Legend-State
Legend State是一个超级快速和强大的状态库,支持fine-g...
README
Legend-State
Legend State是JavaScript应用程序的超级快速和强大的状态管理器,有两个主要目标:
1. 🦄 尽可能容易使用
没有样板,也没有动作、减速器、选择器、分派器、传奇、恶棍或史诗。可观察对象只是正常的对象,您可以倾听它们的变化。
- ```jsx
- // Create an observable object
- const state = observable({ settings: { theme: 'dark' } })
- // Just get and set
- state.settings.theme.get() === 'dark'
- state.settings.theme.set('light')
- // observe re-runs when accessed observables change
- observe(() => {
- console.log(state.settings.theme.get())
- })
- // Observer components automatically track observables and re-render when they change
- const Component = observer(function Component() => {
- const theme = state.settings.theme.get()
- return <div>Theme: {theme}</div>
- })
- ```
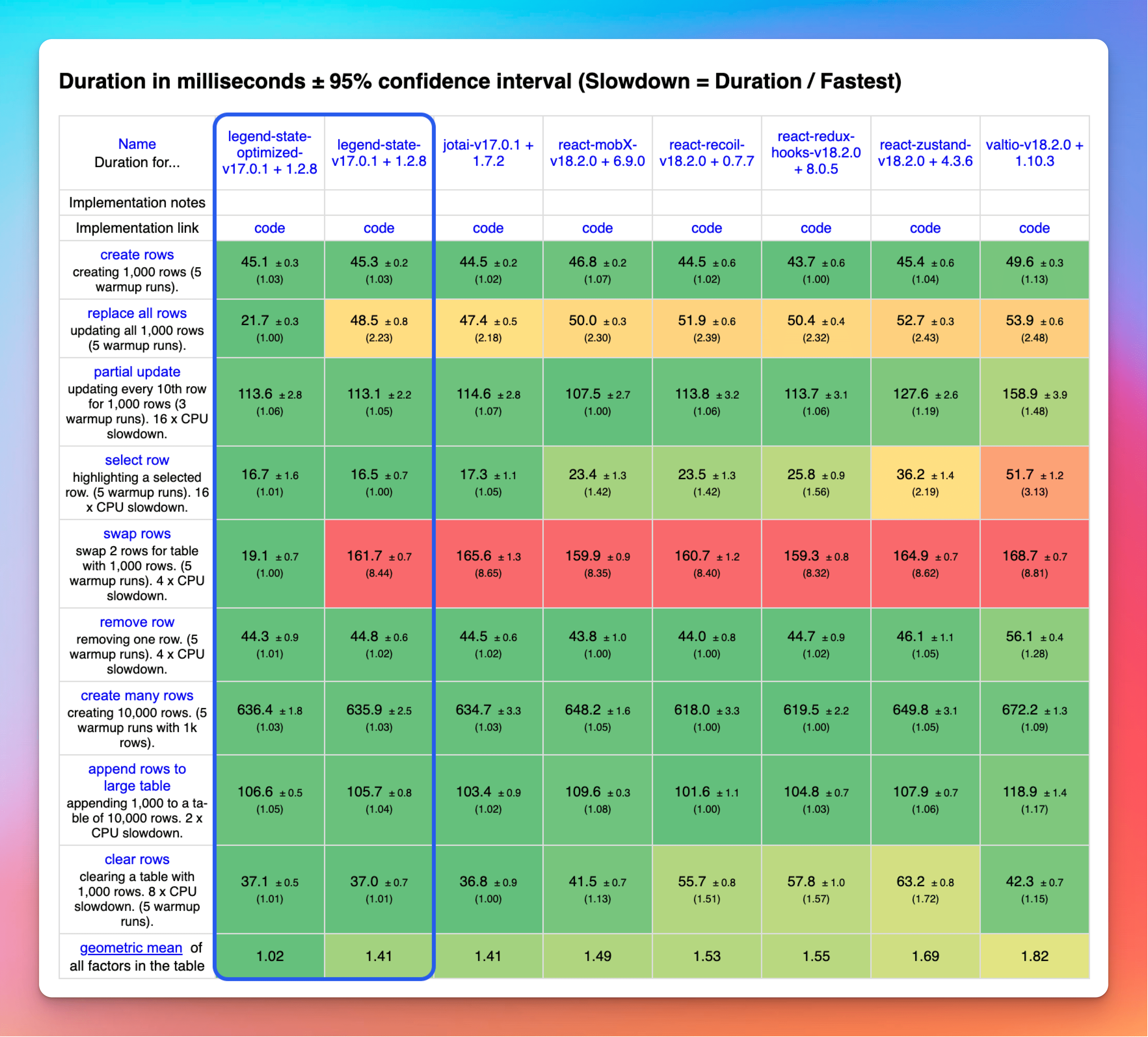
2. ⚡️ 最快的React状态库
Legend State在几乎每一个指标上都胜过其他任何一个状态库,并且对数组进行了如此优化,甚至在交换基准测试上胜过了普通JS。只有3kb,并且样板代码大大减少,文件大小也会大大节省。

有关详细信息,请参阅文档 for more details。
安装
npm install @legendapp/state or yarn add @legendapp/state
实例
- ```jsx
- import { observable } from "@legendapp/state"
- import { observer } from "@legendapp/state/react";
- import { persistObservable } from "@legendapp/state/persist";
- // Create an observable object
- const state = observable({ settings: { theme: 'dark' } })
- // get() returns the raw data
- state.settings.theme.get() === 'dark'
- // observe re-runs when any observables change
- observe(() => {
- console.log(state.settings.theme.get())
- })
- // Assign to state with set
- state.settings.theme.set('light')
- // Automatically persist state. Refresh this page to try it.
- persistObservable(state, { local: 'exampleState' })
- // Components re-render only when accessed observables change
- const Component = observer(function Component() {
- const theme = state.settings.theme.get()
- // state.settings.theme is automatically tracked for changes
- const toggle = () => {
- state.settings.theme.set(theme =>
- theme === 'dark' ? 'light' : 'dark'
- )
- }
- return (
- <div
- className={theme === 'dark' ? 'theme-dark' : 'theme-light'}
- >
- <div>Theme: {theme}</div>
- <Button onClick={toggle}>
- Toggle theme
- </Button>
- </div>
- )
- })
- ```
集锦
- ✨ Super easy to use - observables are normal objects
- ✨ No boilerplate
- ✨ Safe from 🔫 footguns
- ✨ Designed for maximum performance and scalability
- ✨ React components re-render only on changes
- ✨ Very strongly typed with TypeScript
- ✨ Persistence plugins for automatically saving/loading from storage
- ✨ State can be global or within components
Read more about why Legend-State might be right for you.
文档
社区
加入我们的Slack,加入Legend社区。
Road to 1.0
- [ ] Improve documentation
- [ ] An examples page
- [ ] Fix types for TypeScript strict mode
在进行中
- [ ] IndexedDB持久性插件
- [ ] Firebase实时数据库的远程持久性插件
 探客时代
探客时代



