Micro Agent
An AI agent that writes code for you
README

An AI agent that writes and fixes code for you.

Micro Agent
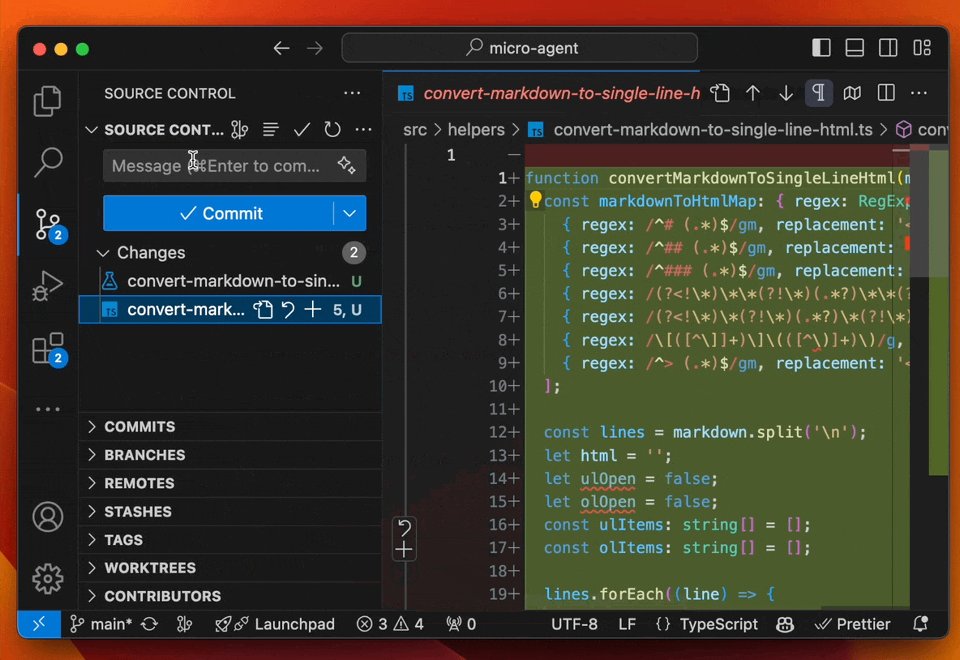
Point Micro Agent at a file and a test (or screenshot), and it will write code for you until your tests pass or it more closely matches your design screenshot.
Why?
LLMs are great at giving you broken code, and it can take repeat iteration to get that code to work as expected.
So why do this manually when AI can handle not just the generation but also the iteration and fixing?
Why a "micro" agent?
AI agents are cool, but general-purpose coding agents rarely work as hoped or promised. They tend to go haywire with compounding errors. Think of your Roomba getting stuck under a table, x1000.
The idea of a micro agent is to
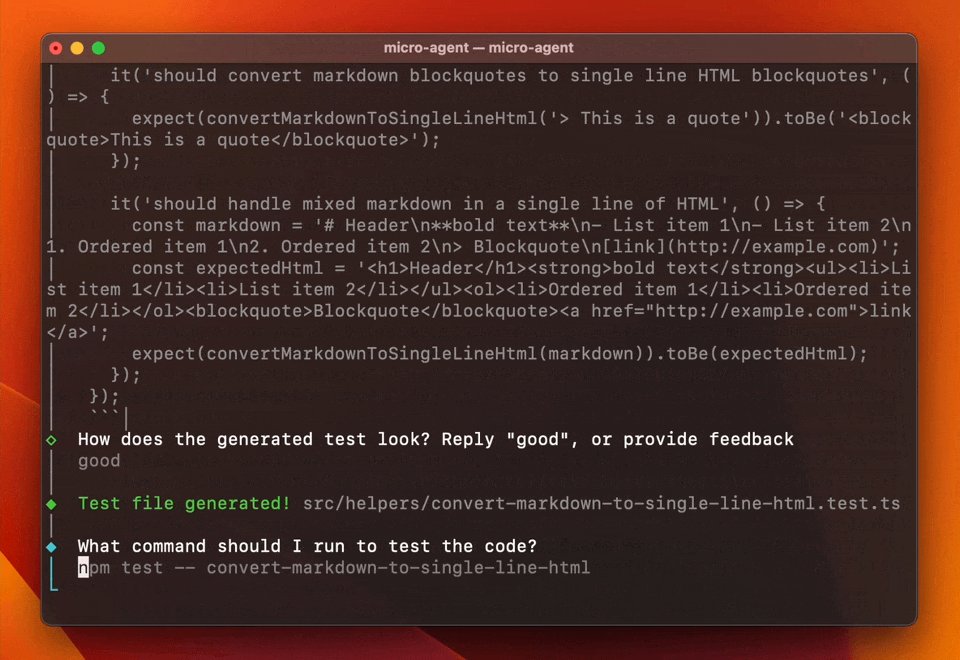
1. Create a definitive test case that can give clear feedback if the code works as intended or not, and
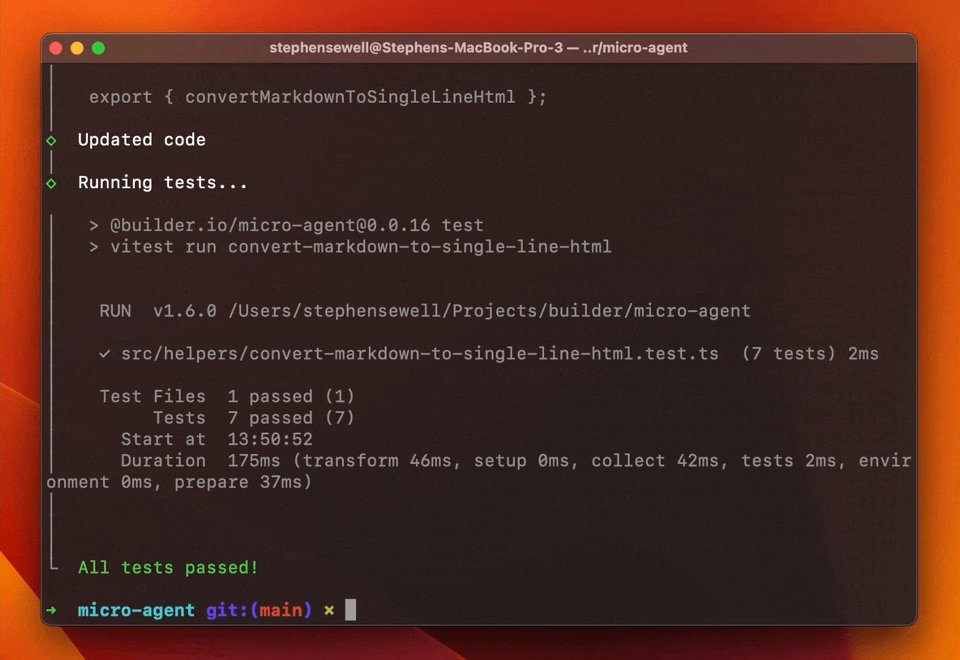
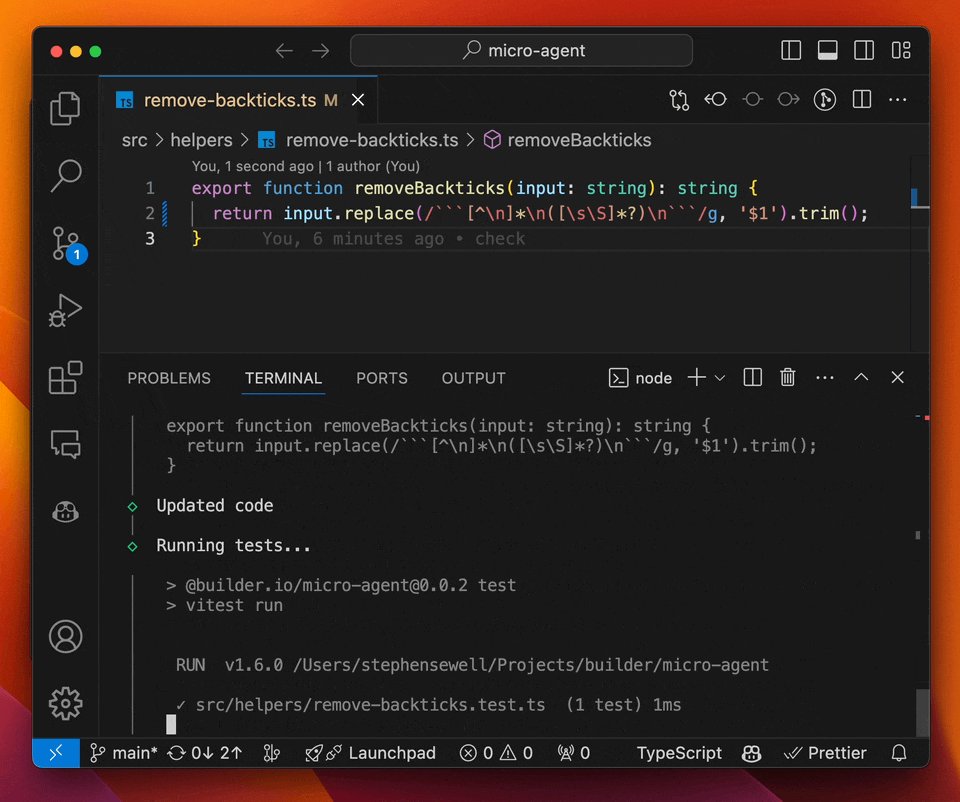
2. Iterate on code until all test cases pass
What this project is not
This project is not trying to be an end-to-end developer. AI agents are not capable enough to reliably try to be that yet (or probably very soon). This project won't install modules, read and write multiple files, or do anything else that is highly likely to cause havoc when it inevitably fails.
It's a micro agent. It's small, focused, and does one thing as well as possible: write a test, then produce code that passes that test.
Installation
Micro Agent requires Node.js v14 or later.
- ```bash
- npm install -g @builder.io/micro-agent
- ```
Getting Started
The best way to get started is to run Micro Agent in interactive mode, where it will ask you questions about the code it generates and use your feedback to improve the code it generates.
- ```bash
- micro-agent
- ```
Look at that, you're now a test-driven developer. You're welcome.
Running Manually
Add an OpenAI API key
Micro Agent uses the OpenAI API to generate code. You need to add your API key to the CLI:
- ```bash
- micro-agent config set OPENAI_KEY=<your token>
- ```
Unit test matching

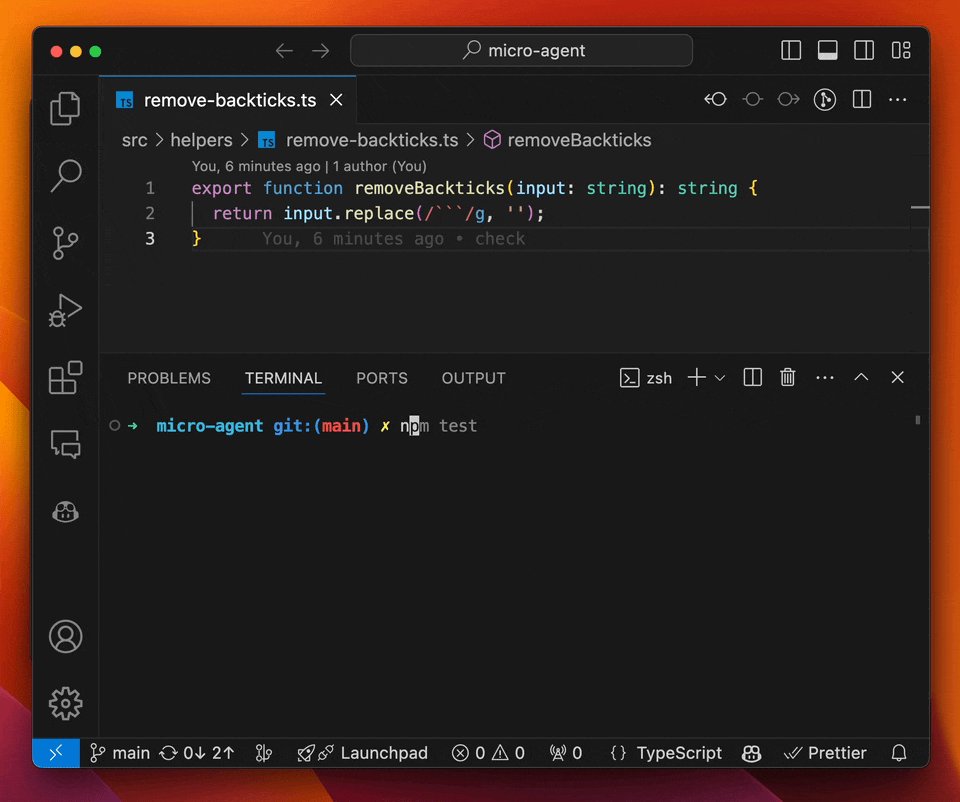
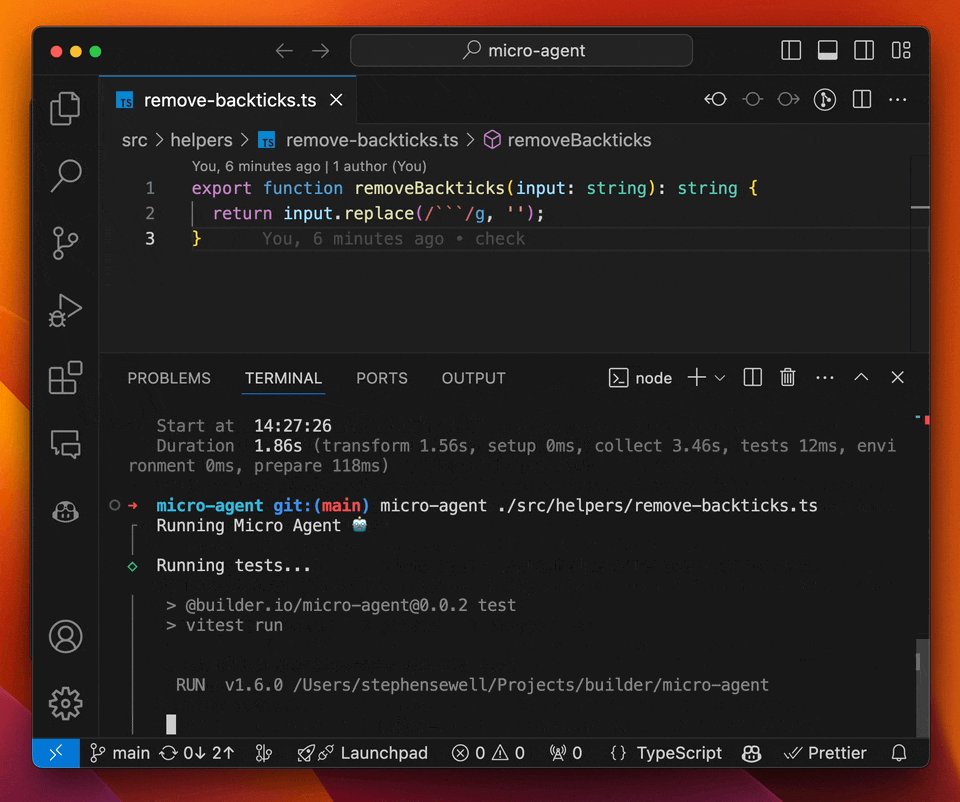
To run the Micro Agent on a file in unit test matching mode, you need to provide a test script that will run after each code generation attempt. For instance:
- ```bash
- micro-agent ./file-to-edit.ts -t "npm test"
- ```
This will run the Micro Agent on the file ./file-to-edit.ts running npm test and will write code until the tests pass.
The above assumes the following file structure:
- ```bash
- some-folder
- ├──file-to-edit.ts
- ├──file-to-edit.test.ts # test file. if you need a different path, use the -f argument
- └──file-to-edit.prompt.md # optional prompt file. if you need a different path, use the -p argument
- ```
By default, Micro Agent assumes you have a test file with the same name as the editing file but with .test.ts appended, such as ./file-to-edit.test.ts for the above examples.
- ```bash
- micro-agent ./file-to-edit.ts -t "npm test" -f ./file-to-edit.spec.ts -p ./path-to-prompt.prompt.md
- ```
 探客时代
探客时代

