AG Grid
The best JavaScript Data Table for building Enterprise Applications. Suppor...
README

| Module | SonarCloud |
|---|---|
| --------------------|------------------:| | |
| ag-grid-community | [](https://www.npmjs.com/package/ag-grid-community) |
| ag-grid-enterprise | [](https://www.npmjs.com/package/ag-grid-enterprise) |
AG Grid
AG Grid is a fully-featured and highly customizable JavaScript data grid.
It delivers outstanding performance, has no third-party dependencies and integrates smoothly with all major JavaScript frameworks.
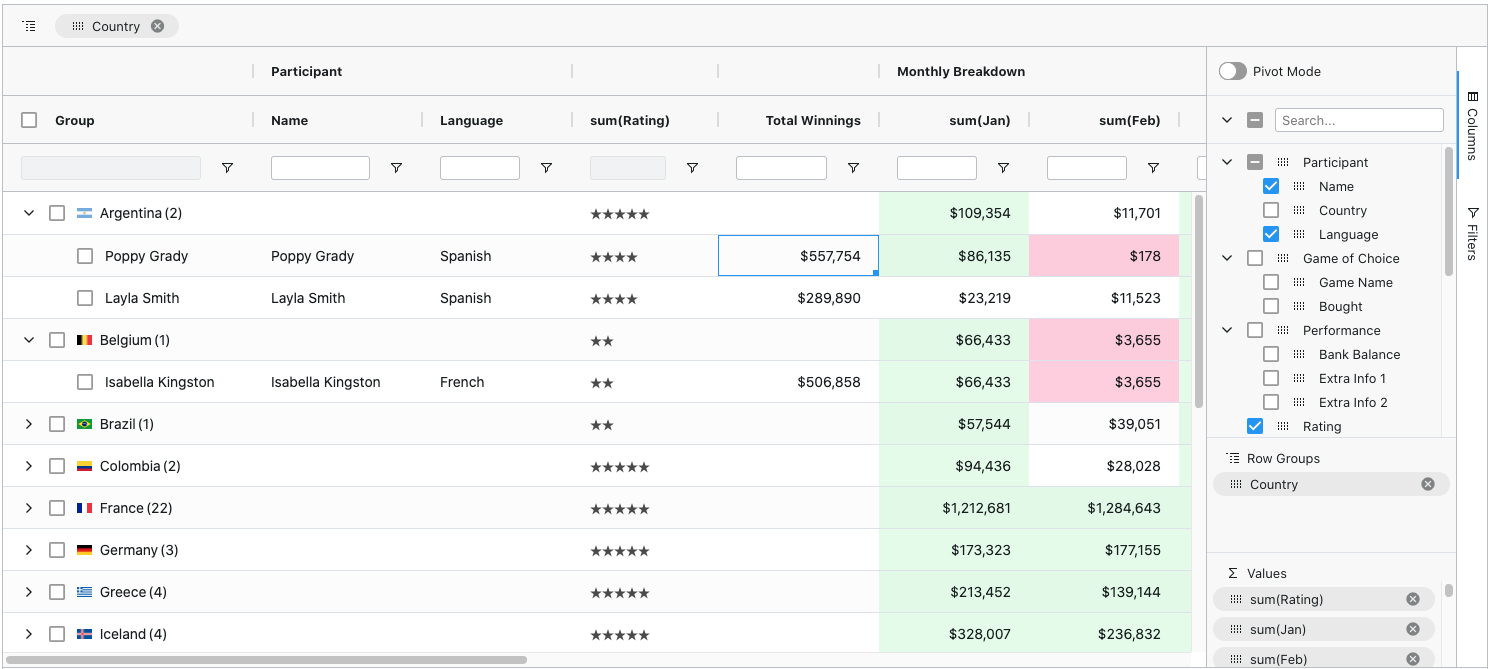
Here's how our grid looks with multiple filters and grouping enabled:

Features
In addition to the standard set of features you'd expect from any grid:
Column Interactions (resize, reorder, and pin columns)
Pagination
Sorting
Row Selection
Here are some of the features that make AG Grid stand out:
Grouping / Aggregation *
Custom Filtering
In-place Cell Editing
Records Lazy Loading *
Server-Side Records Operations *
Live Stream Updates
Hierarchical Data Support & Tree View *
Customizable Appearance
Customizable Cell Contents
Excel-like Pivoting *
State Persistence
Keyboard Navigation
Data Export to CSV
Data Export to Excel *
Row Reordering
Copy / Paste
Column Spanning
Pinned Rows
Full Width Rows
\* The features marked with an asterisk are available in the Enterprise version only.
Check out the developer documentation for a complete list of features or visit our official docs for tutorials and feature demos.
Looking for a framework specific solution?
Getting started
Install dependencies
- ```sh
- $ npm install --save ag-grid-community
- ```
Add a placeholder to HTML
- ``` html
- <div id="myGrid" style="height: 150px; width: 600px" class="ag-theme-alpine"></div>
- ```
Import the grid and styles
- ``` js
- import { Grid } from 'ag-grid-community';
- import 'ag-grid-community/dist/styles/ag-grid.css';
- import 'ag-grid-community/dist/styles/ag-theme-alpine.css';
- ```
Set configuration
- ``` js
- var gridOptions = {
- columnDefs: [
- { headerName: 'Make', field: 'make' },
- { headerName: 'Model', field: 'model' },
- { headerName: 'Price', field: 'price' }
- ],
- rowData: [
- { make: 'Toyota', model: 'Celica', price: 35000 },
- { make: 'Ford', model: 'Mondeo', price: 32000 },
- { make: 'Porsche', model: 'Boxter', price: 72000 }
- ]
- };
- ```
Initialise the grid
- ``` js
- var eGridDiv = document.querySelector('#myGrid');
- new Grid(eGridDiv, this.gridOptions);
- ```
For more information on how to integrate the grid into your project see TypeScript - Building with Webpack 2.
Issue Reporting
If you have found a bug, please report it in this repository's issues section. If you're using the Enterprise version, please use the private ticketing system to do that. For more information on support please see our dedicated support page.
Asking Questions
Look for similar problems on StackOverflow using theag-grid tag. If nothing seems related, post a new message there. Please do not use GitHub issues to ask questions.
Contributing
AG Grid is developed by a team of co-located developers in London. If you want to join the team check out our jobs board or send your application to info@ag-grid.com.
License
This project is licensed under the MIT license. See the LICENSE file for more info.
 探客时代
探客时代




