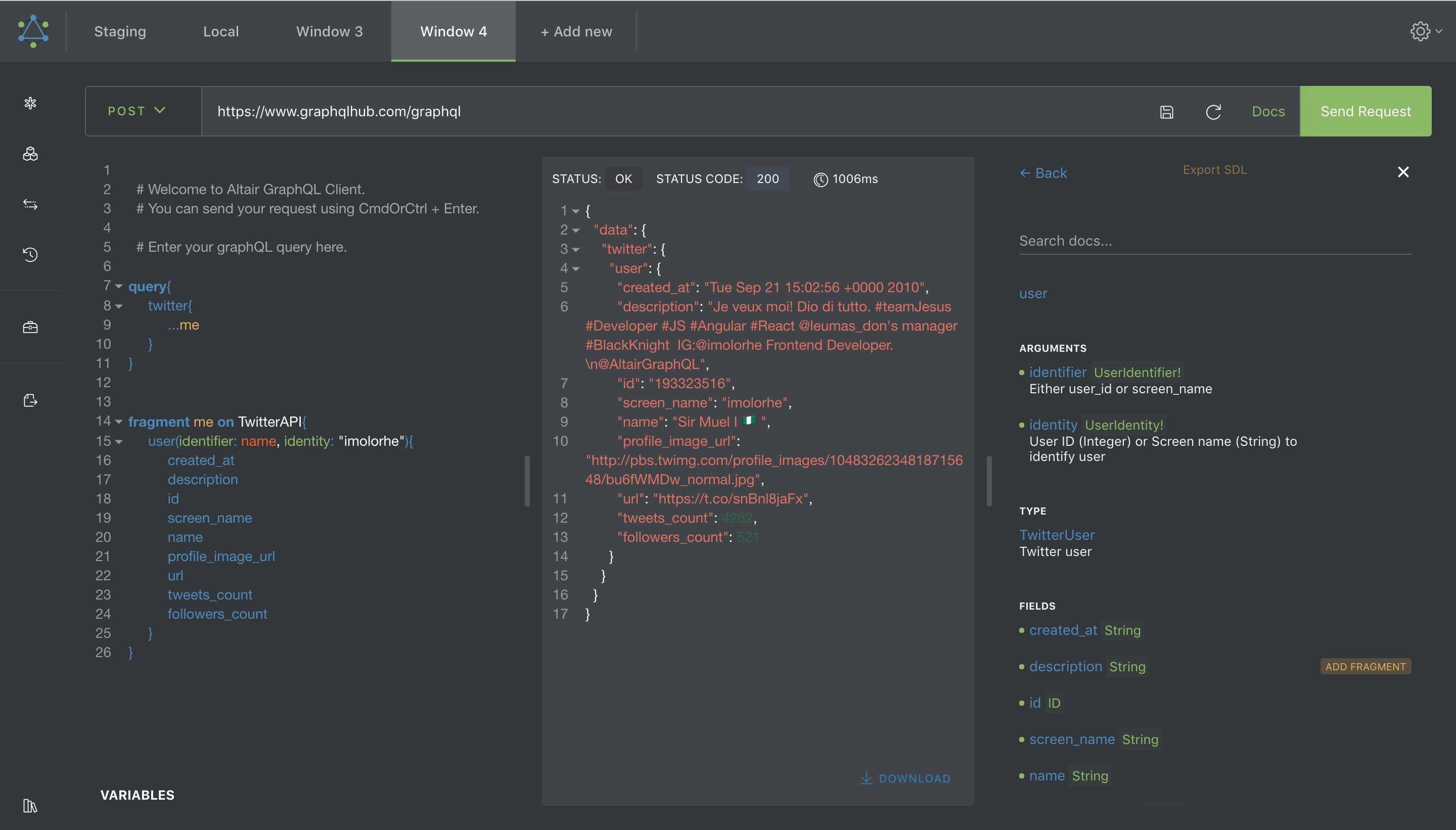
Altair is a beautiful feature-rich GraphQL Client IDE for all platforms. Available for MacOS, Windows, Linux, Chrome, Firefox.
It enables you interact with any GraphQL server you are authorized to access from any platform you are on.
_-- the GraphQL IDE that does not require running a web server_
Features
Altair provides several features that make developing with GraphQL very efficient and friendly. These features include:
- setting headers
- setting variables
- creating [environments](https://sirmuel.design/altair-becomes-environment-friendly-%EF%B8%8F-f9b4e9ef887c)
- viewing response stats
- viewing schema docs
- advanced schema docs search
- dynamically adding/generating queries and/or fragments from schema docs
- [file upload](https://sirmuel.design/working-with-file-uploads-using-altair-graphql-d2f86dc8261f) via GraphQL
- autocompletion of queries
- autofill all query fields at cursor
- [automatic schema refreshing](https://sirmuel.design/a-better-graphql-developer-experience-with-x-graphql-event-stream-1256aef96f24) using GraphQL Event Stream protocol
- automatic refactoring of query
- [prerequest](https://sirmuel.design/pre-requests-now-available-in-altair-graphql-client-c3b28892059c) scripts
- multiple windows, multiple languages
- importing and exporting collections of queries
- multiple themes
- [plugin system](https://sirmuel.design/introducing-plugins-in-altair-still-in-beta-b7adb42b466) for extensibility
- and many more features (really there's a lot more!).
See more here: https://altairgraphql.dev/docs/features
Missing feature?
Is there a feature that is missing? You can let us know by creating a new issue or you can add the feature by creating a Pull Request.
Sponsors
Thanks to all our sponsors for sponsoring this project! Do you use Altair GraphQL client at your company? Consider supporting this project as a major sponsor (primary, gold, silver or bronze) on open collective.
To be a primary sponsor, reach out to us.
Gold Sponsor
Become a Gold sponsor of Altair to appear here.
Usage
For mac users, you can also install using cask:
- ```
- $ brew install --cask altair-graphql-client
- ```
For linux users, you can also install using snap:
- ```
- $ snap install altair
- ```
For arch linux users, an AUR package aur/altair exists:
- ```
- $ yay -S altair
- ```
For windows users, you can install using chocolatey:
- ```
- $ choco install altair-graphql
- ```
...or winget:
- ```
- $ winget install -e --id altair-graphql.altair
- ```
Usage with express
You can use altair with an express server using altair-express-middleware. Read more about how to use this here.
Usage with koa
You can use altair with a koa server using altair-koa-middleware. Read more about how to use this here.
Usage with Fastify
You can use altair with a Fastify server using altair-fastify-plugin. Read more about how to use this here.
Usage with Laravel (PHP)
You can use altair in a Laravel project using xkojimedia/laravel-altair-graphql:
- ```console
- $ composer require xkojimedia/laravel-altair-graphql
- ```
You can find other available integrations here: https://altairgraphql.dev/docs/integrations
Configuration Options
When using a custom instance of Altair, there are couple of options you can use to customize Altair based on your needs:
- endpointURL string - URL to set as the server endpoint
- subscriptionsEndpoint string - URL to set as the subscription endpoint
- initialSubscriptionsProvider "websocket" | "graphql-ws" | "app-sync" | "action-cable" - Initial subscriptions provider
- initialQuery string - Initial query to be added
- initialVariables string - Initial variables to be added (in JSON format) e.g. '{ "var1": "first variable" }'
- initialPreRequestScript string - Initial pre-request script to be added e.g. 'altair.helpers.getEnvironment("api_key")'
- initialHeaders IDictionary - Initial headers object to be added
- ``` js
- {
- 'X-GraphQL-Token': 'asd7-237s-2bdk-nsdk4'
- }
- ```
- initialEnvironments IInitialEnvironments - Initial Environments to be added
- ``` js
- {
- base: {
- title: 'Environment',
- variables: {}
- },
- subEnvironments: [
- {
- title: 'sub-1',
- variables: {}
- }
- ]
- }
- ```
- instanceStorageNamespace string - Namespace for storing the data for the altair instance. Use this when you have multiple altair instances running on the same domain. e.g. 'altair_dev_'
Example usage:
- ``` js
- AltairGraphQL.init({
- endpointURL: 'https://www.example.com/graphql',
- initialVariables: '{ "username": "imolorhe" }',
- });
- ```
Supported Browsers
Altair has been tested in the latest versions of Google Chrome and Mozilla Firefox. It might not work as expected in other browsers like Safari and Edge.
Community 🙏🏾
You can learn more about how to get help here.
Contributing
Would you like to help with translations? https://altair-gql-translate.surge.sh/ Click here.
Development
Read more here.
 探客时代
探客时代









